
Guide to Squarespace Font Customization: Complete Tutorial
Font Customization in Squarespace
Squarespace offers extensive font customization options through Site Styles, including access to 600 Google Fonts and 1,000 Adobe Fonts. Here's how to modify your site's typography effectively:
Basic Font Changes
- In Site Styles, click > next to Fonts
- Select Change to view available font packages
- Choose between Sans-Serif, Serif, or Mixed styles
- Set the base font size (all other text scales from this)
- Click Save to apply changes
Built-in System Fonts (No Google/Adobe Fonts):
- Sans-serif: Helvetica Neue
- Serif: Georgia
- Mixed: Verdana
Font Customization Options:
- Weight: Text thickness
- Line Height: Spacing between lines
- Letter Spacing: Space between characters
- Style: Normal, bold, italic
- Text Transformation: Uppercase/lowercase options
- Size: Individual size controls for different text types

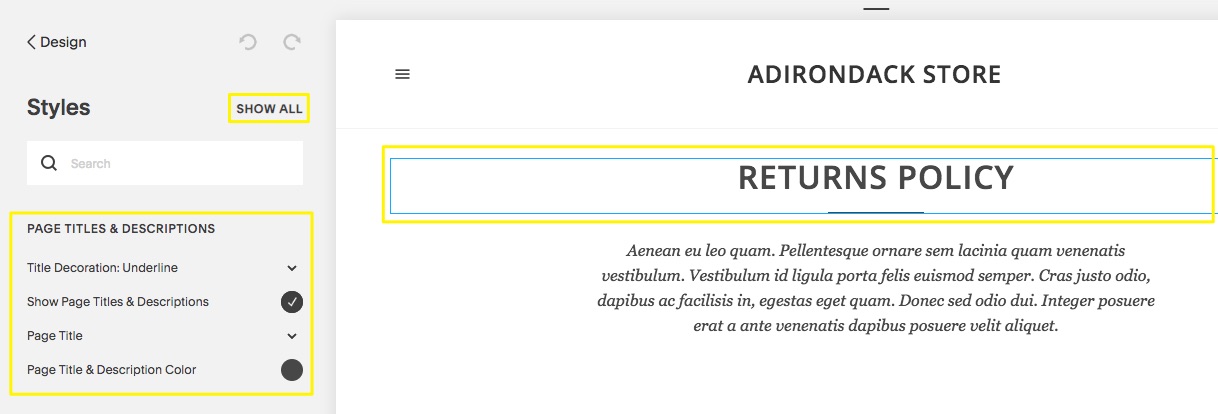
Return policy page
Finding Specific Fonts:
- Open Site Styles > Fonts
- Select text type (Headings, Paragraphs, Buttons, Miscellaneous)
- Click Family
- Use Browse all fonts or search by name
- Preview and select desired font
Advanced Font Options:
- Custom Adobe Fonts integration (Version 7.0 only)
- Text resizing based on base font size (7.1) or browser size (7.0)
- Site-wide consistency in heading styles
- Template-specific font options

Example Squarespace Code
Troubleshooting Tips:
- Use Ctrl/Cmd + Shift + V to paste text without formatting
- Ensure font weights above 100 for mobile readability
- Check domain settings if fonts appear differently after login
- Verify proper font size units (px, em, or rem) based on version
Remember to maintain consistent typography across your site for a cohesive look and ensure readability across all devices.
Related Articles

How to Connect a Squarespace Domain to Your Website

