
How to Change Fonts in Squarespace: A Complete Guide
Squarespace Font Management Guide
Font libraries and availability:
- Access to 600 Google fonts and 1,000 Adobe Fonts
- Search specific fonts using the menu's search field
- Recently used and popular fonts appear first
- Not all Google/Adobe font formatting options are supported
Key considerations for font selection:
- Maintain consistent fonts for unified site appearance
- Font rendering varies across devices and browsers
- Removed fonts can't be reselected after switching
Changing fonts in Version 7.1:
- Open site styles and click Fonts
- Select font pack (Sans-serif, Serif, or Mixed)
- Set Base Size (all other text scales relative to this)
- Use Assign Styles to customize specific text elements
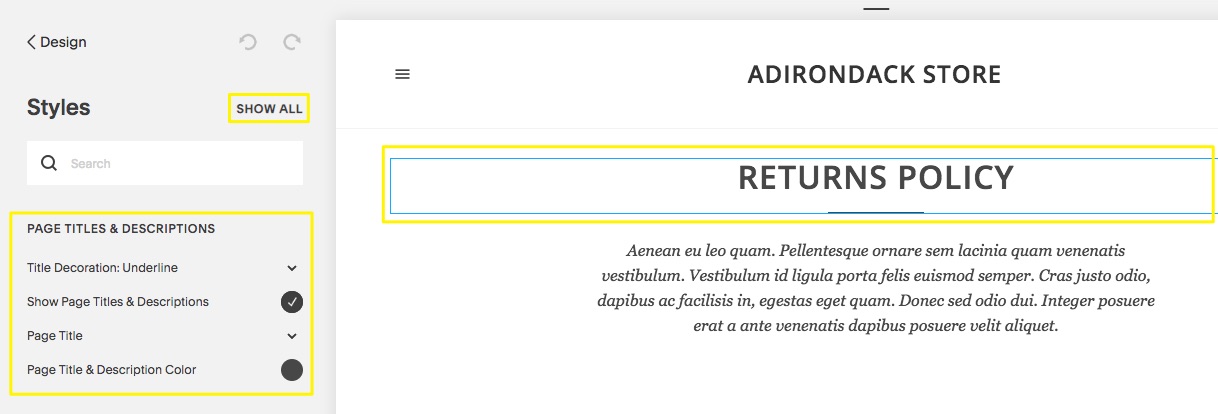
Changing fonts in Version 7.0:
- Open site styles
- Select specific font tweak
- Choose font from dropdown menu
- Customize additional styling options

Squarespace website editor interface
Font styling options:
- Weight: Text thickness
- Line height: Spacing between lines
- Letter spacing: Space between characters
- Text transform: Capitalization options
- Size: Adjust text dimensions
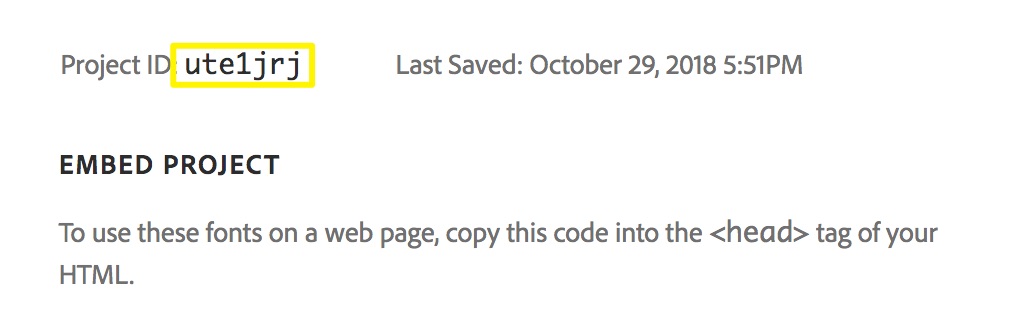
Adding custom Adobe Fonts (Version 7.0 only):
- Create web project in Adobe Fonts
- Copy Project ID
- Add ID to Squarespace Developer tools
- Apply fonts through site styles

HTML font embed code
Troubleshooting tips:
- Use formatting-free paste (Ctrl/Cmd + Shift + V)
- Ensure domain isn't using masked forwarding
- Keep font weights above 100 for mobile readability
- Check for proper font sizing units (px, em, rem)
- Remove any conflicting JavaScript
Font changes apply site-wide for consistency, with options to customize specific elements through the text editor or site styles.
Related Articles

How to Choose a Squarespace Template

