
How to Change Fonts: A Complete Guide to Font Customization in Squarespace
Google Font properties and text scaling vary automatically according to screen size for optimal responsiveness. The primary text base size determines proportional scaling of all other text elements.
To modify fonts site-wide in Version 7.1:
- Open Styles panel > Fonts
- Click "Change" to view available font packs
- Select desired font pack style (Sans serif, Serif, or Mixed)
- Set base font size to scale other elements proportionally
- Click Save to apply changes
For specific font adjustments:
- Click "Assign styles" in Fonts panel
- Select text group (Title, Button, etc.)
- Choose font style from dropdown
- Use Customize options for further refinement
Key font customization options:
- Weight: Controls boldness
- Line height: Adjusts spacing between lines
- Letter spacing: Modifies character spacing
- Text transformation: Applies capitalization
- Size: Individual size controls for different heading levels

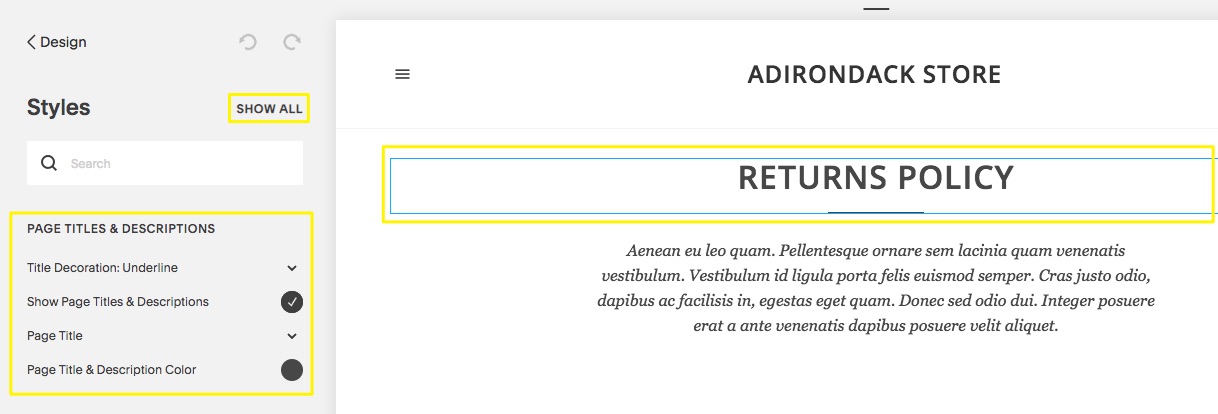
Squarespace Page Styles
To find specific fonts:
- Use "Browse all fonts" option
- Search by name in font field
- Preview available Adobe and Google fonts

HTML Code in the editor
For optimal readability:
- Maintain font weight above 100 for mobile visibility
- Use consistent fonts across your site
- Consider device compatibility when selecting fonts
- Avoid copy-pasting formatted text to prevent styling conflicts
Important considerations:
- Font changes apply site-wide for each category
- Some fonts may display differently across devices
- Custom fonts require Adobe Creative Cloud subscription (Version 7.0)
- System fonts provide fastest loading times
Troubleshooting tips:
- Clear browser cache if fonts don't update
- Check domain settings for rendering issues
- Remove any conflicting custom code
- Verify font availability in current library