Font Customization Guide: Setting up and Changing Font Styles in Squarespace
Here's the rewritten article, optimized for the featured snippet:
Text styling in Squarespace is highly customizable, allowing you to modify fonts, sizes, colors, and spacing across your website. The platform offers access to 600 Google Fonts and 1,000 Adobe Fonts.

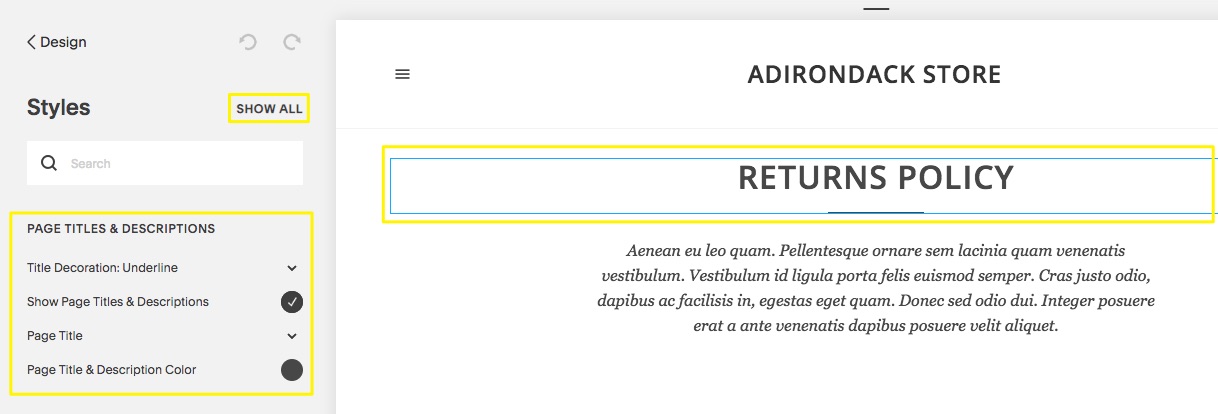
Screenshot of the support article
To change fonts in Squarespace 7.1:
- Open Site Styles and click > next to Fonts
- Click Switch next to the current font pack
- Select a new font pack to preview
- Set the base font size
- Click Save to apply changes
To change fonts in Squarespace 7.0:
- Open Site Styles
- Click the font fine-tuning options
- Select from the dropdown menu
- Use the search field to find specific fonts
- Click Save to apply changes
Key font customization options include:
- Weight (thickness)
- Line height (spacing between lines)
- Letter spacing
- Text transform (uppercase, lowercase, capitalize)
- Text decoration (underline, strikethrough)
- Text alignment

Code box display
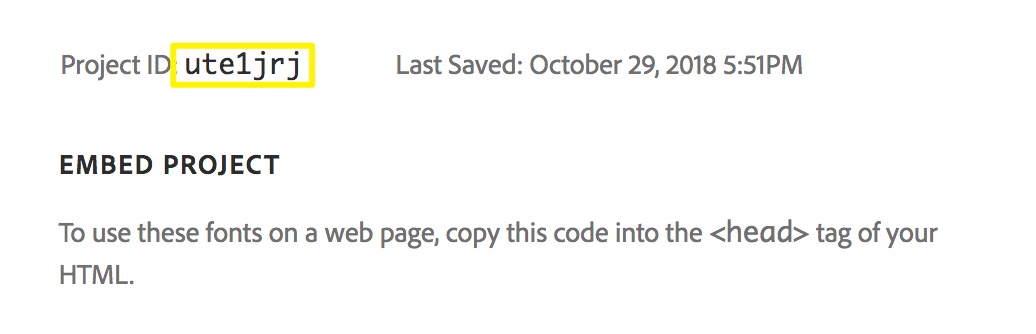
For custom Adobe Fonts (Version 7.0 only):
- Create a web project in Adobe Fonts
- Copy the project ID
- Add ID to Squarespace's Developer Tools
- Apply custom fonts through Site Styles
Troubleshooting tips:
- Use Ctrl/Cmd + Shift + V to paste text without formatting
- Ensure font weight is above 100 for mobile readability
- Check domain settings if fonts appear differently when logged in
- For version 7.1, use rem values for consistent scaling
- Remove any conflicting JavaScript if custom fonts aren't displaying
Remember that most font changes apply site-wide, and some fonts may render differently across devices and browsers. If a font is removed from Google or Adobe libraries, existing text will retain the font, but you won't be able to apply it to new text.