
Enhance Blog Engagement: Master Guide to Squarespace Blog Fragment Settings & Best Practices
Blog fragments help showcase previews of your blog posts to capture visitor attention. When readers find an interesting fragment, they can click the title, image, or "Read More" link to view the full post.
Adding Fragments in Version 7.1:
- Navigate to Pages > Blog Content
- Click ... next to post > Settings
- Add summary text in Excerpt field
- Click Save
Adding Fragments in Version 7.0: For new posts:
- Go to Pages > Blog page
- Create new post > Options tab
- Add summary in Fragment field
- Save or Publish
For existing posts:
- Navigate to blog post
- Click Edit > Options tab
- Add summary in Fragment field
- Save
Fragment Images:
- Use featured images or promo blocks depending on template
- Template families like Brine, Farro, and Pacific use featured images
- Avenue, Aviator, and Flatiron use promo blocks
Troubleshooting Missing Fragments:
- Check blog section styles:
- Edit blog page
- Click pencil icon > Format tab
- Enable "Show" under Fragment
- Save changes
- Verify template settings:
- Check page settings
- Review Site Styles
- Enable excerpt display
"Read More" Link Customization:
- Control visibility in section styles
- Customize font through Site Styles
- Adjust colors via section color themes
Best Practices:
- Write compelling summaries
- Use first paragraph excerpts
- Ask engaging questions
- Maintain consistent length

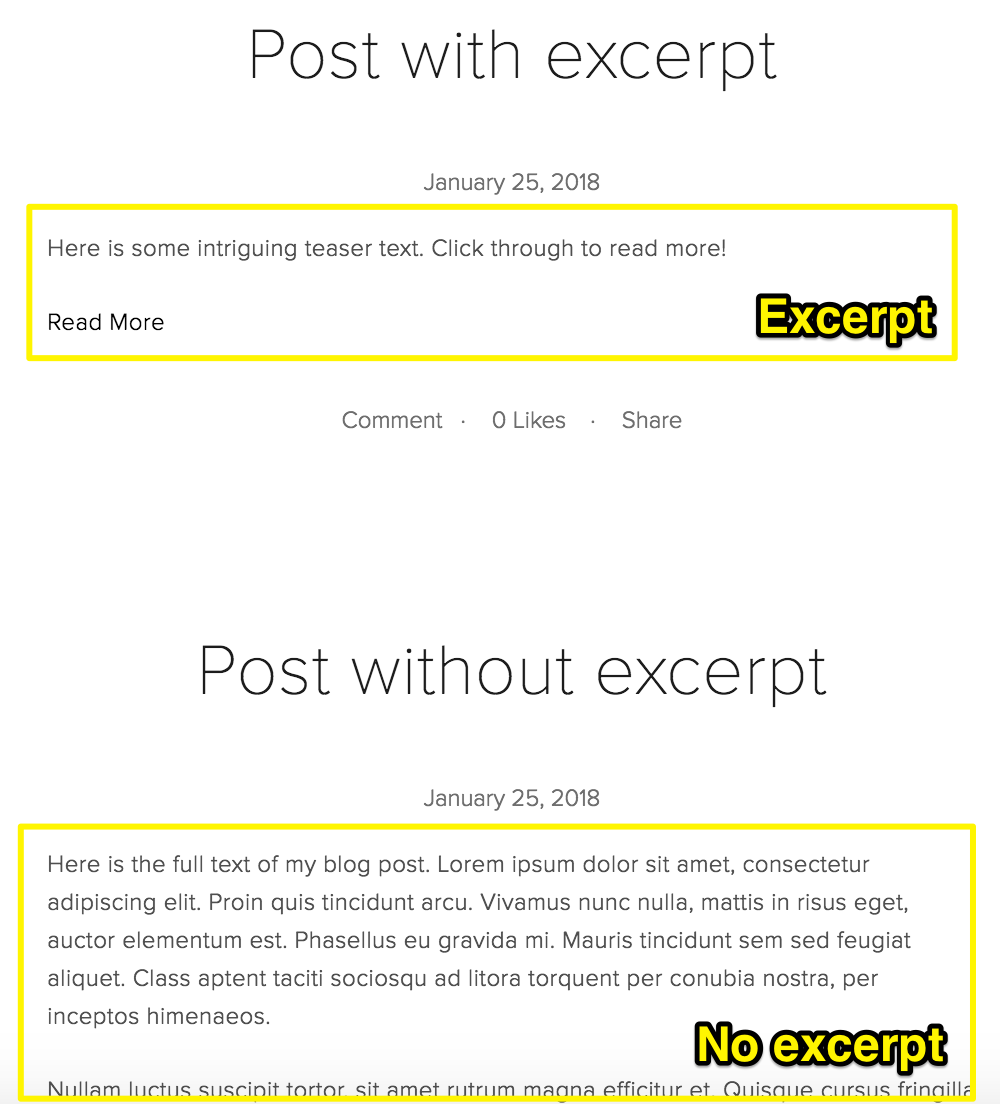
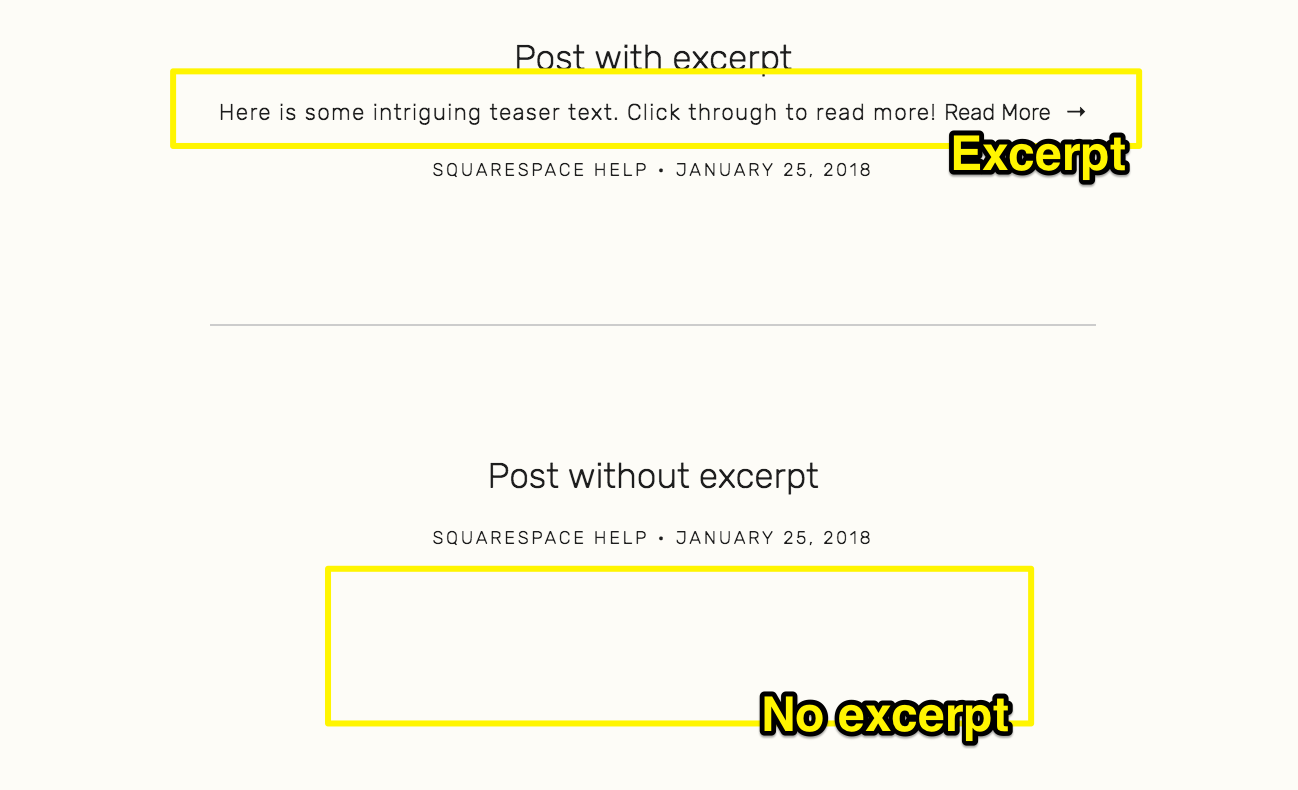
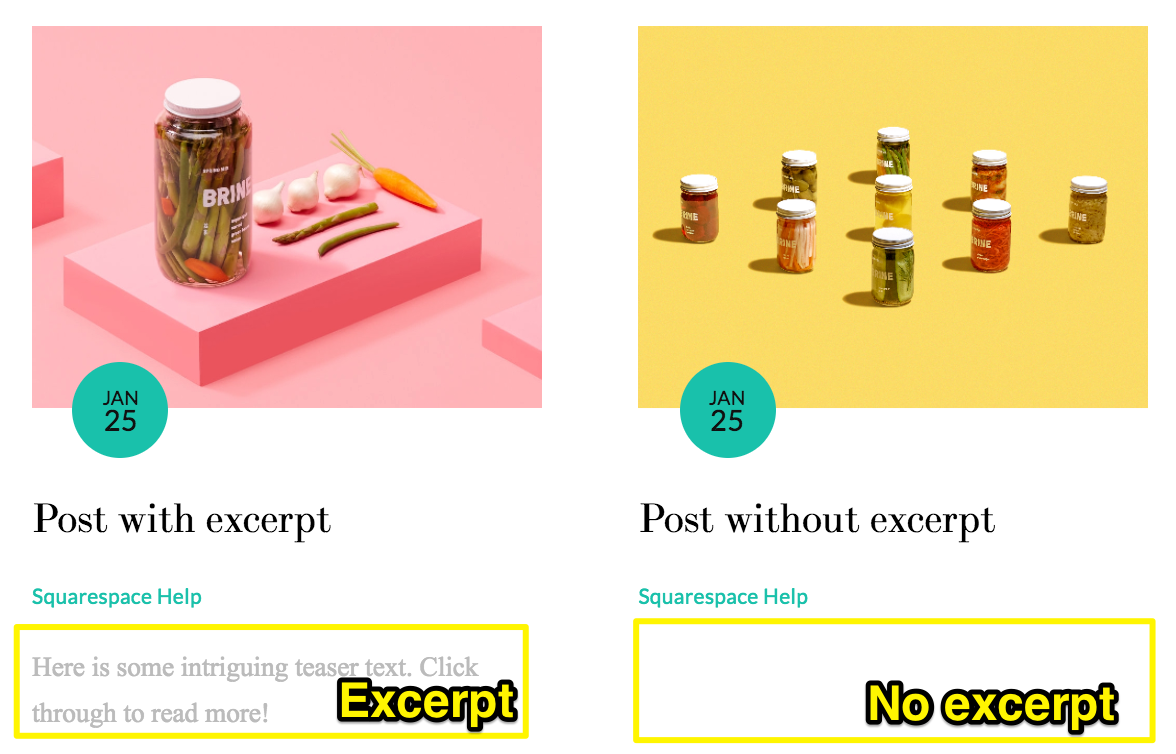
Comparison of post with and without excerpt


Food cans against a white background
Use summary blocks for alternative fragment display with customizable designs and layouts.
Related Articles

How to Connect a Squarespace Domain to Your Website

