
Drop-downs vs. Index Pages: A Guide to Navigation Features in Version 7.0
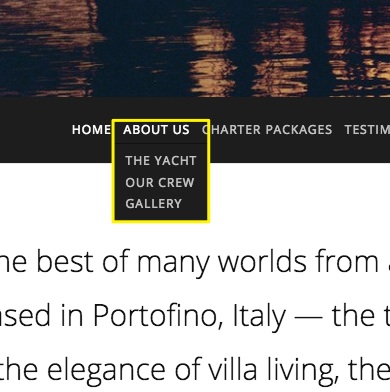
Drop-downs function primarily as navigation menu tools, allowing you to group related pages and minimize navigation clutter. They don't create new pages but rather organize existing ones in a user-friendly menu structure. The appearance and behavior of drop-downs vary by template, with some opening on mouseover and others requiring clicks.
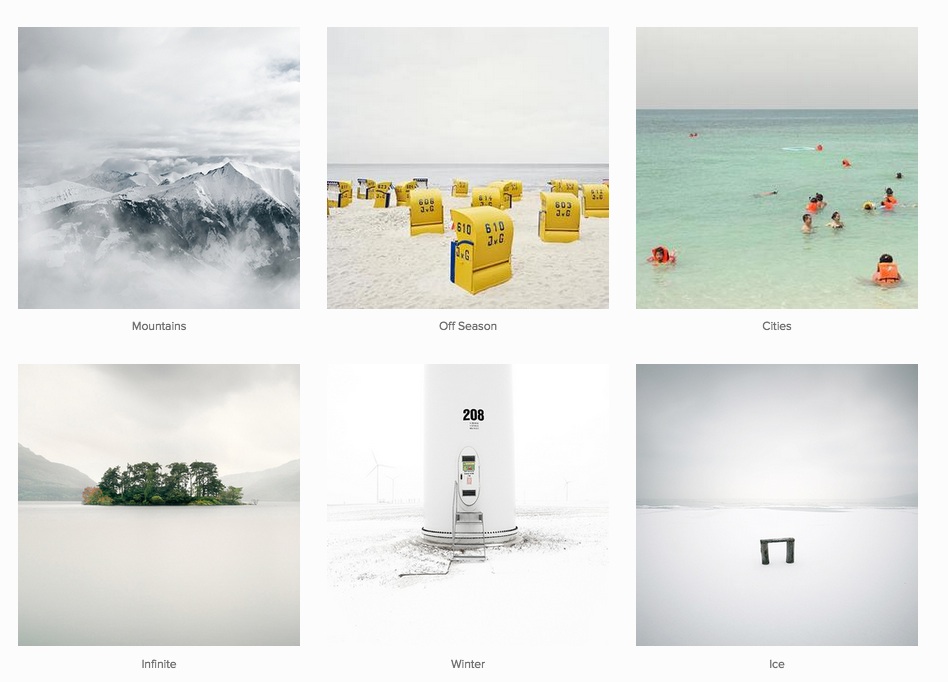
Index pages, available in select templates, create dedicated landing pages that showcase content from multiple pages. They can display content in various formats, including image grids, stacked sections, or full-screen slideshows. Index pages are particularly effective for portfolios, project collections, or as homepages.

Yacht at Sunset
Key Differences:
- Drop-downs: Navigation organization tool only
- Index pages: Create new, dynamic content pages
- Template compatibility varies for both features
- Cannot nest either type within themselves or each other

Beach Chairs on the Sandy Beach
Best Practices:
- Use drop-downs for streamlined navigation
- Choose index pages for visual content showcases
- Consider index pages for portfolios or project collections
- Test both options to determine the best fit for your website
Important Considerations:
- Template switching may convert index pages to drop-downs or vice versa
- Index pages are not available in all templates
- Drop-down styles and functionality vary by template
- Both features serve different purposes and can complement each other
Related Articles

How to Select and Customize Your Squarespace Template: A Complete Guide

