
Customizing Store Page and Product Display Styles in Squarespace
Product pages are displayed in two main parts: the store page for browsing products and individual product detail pages. Both share styling options while having unique customization features.
For Version 7.1:
Store Page Styling:
- Adjust grid layout with customizable columns, spacing, and image ratios
- Customize product information display and text alignment
- Control Add to Cart button visibility and placement
- Configure category navigation placement
- Set breadcrumb navigation options
Product Detail Page Options:
- Choose from 4 layouts: Simple, Wrap, Half, or Full
- Customize image gallery display (slideshow, stack, carousel)
- Set image width and aspect ratio
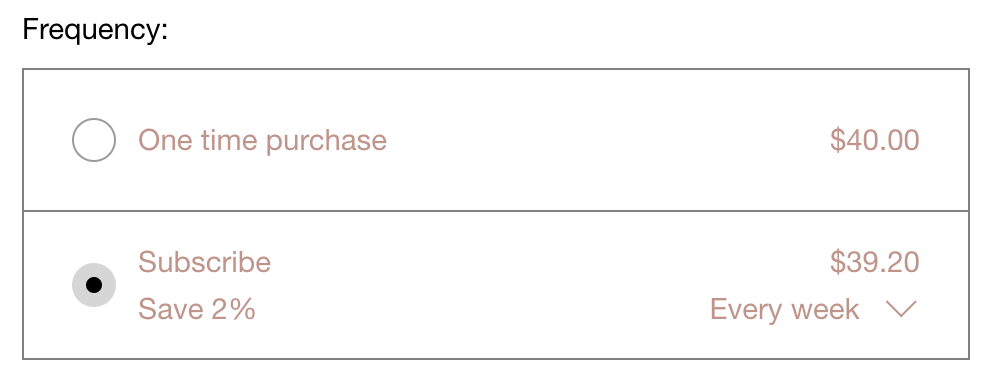
- Control variation display format
- Adjust content alignment and spacing
- Configure zoom and hover effects
Key Features:
- Category navigation displays at page top or sidebar
- Out of stock, sale, and low stock labels are customizable
- Quick view available for store pages
- Mobile-responsive design with vertical stacking
- Shopping cart icon appears in header or bottom of page

Black dot and gray circular logo
For Version 7.0:
- Similar styling options with template-specific variations
- Different navigation and layout configurations
- Classic and Advanced template families have distinct customization options
Mobile Considerations:
- Products stack vertically
- Quick view and image zoom unavailable
- Simplified navigation
- One or two-column product display
- Swipeable category navigation
- Responsive image galleries
Colors and fonts follow site-wide settings with additional customization options for specific elements. All style changes maintain consistency across store pages while allowing for section-specific customization.
Related Articles

How to Choose a Squarespace Template

