
A Guide to Customizing Store Page Styles in Squarespace
Store pages display products in a grid layout, showing up to 200 items per page. Here's how to customize their appearance:
Store Page Styling
- Layout options:
- Adjust image width and aspect ratio
- Set column spacing and number (minimum 2)
- Control row spacing
- Align text and set spacing
- Show/hide prices and Add to Cart buttons
- Position category navigation
Product Detail Page Options
-
Choose from 4 layout designs:
- Simple: Side-by-side image and description
- Wrapping: Images wrap around description
- Half: Split page with left-aligned image
- Full: Image carousel above description
-
Customizable elements:
- Image width and aspect ratio
- Text alignment
- Navigation style
- Description position
- Gallery layout (slides, stacked, carousel)
- Button placement
- Spacing between elements
- Zoom and hover effects

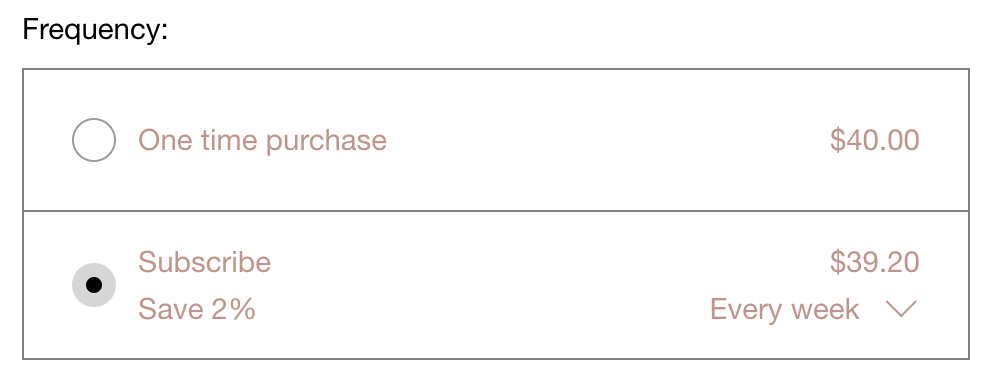
dropdown menu of recurring payments
Additional Features
- Related Products: Follows store section styling
- Add to Cart Buttons: Matches site's primary button style
- Variant Display: Choose between buttons or dropdown
- Category Navigation: Can be top-mounted or sidebar
- Mobile Optimization:
- Vertical stacking of elements
- Simplified navigation
- Responsive image galleries
- Touch-friendly interface
Note: Style changes apply site-wide for consistency. Some features may vary based on template family and version.
Remember to enable accessibility features for optimal user experience. Visit the accessibility guide for detailed recommendations.
Many style options depend on your site's version (7.0 or 7.1) and template family. Check your site's version to access the appropriate settings.
Related Articles

How to Choose a Squarespace Template

