
Create a Customized Website Header Layout Guide
For the most effective header creation on your website:
Basic Header Setup:
- Click Edit in the site preview
- Hover over header and select "Edit site header"
- Edit site title/logo through the pencil icon
- Add navigation links through the Pages panel
- Arrange links by dragging them into position
Desktop Layout:
- Choose between Full or Inset width
- Select header layout from available options
- Adjust padding and spacing between elements
- Set background style (Full, Gradient, or Adaptable)
- Enable fixed position if desired

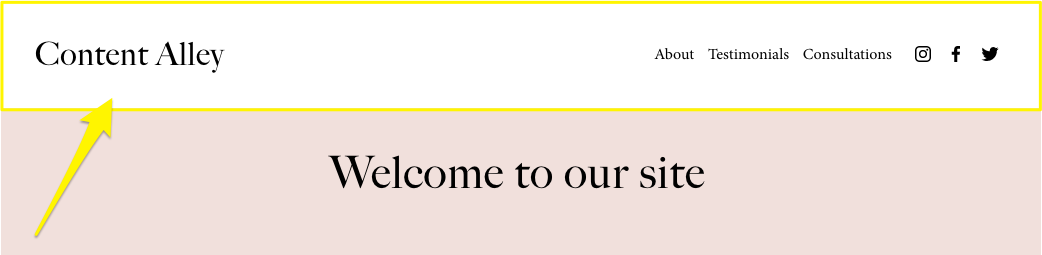
Homepage of the Squarespace site
Mobile Optimization:
- Switch to mobile view via Mobile icon
- Select mobile-specific layout
- Customize menu appearance for collapsed/expanded states
- Adjust font sizes and spacing
- Set menu icon style
Additional Features:
- Add call-to-action buttons
- Include social media icons
- Add shopping cart icon
- Enable customer account login
- Include language selection options
Styling Options:
- Drop shadow effects
- Border customization
- Background colors and gradients
- Opacity adjustments
- Blur effects
For specific pages, you can hide the header by:
- Opening the Pages panel
- Selecting page settings
- Disabling "Show header" option
Remember to save all changes before exiting the editor.
For optimal user experience, ensure your header is:
- Consistent across all pages
- Responsive on all devices
- Easy to navigate
- Aligned with your brand identity
Related Articles

How to Set Up a Third-Party Subdomain on Squarespace: Step-by-Step Guide

