
Advanced Guide: How to Preview & Test Website Changes in Squarespace
The site preview feature allows you to check how your content appears in search results, browser tabs, and across different devices before publishing.
While editing, changes automatically appear in the right-side preview panel, letting you review updates without switching between modes.

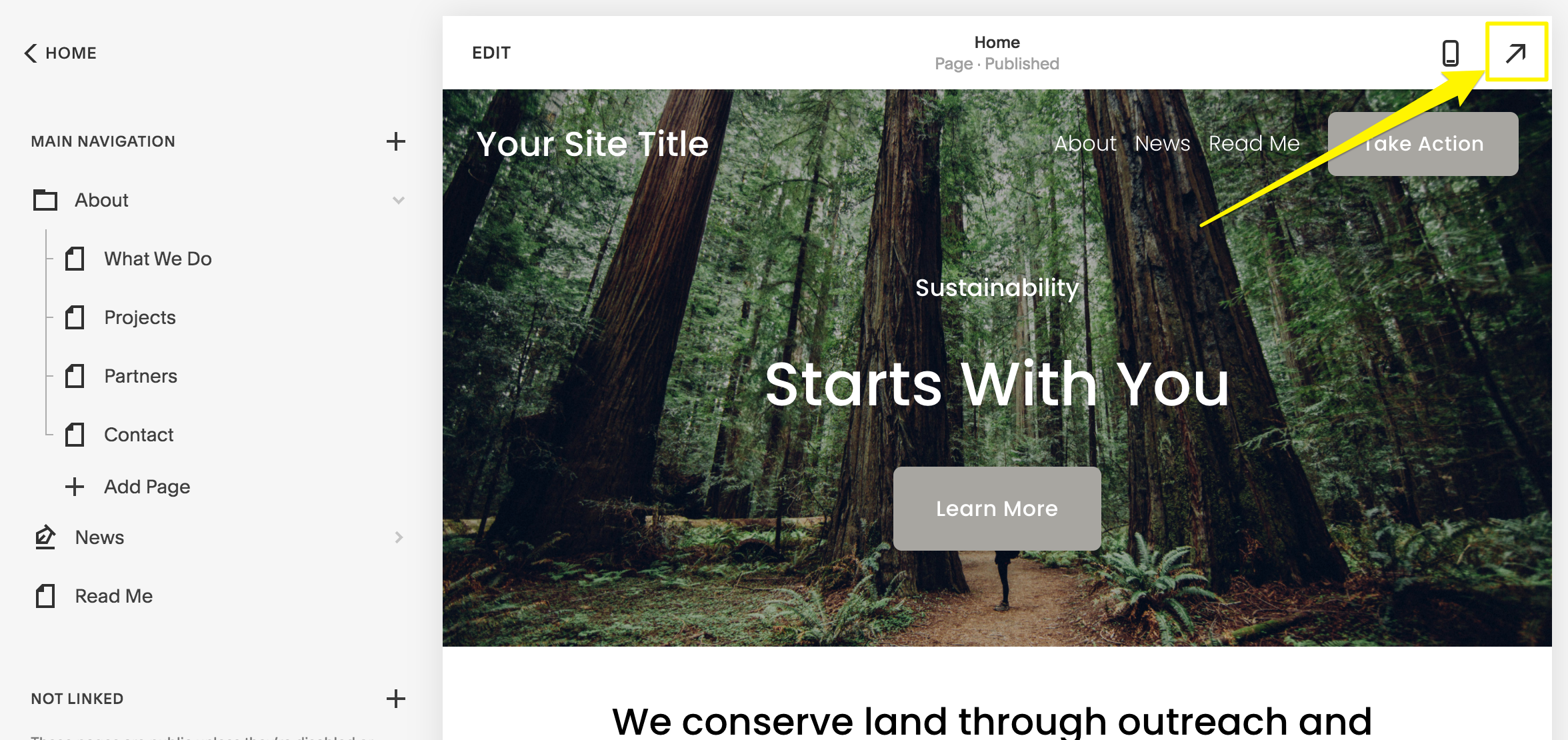
Right-facing yellow arrow
Preview Options:
Full Page Preview
- Computer: Click the arrow in the top right to expand preview and hide editing panel
- Mobile App: Use preview bar at bottom to zoom in/out
- iPad: Tap full-screen icon to expand preview
Blog Post Preview
- Save post as draft or publish
- Click post title in side panel
- View preview on right side
- Click expand arrow for full preview
Device-Specific Views
- Toggle between desktop and mobile views
- Use secret mode to see site as visitors do
- Zoom out to check wider browser windows (Ctrl/⌘ + or -)
Pre-Publishing Options:
- Disable page to hide from visitors and search engines
- Add password protection
- Move page to "No Link" section
- Test template changes before going live
The preview feature is essential for ensuring your content looks perfect across all devices and viewing contexts before making it public.
For more control over visibility:
- Password protect specific pages or entire site
- Hide pages from navigation
- Test style changes without affecting live site
- Review mobile responsiveness
- Check form functionality and embedded content
Remember to review your content across different devices and browsers for the best user experience.
Related Articles

Comprehensive List of Removed Squarespace Fonts: What You Need to Know

