
Add OpenTable Booking Block to Your Website
OpenTable blocks let you add restaurant reservation booking or waitlist signup functionality directly to your website. Here's how to set it up and customize it effectively.
Prerequisites:
- Active OpenTable Restaurant ID
- SSL-enabled domain
- Restaurant located in: Canada, Germany, Ireland, Japan, Mexico, UK, or US
- Available languages: English, French, German, Japanese, Spanish
Adding the OpenTable Block:
- Edit page/footer/post
- Click Add Block
- Select OpenTable
- Enter your OpenTable Restaurant ID
- Choose your location domain
- Select preferred language
Customization Options:
- Hide/show title
- Remove icons from drop-down menus
- Toggle OpenTable logo visibility
- Customize background color
- Adjust heading fonts and colors
Best Practices:
- Use only one block per page
- Place on homepage, footer, or dedicated reservations page
- For multiple locations, create separate pages for each restaurant

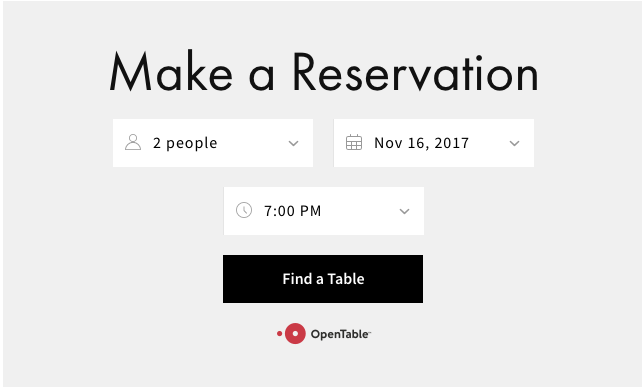
OpenTable reservation interface on Squarespace
Troubleshooting:
- If block isn't displaying, view in incognito mode or while logged out
- For unsupported countries, use a button block linking to your OpenTable page
- Ensure SSL is working if Find A Table button is unresponsive on mobile
Styling Tips:
- Edit fonts through Site Styles > Fonts > Headings
- Modify colors via Site Styles > Colors > Theme settings
- Block title follows Heading 3 formatting
- Background color can be customized specifically for the OpenTable block
Note: OpenTable fees may apply to bookings made through the block. Contact OpenTable support for fee details.
Related Articles

How to Connect a Squarespace Domain to Google Sites: Complete Guide