
Add Background Images to All Pages in Squarespace 7.0: Complete Template Guide
Background images provide a strong visual impact by displaying behind your site's content. Here's how to add and customize them in Squarespace 7.0:
Supported Templates:
- Adirondack
- Avenue
- Aviator (supports page-specific backgrounds)
- Five
- Forte
- Momentum
- Montauk
- Native
Best Practices for Background Images:
- Use images between 1,500-2,500 pixels wide
- Choose abstract patterns or images without text
- Consider mobile cropping variations
- Note that images won't transfer between templates
Adding a Background Image:
- Open Design panel > Site Styles
- Find Background Image, Site Background Image, or Page Background Image
- Upload image or choose from existing files
- Save changes

Site background icon silhouette
Image Style Options:
- Size: Auto (original size), Cover (full bleed), or Contain (fit to browser)
- Position: Top, Center, or Bottom combined with Left, Center, or Right
- Repeat: No-repeat, Repeat, Repeat-X, or Repeat-Y
- Fixed Position: Image stays static while content scrolls
Mobile Optimization Tips:
- Test on actual mobile devices
- Use Size: Contain or Auto to prevent distortion
- Keep images under 2,500 pixels
- Consider mobile-friendly image shapes
Examples:
Montauk Template:

Two people on a boat
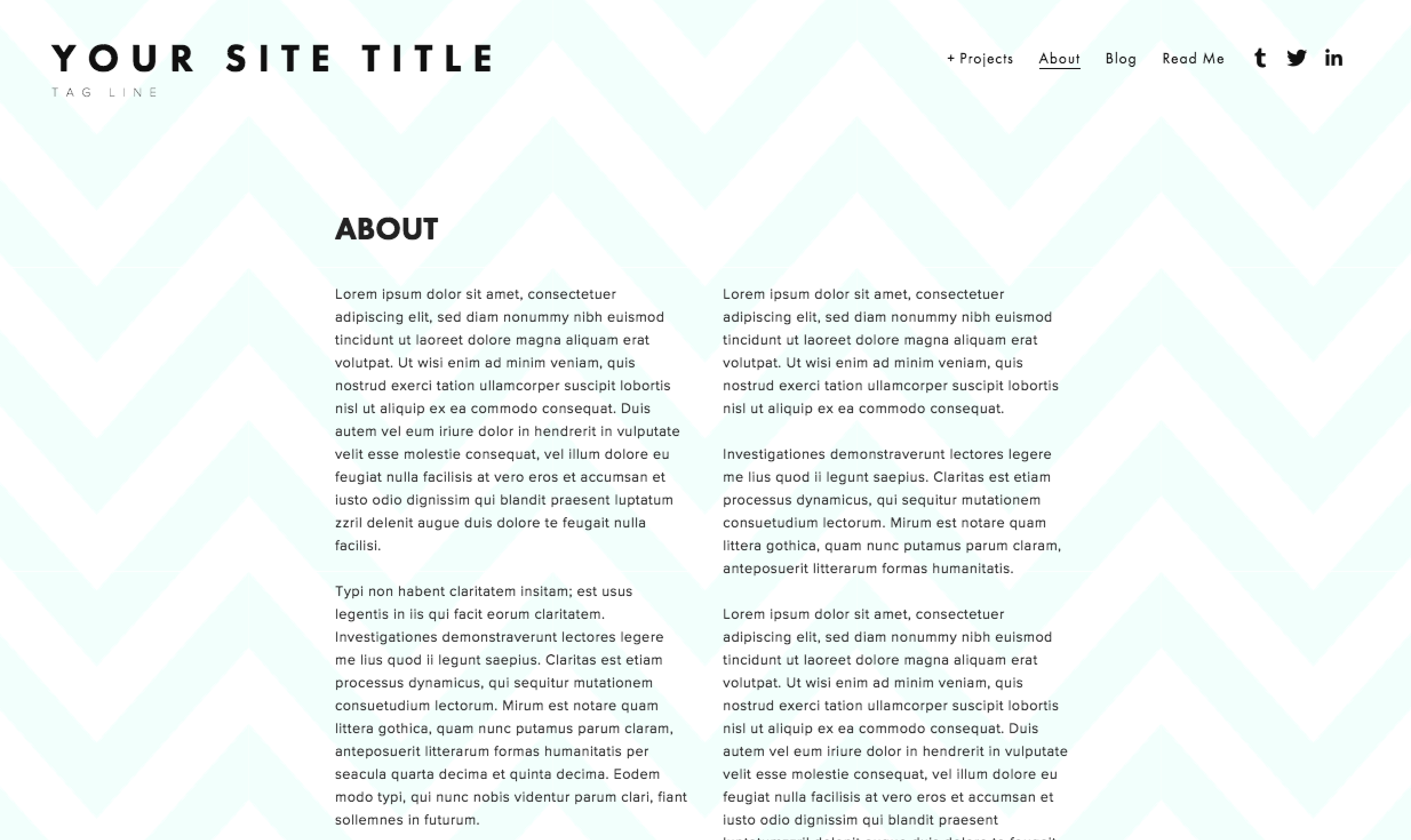
Forte Template:

"Squarespace Template with placeholder text"
Native Template:

Red brick building with windows
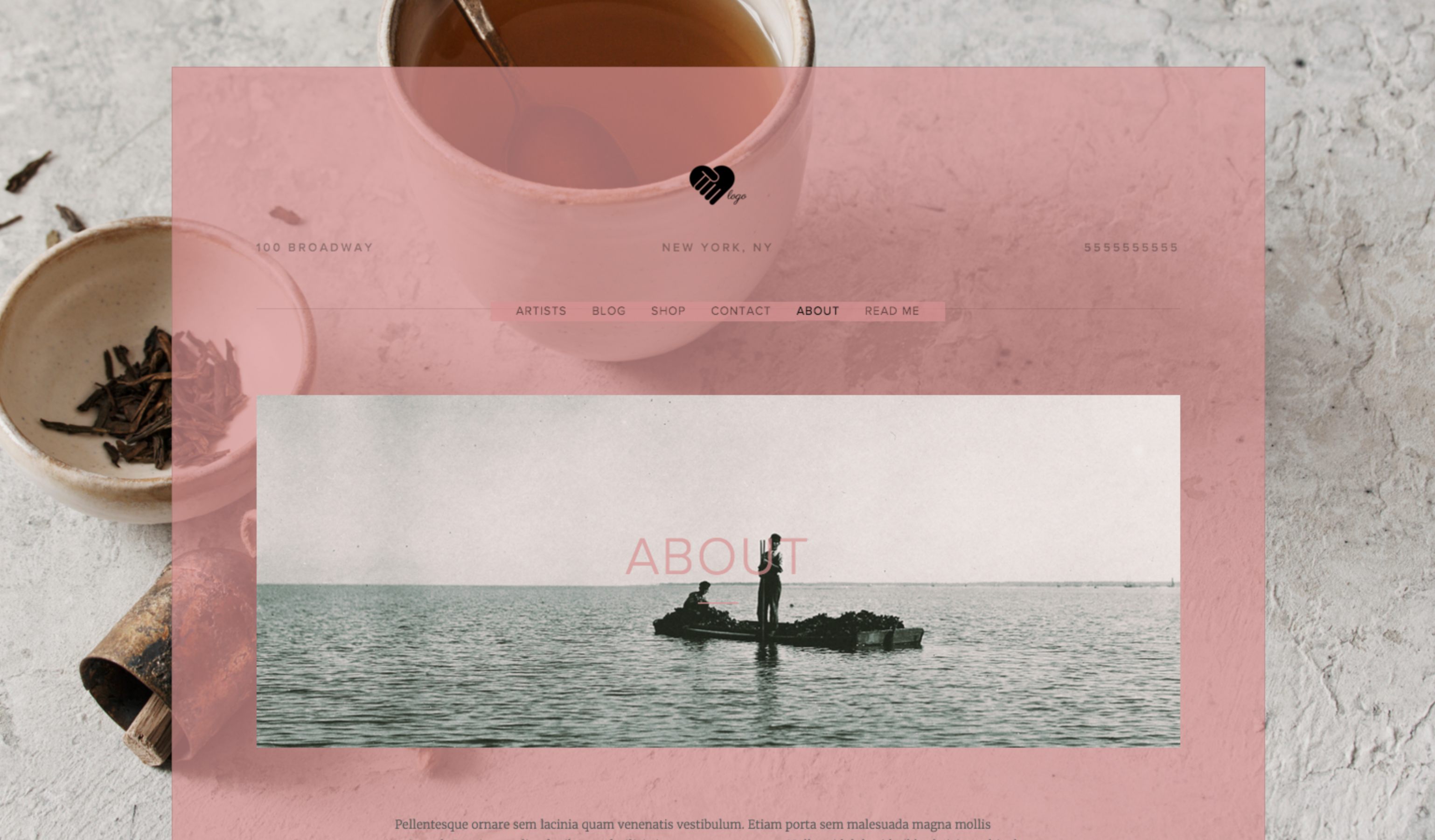
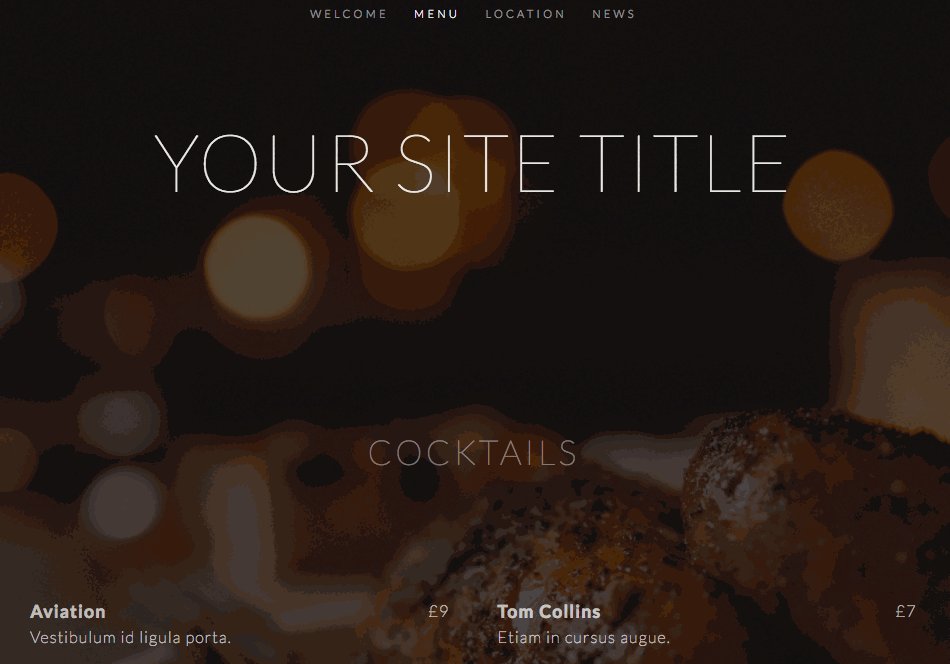
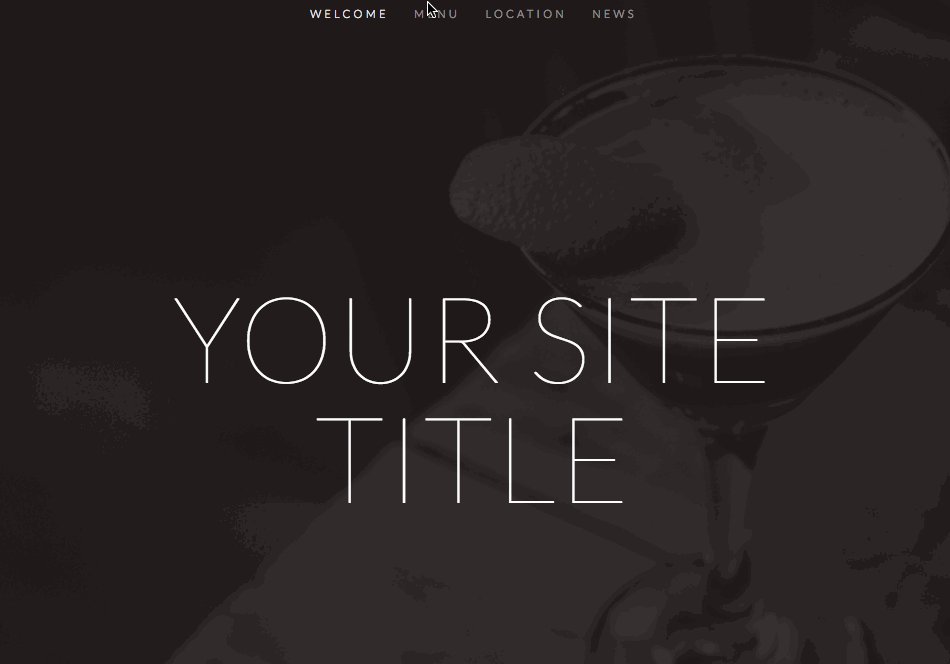
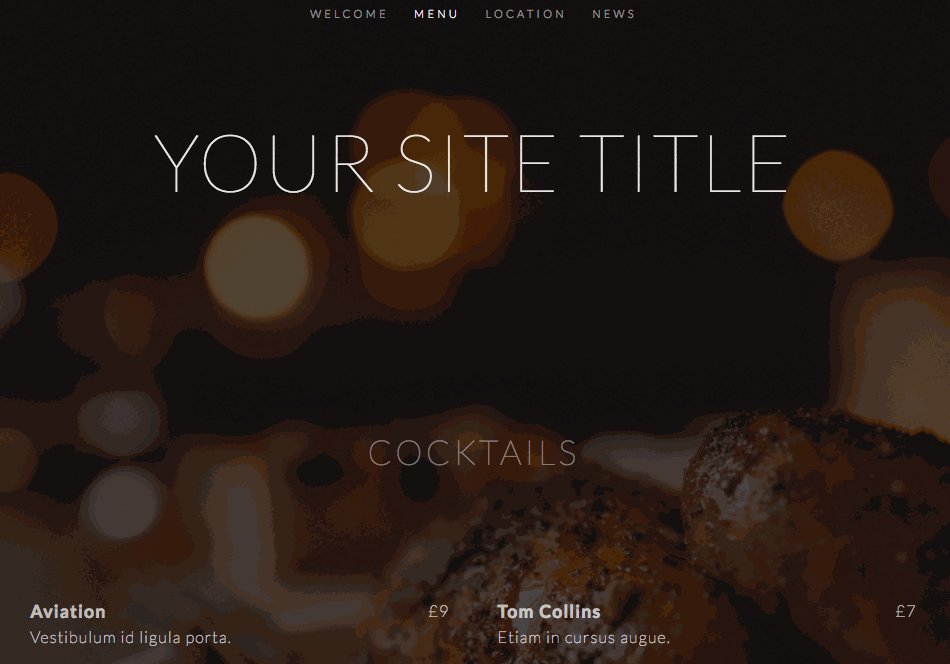
Aviator Template Example:

Site header with menu
Page-Specific Background Options:
- Banner images
- Cover Pages
- Index Page Sections (Brine and Pacific families)
Troubleshooting:
- For blurry images: Use recommended image sizes
- For distortion: Adjust Size and Position settings
- For mobile issues: Test different Style options
- For loading issues: Reduce image size to 1,500 pixels
Remember to consider how background images interact with other site elements like headers, footers, and content areas for the best visual impact.
Related Articles

Comprehensive List of Removed Squarespace Fonts: What You Need to Know

