
Styling Your Store Pages: A Complete Guide to Customization
Store pages in Squarespace enable you to customize your product presentation through store landing pages and product detail pages. Here's how to style them effectively:
Store Pages Basics
- Store pages display up to 200 products in a grid layout
- Product detail pages show individual product information and purchase options
- Style changes apply site-wide for consistency
Customization Options for Store Pages
- Image width and aspect ratio
- Column spacing and number
- Row spacing
- Text alignment
- Add to cart button visibility
- Price display
- Category navigation placement

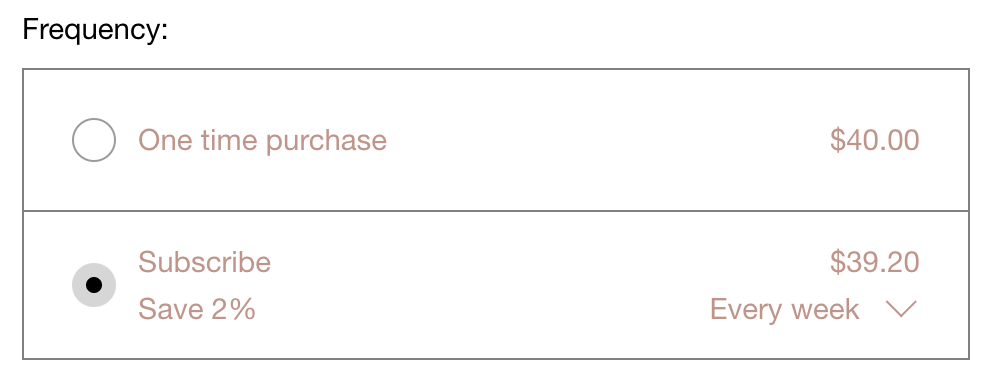
Subscribe button showing weekly offers
Product Detail Page Layouts
- Simple: Side-by-side image and description
- Wrap: Images wrap around description
- Half: Split page between image and description
- Full: Full-bleed carousel above description
Key Styling Features
- Variant display (buttons or dropdown)
- Image gallery design (slideshow, stacked, carousel)
- Add to cart button placement
- Content alignment
- Image zoom and lightbox options
- Related products section
Mobile Optimization
- Products stack vertically
- Simplified navigation
- Swipeable product galleries
- Responsive layouts
- Optimized category navigation
Shopping Cart Features
- Customizable cart icon
- Stock level indicators
- Quantity field options
- Status labels (sold out, on sale, limited availability)
Labels and Indicators
- Customizable sold out labels
- Sale and limited availability indicators
- Stock level displays
- Variant availability markers
Advanced Features
- Quick view functionality
- Image zoom capabilities
- Hover effects
- Category navigation options
- Related products display
Accessibility Considerations
- Clear navigation paths
- Readable text contrast
- Proper button labeling
- Mobile-friendly interfaces
The style settings ensure consistent branding across your store while maintaining functionality and user experience across all devices.
Related Articles

How to Choose a Squarespace Template

