
3 Easy Ways to Preview Your Squarespace Website Content
A website preview allows you to check how your content appears across different devices and browser windows before making changes live.
Computer Preview Options
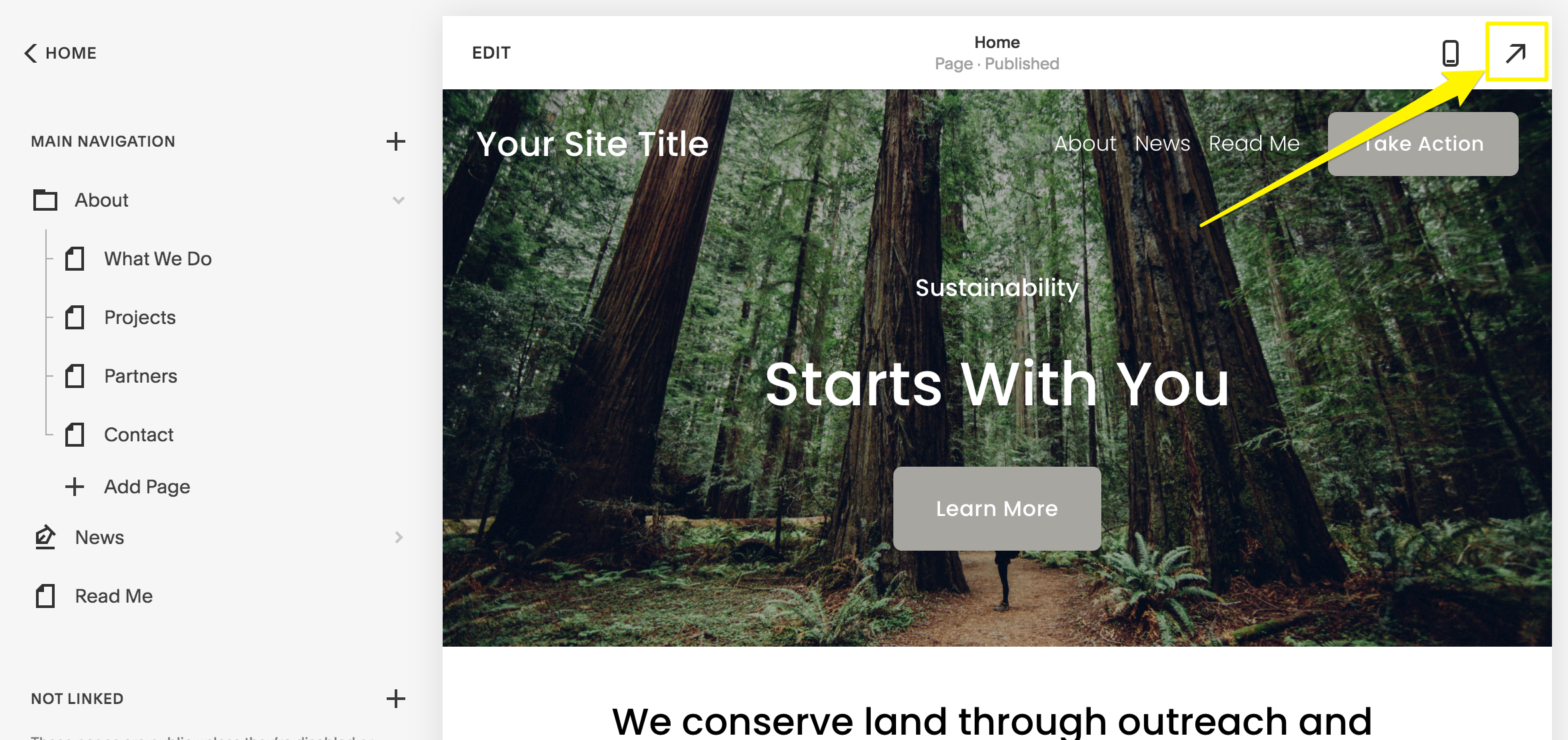
To view your full website while editing:
- Click the arrow in the top right corner (top left in version 7.0)
- This expands the preview and hides editing menus
- Shows page URLs in the browser address bar
- Displays content without editing annotations

Nature background on a Squarespace website
Mobile Preview Options
On phones:
- Preview bar appears at bottom of screen
- Tap to expand or collapse preview
On iPads:
- Tap full-screen icon to hide menu
- Use computer icon to switch between desktop/mobile views
- Tap content directly to edit in desktop view
Blog Post Previews
To preview blog posts:
- Save post as draft or publish
- Click post title in side menu
- View preview on right side
- Use expansion arrow for full preview
Additional Preview Methods
Device View:
- Check website appearance across different devices
Incognito Mode:
- View site exactly as visitors see it
- Helpful for testing embedded code
Browser Zoom:
- Use Ctrl/⌘ + or - to adjust view size
- Quick way to check wider browser displays
Hide Content While Editing
To prevent visitors from seeing work in progress:
- Disable pages temporarily
- Add password protection
- Move pages to "Not linked" section
- Test template changes before publishing
These preview options ensure your content looks perfect across all platforms before going live.
Related Articles

Report Squarespace iOS Mobile Start Plan Options