Report: How to Customize Your Website's Lock Screen - A Complete Guide
Custom lock screens allow you to protect content while maintaining your brand's style. Here's how to create and customize one effectively:
Activation Steps:
- Set a password for your website or specific pages
- Design your lock screen
- Share the password with authorized visitors
Customization Options:
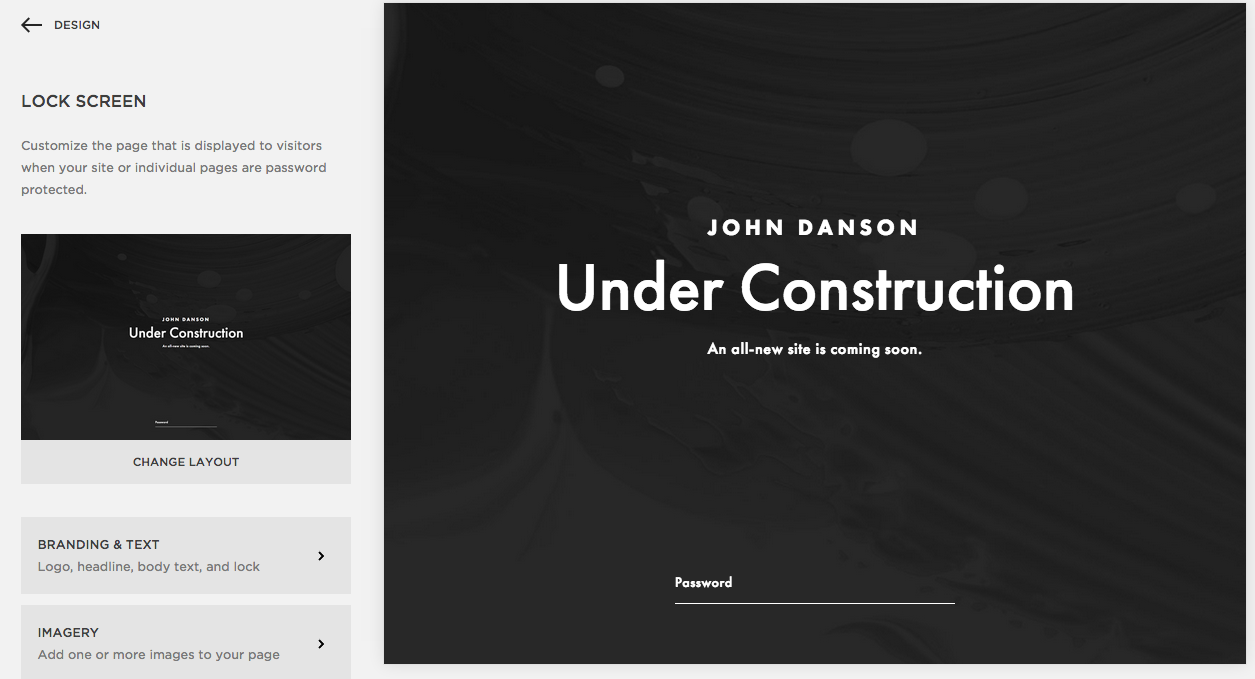
For branding and text:
- Add a logo image or branding text (not both simultaneously)
- Include a page heading
- Add descriptive body text
- Toggle the lock icon

"Under Construction" website template
For backgrounds:
- Upload custom images
- Use stock photos
- Add looped background videos (via URL)
- Set solid background colors
- Create image slideshows
Design Elements:
- Responsive layouts for all devices
- Clean, minimal design options
- Single lock screen design for all protected pages
- No section or block elements
Styling Options:
- Customize typography
- Adjust color schemes
- Modify password field appearance
- Rectangle style: separate background and font colors
- Underlined style: unified color for underline and text
Best Practices:
- Keep design clear and focused
- Optimize image sizes for quick loading
- Consider mobile responsiveness when choosing backgrounds
- Maintain brand consistency
- Test appearance across different devices
Important Notes:
- Lock screen titles don't link to homepage
- Browser tabs show website title with "Secure"
- Background videos require YouTube or Vimeo URLs
- Multiple high-resolution images may affect loading speed
- Mobile devices may crop images differently based on screen size
Related Articles

How to Set Up a Third-Party Subdomain on Squarespace: Step-by-Step Guide