Report: How to Create and Manage Index Pages in Squarespace 7.0
Index Pages in Version 7.0
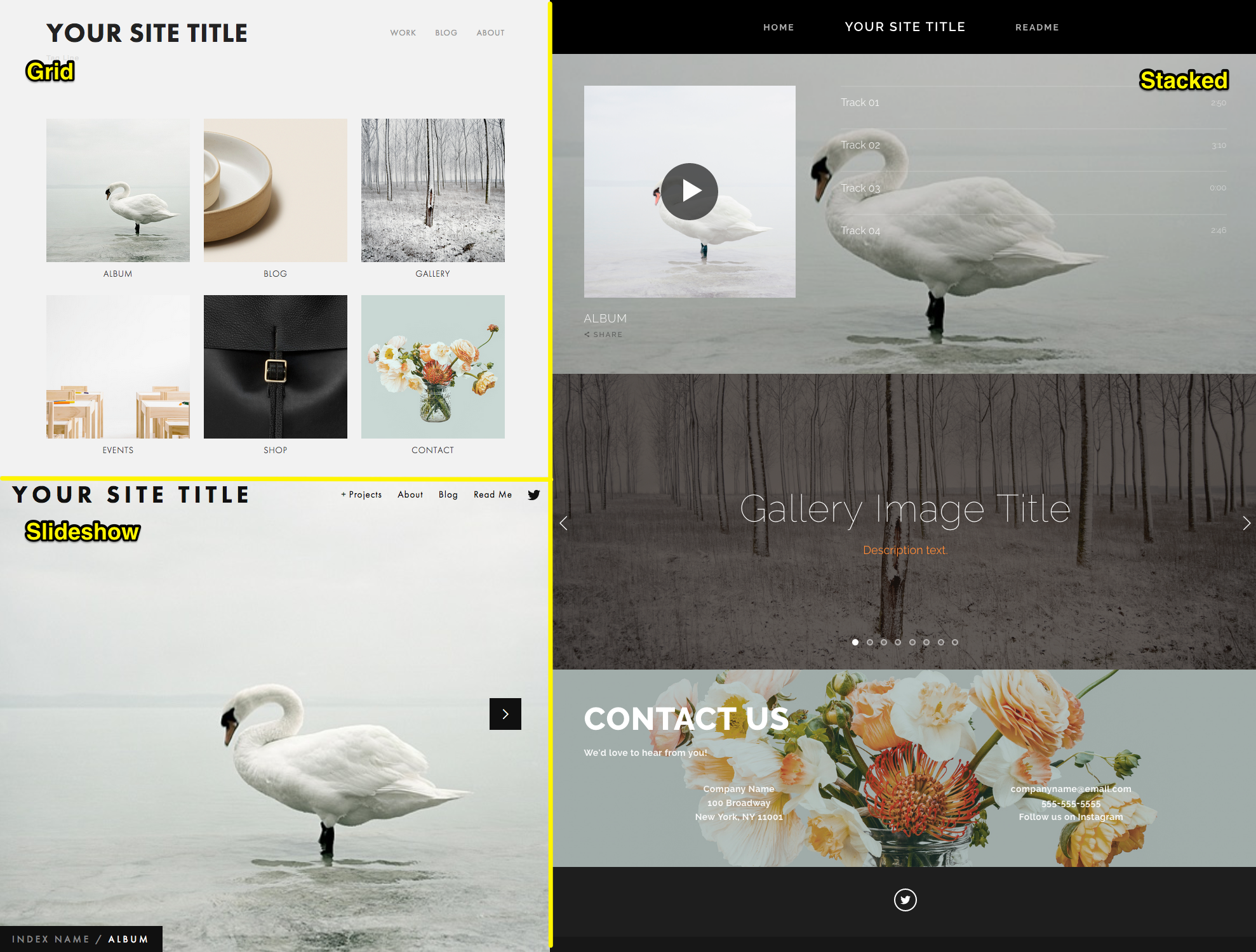
Index pages combine content from multiple subpages into a unified layout, creating a seamless browsing experience. They come in three distinct styles:
Grid Style
- Displays pages as clickable image thumbnails
- Creates visual navigation grid
- Perfect for portfolios and visual collections
Stack Style
- Presents pages as vertical sections
- Allows scrolling through all content
- Similar to an accordion-style brochure
- All sections viewable simultaneously
Slideshow Style
- Shows full-width background images
- Includes content overlays
- Ideal for portfolios and showcases

Swan in the Forest
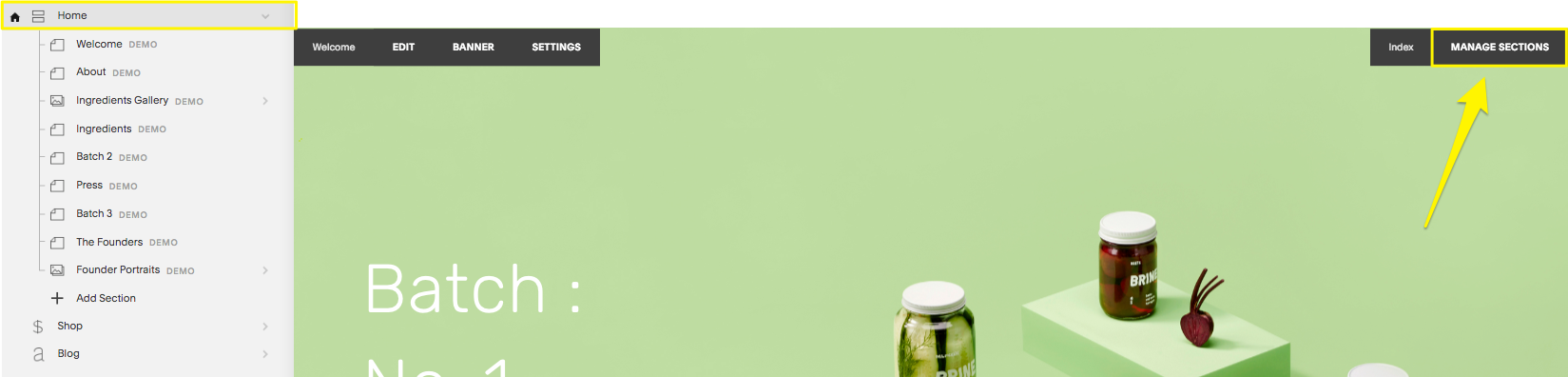
Creating an Index Page
- Open Pages panel
- Click + icon
- Select Index
- Enter page title
Adding Content
- Add pages under index
- Edit individual page content
- Add featured images to each page
- Arrange pages by dragging in Pages panel

Squarespace Homepage
Key Features
- Password protection options
- SEO-friendly structure
- Custom styling options per template
- Support for various content types
- Easy section management for stack layouts
Special Considerations
- Different templates support different index styles
- Password protection varies by index type
- URLs may include hashtags for special formatting
- Custom code may require testing outside index
- Featured images crucial for navigation
Tips for Best Use
- Choose style based on content type
- Maintain consistent image sizes
- Use clear navigation labels
- Consider mobile responsiveness
- Regular content updates keep index fresh
For unsupported page types, use layout pages with summary blocks to display content within the index.
Related Articles

Event Page Creation Guide: How to Add and Manage Events on Squarespace