
Product Blocks: How to Display and Customize Store Items Across Your Website
Adding product blocks lets you showcase store items anywhere on your site, linking customers directly to checkout. Here's how to use them effectively:
Requirements
- Active store page containing the product
- Store page must be enabled
- Product must be published and visible
Adding a Product Block
- Edit a page/post and click "Add Block"
- Select "Product"
- Click the pencil icon to open block editor
- Search for and select your product
- Customize in the Design tab

A red chili pepper
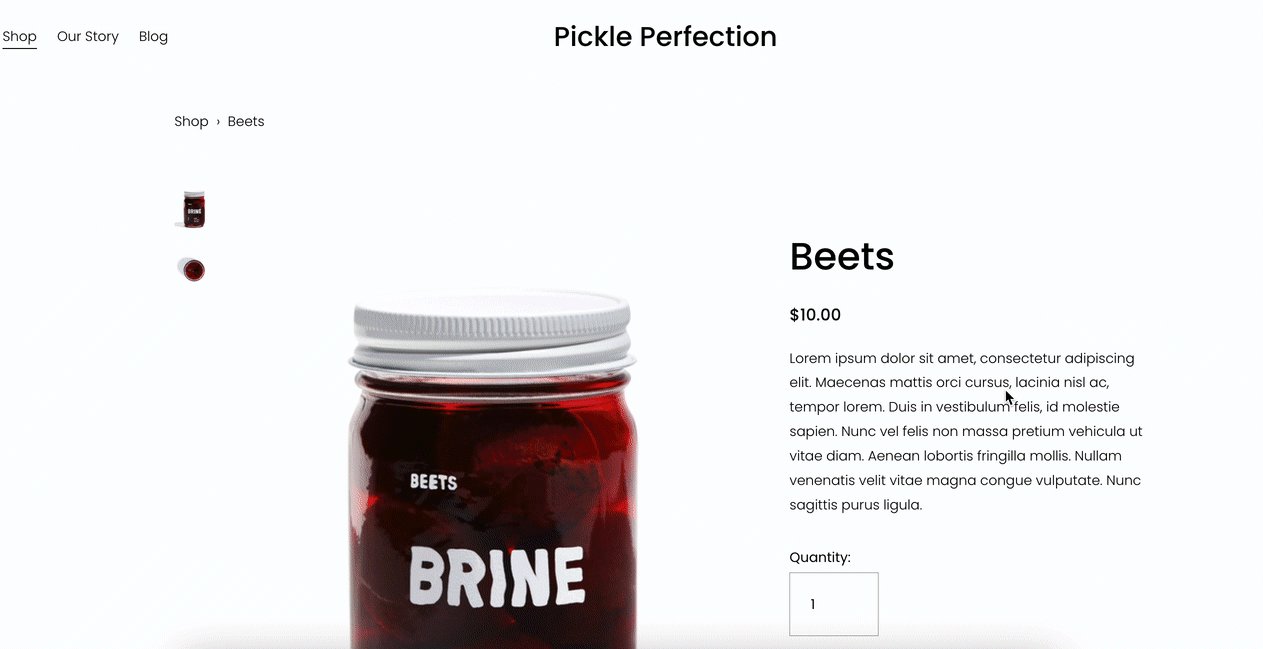
Customizable Display Options
- Image alignment (left/center/right)
- Product image
- Title
- Price
- Description
- Add to Cart button
- Product preview
Button Customization
- Change default "Add to Cart" text
- Modify button styling through Site Styles
- Customize fonts, colors and sizes
Block Dimensions
- Initially fills content area width
- Aspect ratio matches product's featured image
- Resizable to fit layout needs
Product Search Tips
- Searches titles, descriptions, tags, categories
- Shows up to 7 matches
- Use exact title for similar products
- New products may have delayed appearance
Troubleshooting
- Wrong image showing? Update product's featured image
- Add to Cart not working? Ensure store page is enabled
- Products must be on enabled store pages to function
Creating Custom Layouts
- Set up products on store page
- Use product blocks for custom layouts
- Optionally hide store page in navigation while keeping enabled
- Maintain proper product visibility settings
Best Practices
- Preview blocks before publishing
- Maintain consistent styling
- Ensure all product information is current
- Test functionality regularly

