
How to Display and Customize Product Blocks on Your Website
Shopping carts won't work if clicks on Add to Cart buttons don't add products. Enable the store page to fix this issue.
Product blocks display items from your store on other pages, allowing you to:
- Feature products anywhere on your site
- Create custom store layouts
- Link directly to checkout
- Promote gated products to non-members
Requirements:
- Active store page containing the product
- Published and visible product
- Enabled store page
Adding a Product Block:
- Click Add Block when editing a page
- Select Product
- Search for and select desired product
- Click Design tab to customize display options

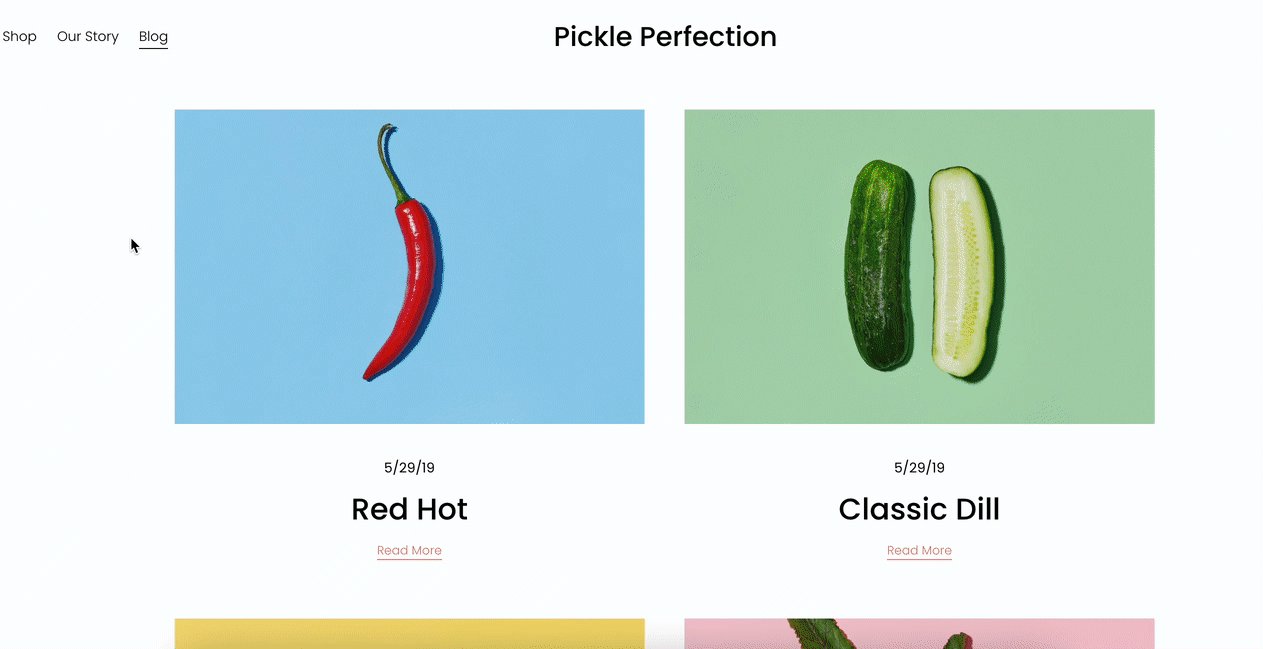
Two red peppers on blue background
Customizable Display Options:
- Image
- Title
- Price
- Description
- Add to Cart Button
- Quick View
- Block alignment (left/center/right)
Button Customization:
- Change button text in product editor
- Style button appearance in site styles
- Follows primary button styling in v7.1
- Adjust in button style tweaks for v7.0
Text Styling:
- Edit product info on store page
- Font/color/size controlled by site styles
- Title appears slightly larger
- Follows paragraph and body text styles
Block Size and Search:
- Auto-fills content width
- Maintains image aspect ratio
- Searches products by title, description, tags, categories
- Shows up to 7 search results
Troubleshooting:
- Wrong image? Check featured image setting
- Cart issues? Verify store page is enabled
- Create custom layouts while keeping store page hidden but enabled
Note: Product blocks let you create unique store experiences while maintaining functionality through the main store page.
Related Articles
Set Sale Pricing and Manage Product Promotions

