
Product Blocks: Easy Guide to Showcasing Products Across Your Website
Keep products in a shop page and show them using Product Blocks to drive more sales by displaying them across your website.
Product Blocks let you showcase shop items on any page or post, linking customers directly to checkout. Here's how to use them effectively:
Requirements:
- Active shop page containing the product
- Product must be published and visible
- Shop page must remain enabled for cart functionality
Adding a Product Block:
- Edit a page/post
- Click Add Block and select "Product"
- Search for and select your product in the Add a Product field
- Customize display options in the Design tab

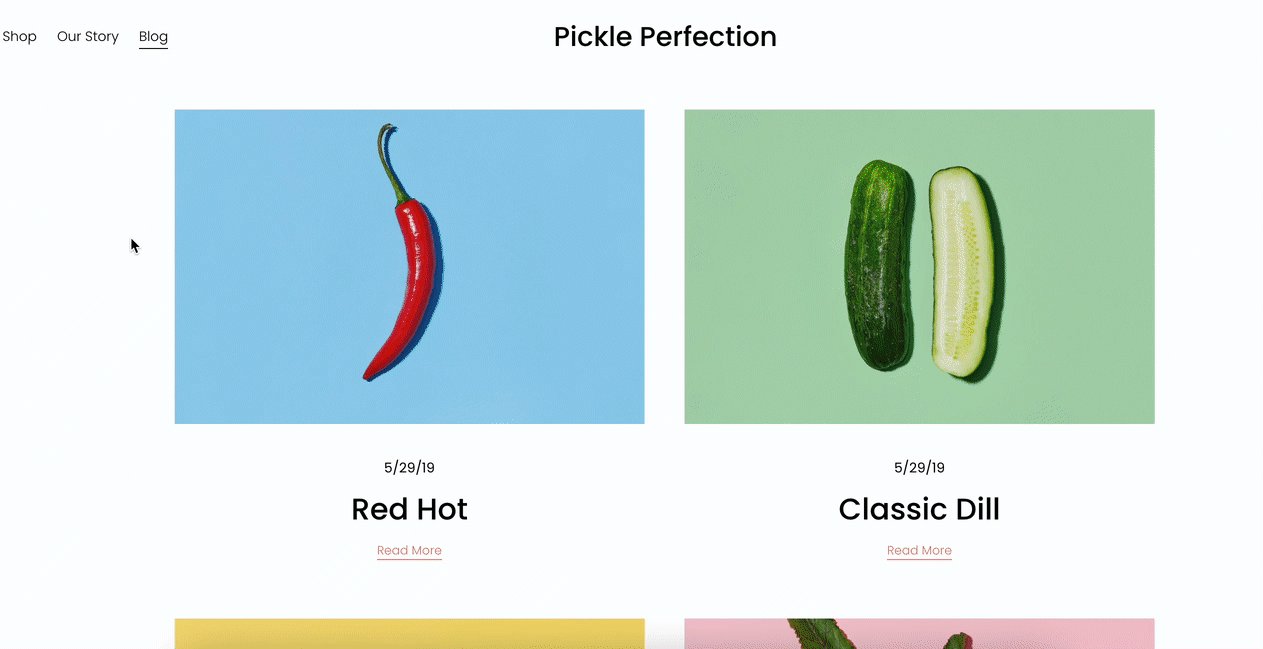
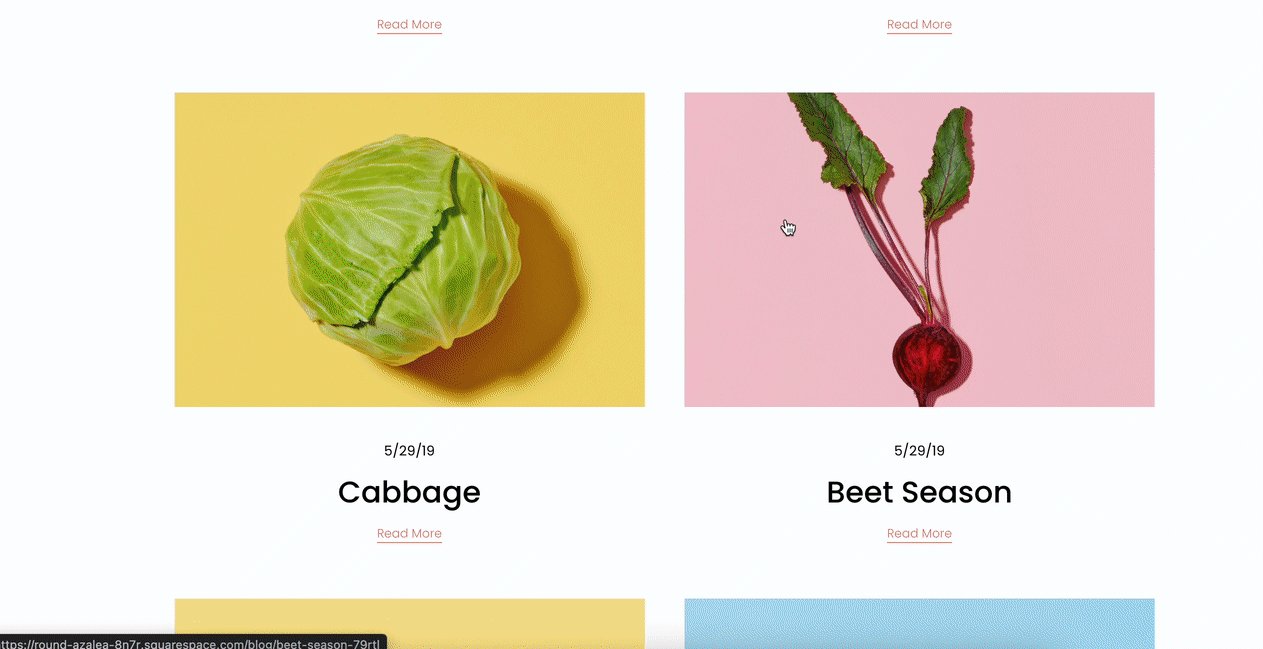
Red Chili and Half Dill Pickle
Customization Options:
- Alignment (left, center, right)
- Toggle display of:
- Product image
- Title
- Price
- Description
- Add to Cart button
- Quick View feature
Styling Options:
- Button text (default "Add to Cart")
- Button design (via Website Style > Buttons)
- Text formatting (follows website's style settings)
Block Size and Shape:
- Width adjusts to content area
- Aspect ratio matches product image
- Resize using standard block controls
Pro Tips:
- Search finds products by title, description, tags, and categories
- Shows up to 7 matching products
- Perfect for creating custom shop layouts
- Keep shop page enabled but hide it from navigation if desired
Troubleshooting:
- Wrong image? Check selected product image
- Cart issues? Verify shop page is enabled
- Search not working? Allow time for new products to appear
For membership sites: Use Product Blocks on public pages to allow non-members to purchase access-restricted products.
Related Articles
Set Sale Pricing and Manage Product Promotions

