Mobile Preview and Layout Changes in Version 7.0 Cover Pages
To preview your version 7.0 cover page on mobile devices, understand that the responsive design automatically stacks content into a single column for optimal viewing across all devices.
Device View Preview Use the Device View feature to see how your cover page appears on mobile devices, tablets, and computers. For the most accurate preview, visit your site directly on your mobile device using your page's URL.
Mobile Background Image Tips Choose background images without text or borders that can be easily cropped. This ensures better adaptability across different screen sizes.
Text Optimization for Mobile To prevent text from being cut off on mobile devices:
- Keep body text concise
- Use smaller font sizes
- Add spaces between words
- Avoid very large font sizes for long phrases
Layout Changes on Mobile Devices
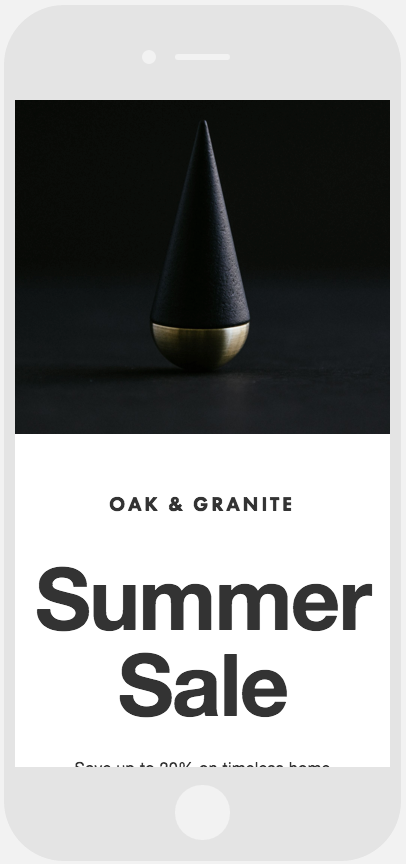
- Split Layouts (Flash and Spotlight):
- Content stacks vertically
- Images appear above text

Black and Gold Cone Sculpture
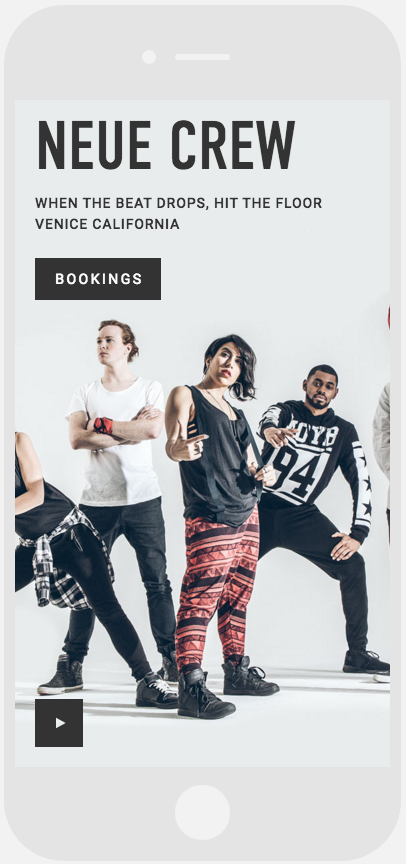
- Split Text Layouts (Debut and Projector):
- Left-side text stacks above right-side text

Dramatic Pose Dancers
- Harbor Layout:
- Screen divides horizontally
- Map displays above text

Map with Location Pin
Remember to test your cover page across different devices to ensure optimal viewing experience for all visitors.
Related Articles
Mobile Responsiveness Guide: Cover Page Display for Version 7.0