Cover Page Mobile Display Guide for Version 7.0
Cover page mobile appearances adapt automatically for optimal viewing on all devices by stacking content into a single column. Here's what you need to know about mobile responsiveness in version 7.0:
Preview Options
- Use device view to check appearance across mobile, tablet, and desktop
- Visit your actual site URL on mobile devices to test live
- Mobile and desktop URLs remain the same
Background Images
- Choose images without text or borders
- Select visuals that work well with flexible cropping
- Follow background image best practices for optimal display
Text Considerations
- Keep body text concise to prevent cut-offs
- Use smaller font sizes for better readability
- Add appropriate spacing between words
- Avoid very large font sizes for mobile viewing
Layout Adjustments
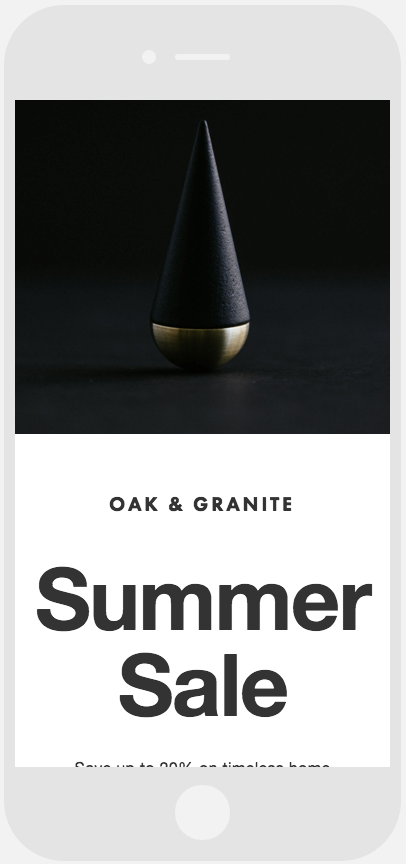
- Split layouts stack vertically (image above text)

Phone screen showing sale notification
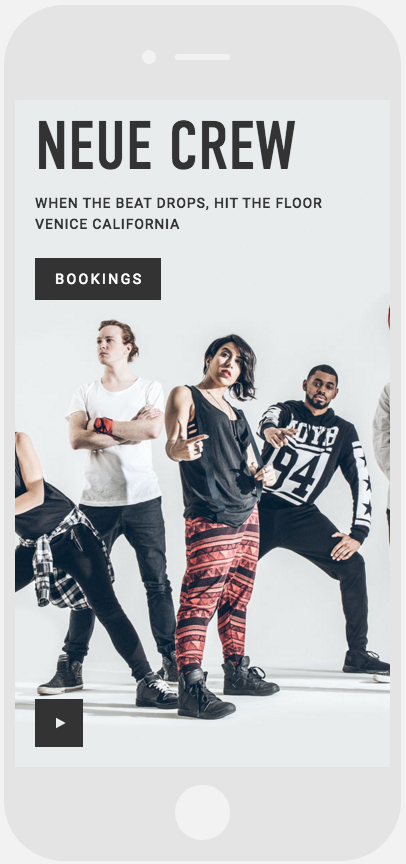
- Text-split layouts stack left text above right text

Hip hop dance duo texting
- Harbor layout displays map above text content

Map showing location pin marker
These mobile adjustments ensure your cover page maintains visual appeal and functionality across all devices while preserving your content's impact and readability.
Related Articles
How Cover Page Styles Display on Mobile Devices in Version 7.0

