
Malware Analysis and Reporting Guide
Setting up a collection page with an overview block lets you display and filter content like blog posts, events, and products in versatile layouts.
Content Types You Can Display:
- Blog posts
- Events
- Products
- Videos (Version 7.1)
- Gallery/Project images (Version 7.0)

French press coffee maker
Available Layouts:
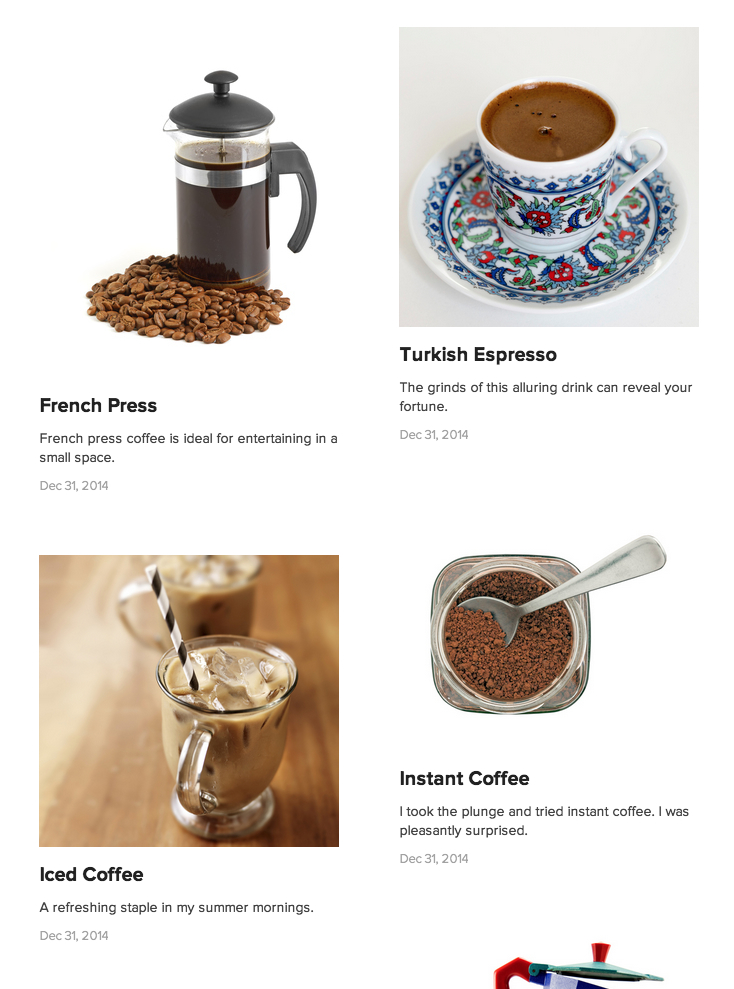
- Wall - Masonry-style grid
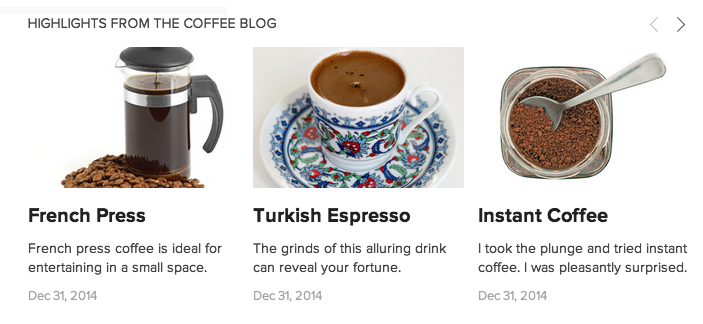
- Carousel - Scrollable row
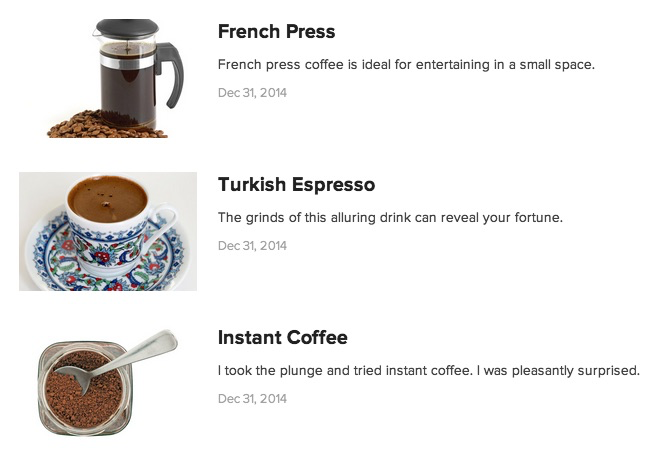
- List - Single column with side images
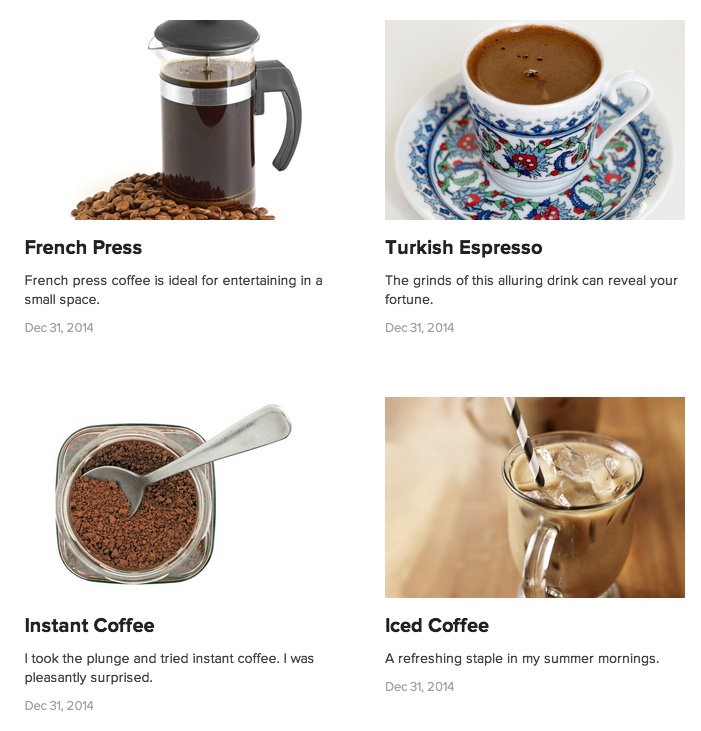
- Grid - Even-spaced grid

French press and coffee beans
Key Features:
- Display up to 30 items per block
- Filter by category or tag
- Show/hide titles, images, excerpts
- Customize metadata display
- Adjust spacing and alignment
- Set background colors and effects

Screenshot of coffee drink menu
To Add an Overview Block:
- Click [Edit] and [Add Block]
- Select [Overview]
- Choose content source in [Content] tab
- Adjust layout in [Design] tab
- Save changes

French press and coffee beans
Tips for Success:
- Add featured images to all items
- Fill in metadata consistently
- Use multiple blocks for 30+ items
- Tag content in batches
- Consider mobile display
The overview block adapts responsively on mobile devices, with layouts adjusting for optimal viewing on smaller screens.
Related Articles

Report: Essential Guide to Squarespace Pages and Content Management

