How to Organize Products in Store: Navigation and Category Guide
Products can display in four main areas of your online store: Store pages (browsable collections), Product details pages (individual product information), Product blocks (single product displays), and Summary blocks (filtered product samples).
Store Pages Best Practices:
- Use clear names like "Shop," "Store," or "Products"
- Optimize SEO titles with specific descriptions
- Consider setting a store page as your homepage
- Arrange products by dragging them into position
- Use top/bottom placement for strategic product visibility
Product Details Pages Tips:
- Create separate products for variants with different prices
- Write unique descriptions for similar items
- Use custom forms for customizable products
- Add limited availability labels
- Optimize SEO descriptions for better search visibility

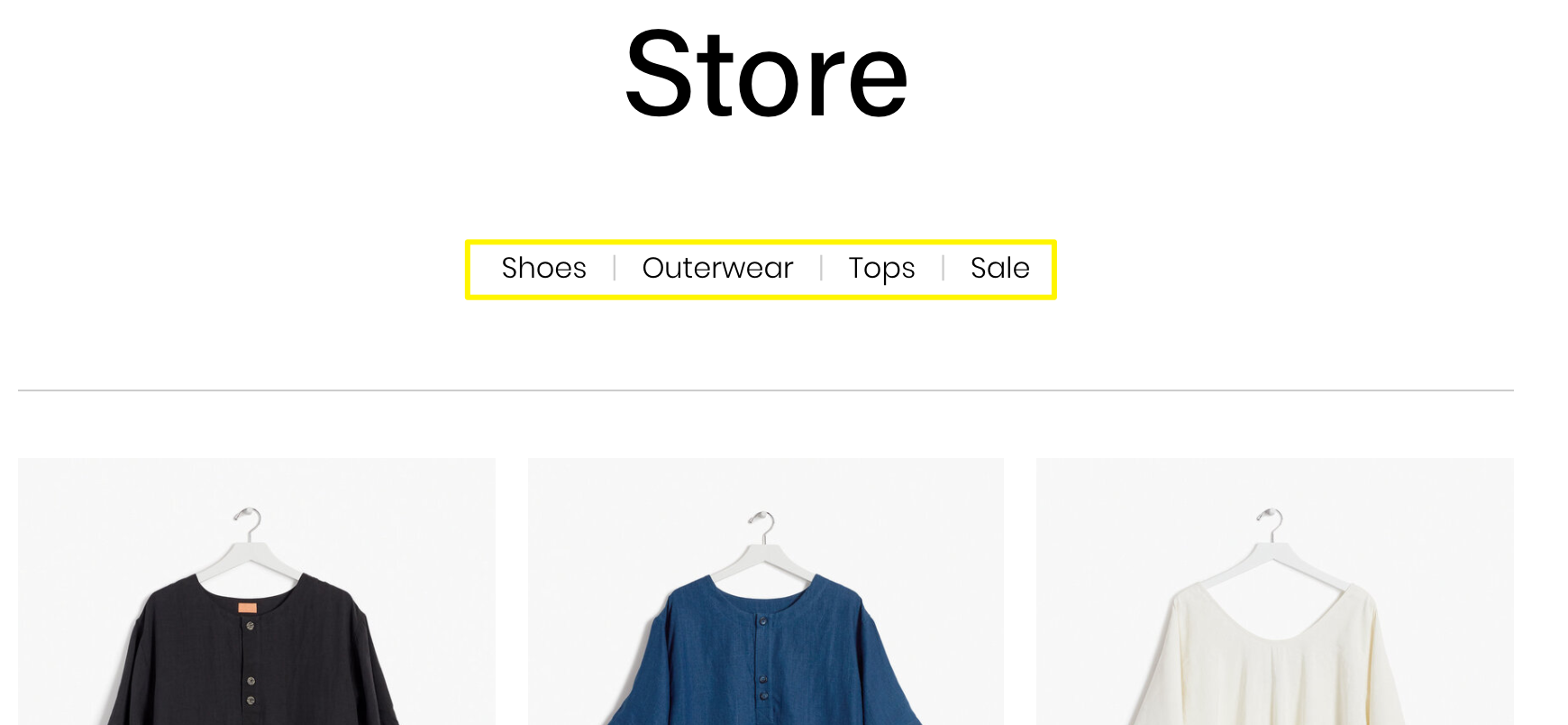
Store navigation menu highlighting Sale option
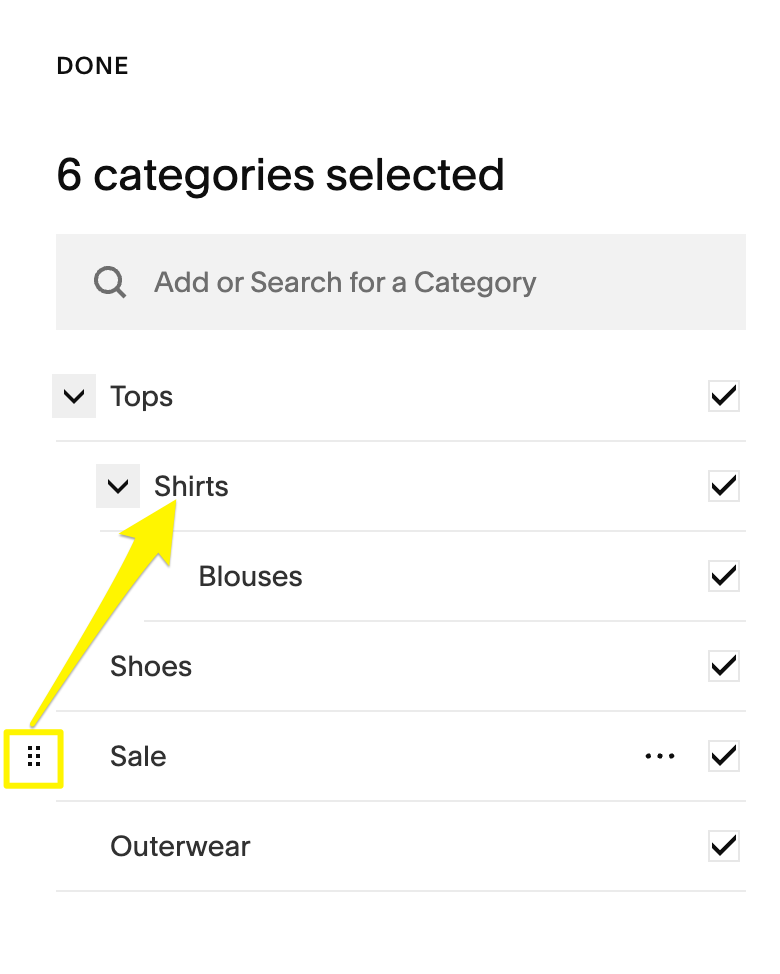
Managing Categories and Subcategories:
- Create up to 1,000 categories and subcategories
- Organize using nested menus (up to 3 levels deep)
- Customize category navigation display
- Hide seasonal or temporary categories as needed

Squarespace page screenshot

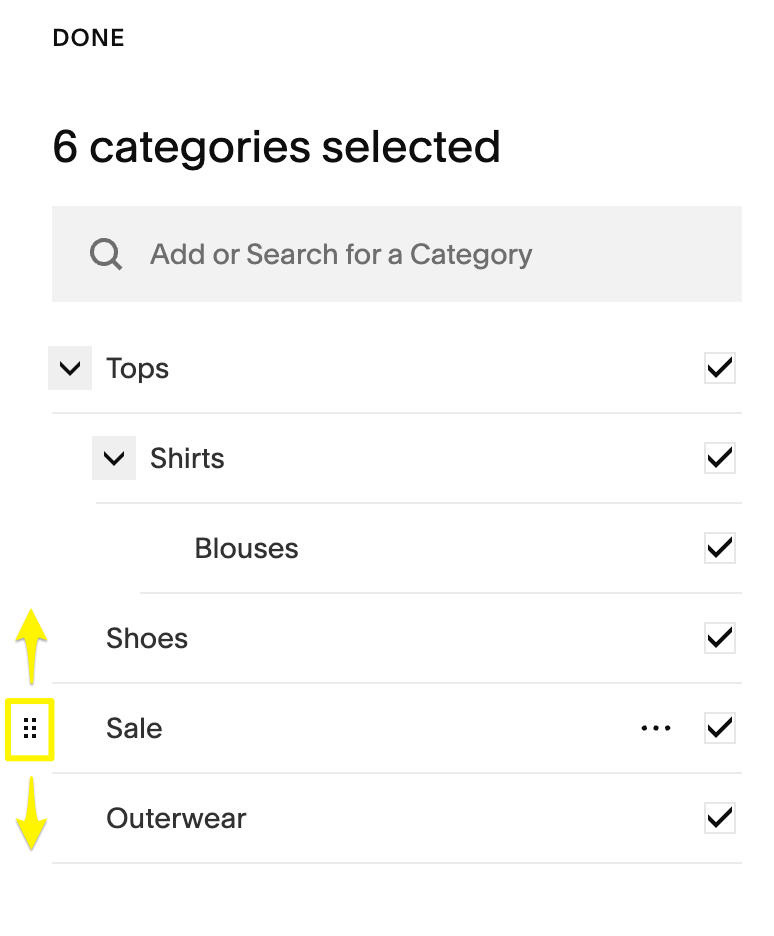
Vertical menu dots icon
Category Settings:
- Edit names and URL slugs
- Enable/disable filtered pages
- Control filter visibility
- Add categories to main navigation

Category names in dropdown menu
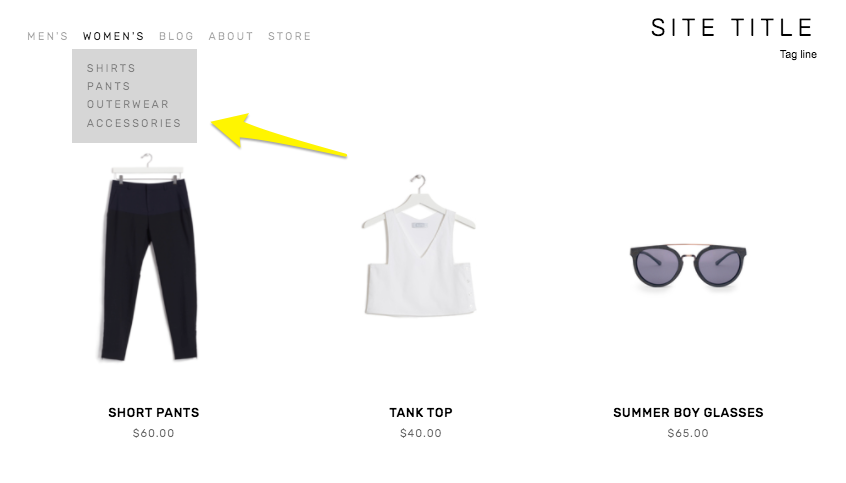
Organization Tips:
- Use separate store pages for broad product groups
- Create category dropdowns in main navigation
- Implement tag clouds for visual organization
- Use archive blocks for text-based category lists

Black shorts on hanger
Additional Features:
- Tag Cloud Blocks
- Archive Blocks
- Image clickthrough URLs
- Category linking in navigation
- Dropdown menu navigation
Related Articles

Connect Print On Demand Extension to Your Squarespace Store