
How to Minimize Image Cropping in Squarespace: A Complete Guide
Images are displayed in containers throughout your website, causing some level of cropping to ensure optimal viewing across different browser sizes. Here's how to manage cropping across different page elements:
Image Blocks
- Original aspect ratio is maintained when set to "Adjust"
- Will crop when set to "Fill" and resized
- Use spacing blocks to reduce size
- Center images after cropping as needed

Climber on steep rock face
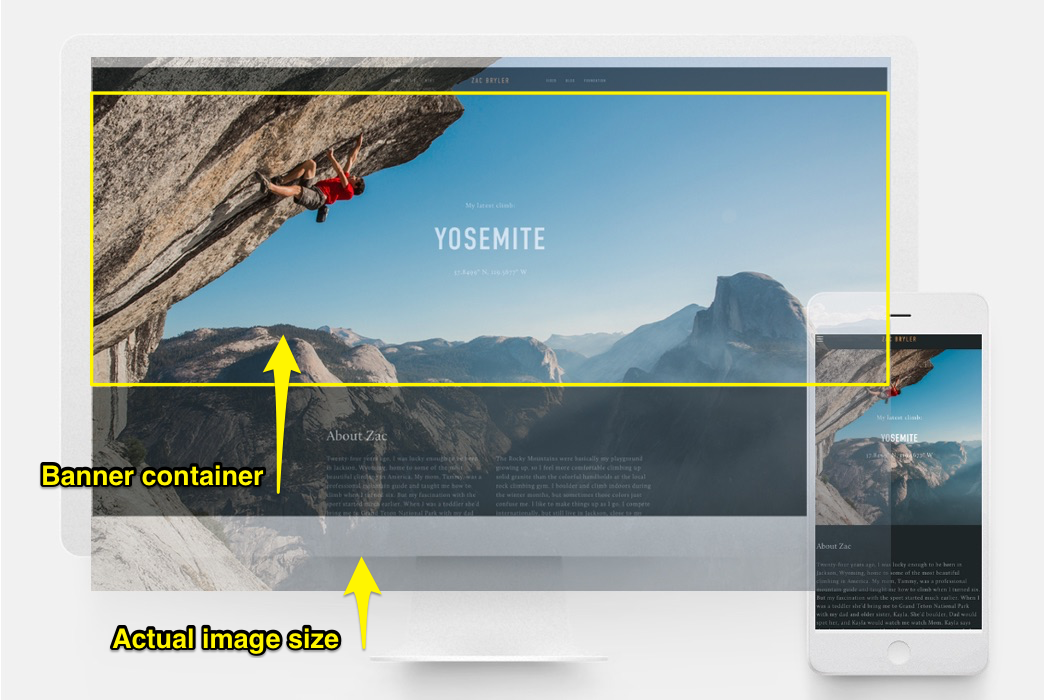
Banners
- Keep consistent aspect ratios for predictable cropping
- Adjust content overlay amount to control banner height
- Change banner size settings
- Use image crop tool to center
- Will always crop somewhat on mobile
Background Images
- Control via section height/width adjustments
- Can repeat, display at browser dimensions, or fill screen
- Maximum recommended size: 2500px on longest side
- Use site styles to control display settings
Gallery Sections
- Display options vary by format:
- Slideshow: Match image aspect ratios
- Grid: Fix aspect ratios and adjust thumbnails per row
- Carousel: Control height with crop tool
- Stacked: Images fill width of container

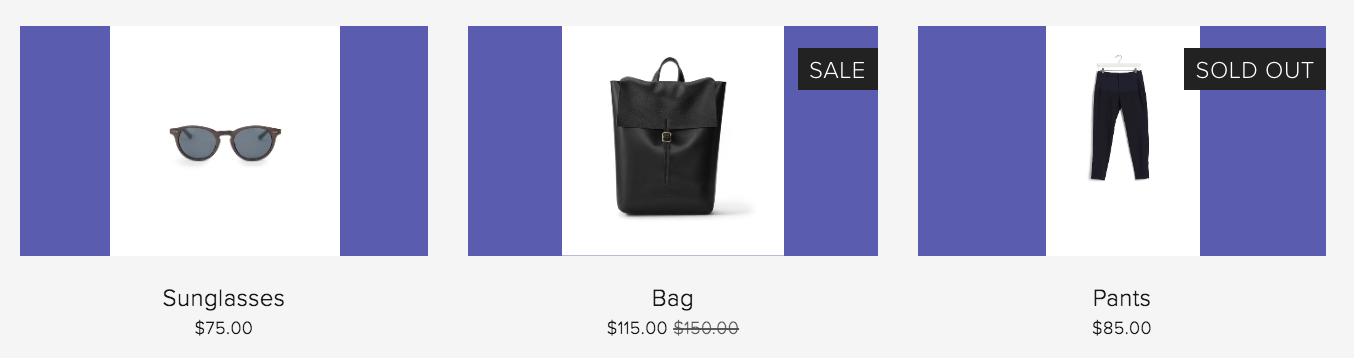
Reduced sunglasses and black leather bag
Shop Pages
- Product images can't be automatically cropped
- Use consistent aspect ratios for products
- Pre-crop images before uploading
- Adjust layout settings for uniform appearance
- Use image crop tool to center products

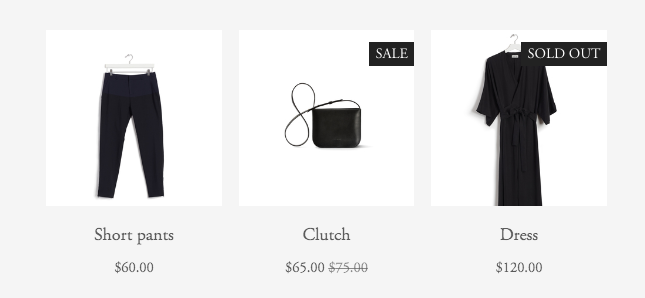
Black dress on hanger
Cover Pages
- Always experience some cropping
- Cropping extent depends on:
- Image height
- Browser width
- Selected layout
- Mobile device viewing
For best results across all page types:
- Prepare images with consistent aspect ratios
- Use recommended image sizes
- Test appearance across devices
- Utilize available cropping and layout tools
Related Articles

How to Add and Manage Custom Name Servers in DNS Records

