
How to Embed Third-Party Videos on Your Website
Videos from third-party services can be embedded on your website using either video URLs or embed codes. Here's how to do it effectively:
Video URL Method
This is the simplest option, supported for YouTube and Vimeo videos:
- Copy the video URL from your browser's address bar
- Paste it into your website's Video URL field
For YouTube, URLs must contain:
- youtube.com/watch
- youtube.com/playlist
- youtu.be

URL path with equal sign
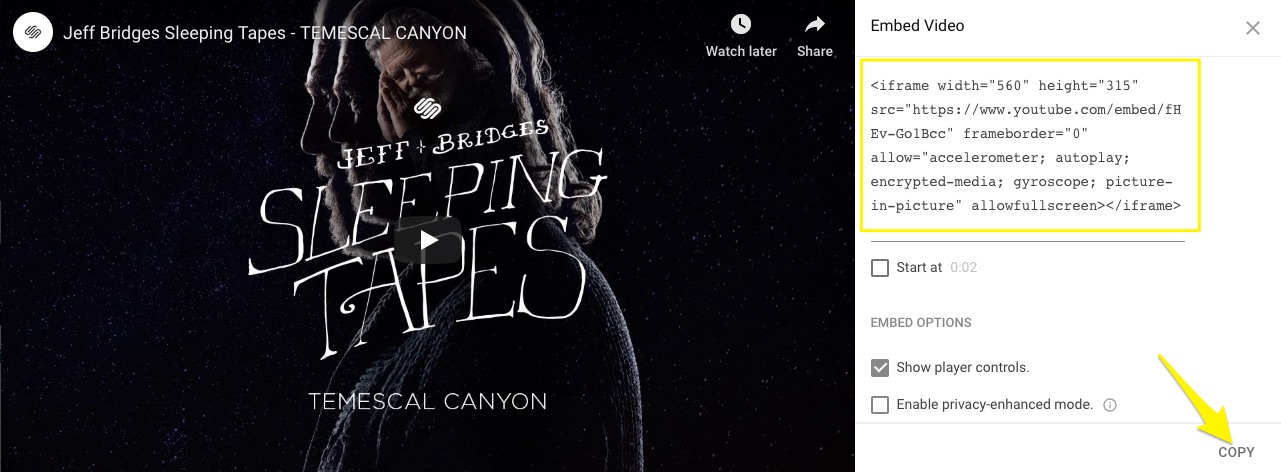
Embed Code Method
Use this method for:
- Advanced playback options
- Videos from other services (Wistia, Animoto)
- YouTube Shorts and Clips

Squarespace video settings screen
Compatibility Overview
URL Method Works With:
- Video blocks
- Background videos
- Gallery blocks
- Lesson pages
- Video pages
Embed Code Works With:
- Embed blocks
- Gallery blocks
- Gallery pages
- Cover page layouts
- Video blocks
Important Notes:
- Livestream URLs must use youtube.com/watch format
- Hidden/unlisted videos work if accessible via link
- Premieres only display after the scheduled time
- 360-degree videos may affect site performance
- Playlist URLs require youtube.com/playlist format
Choose URL embedding for simplicity and convenience with YouTube and Vimeo. Use embed codes when you need advanced features or support for other platforms.