
How to Embed Files & Documents in Squarespace: A Complete Guide
Here's how to embed and view files directly on your site using third-party services:
PDF Files
- Use Issuu to embed PDF files on your site
- Follow Issuu's embedding instructions for proper display
Excel and PowerPoint Files
- Upload your file to Microsoft OneDrive
- Open the Files page in OneDrive
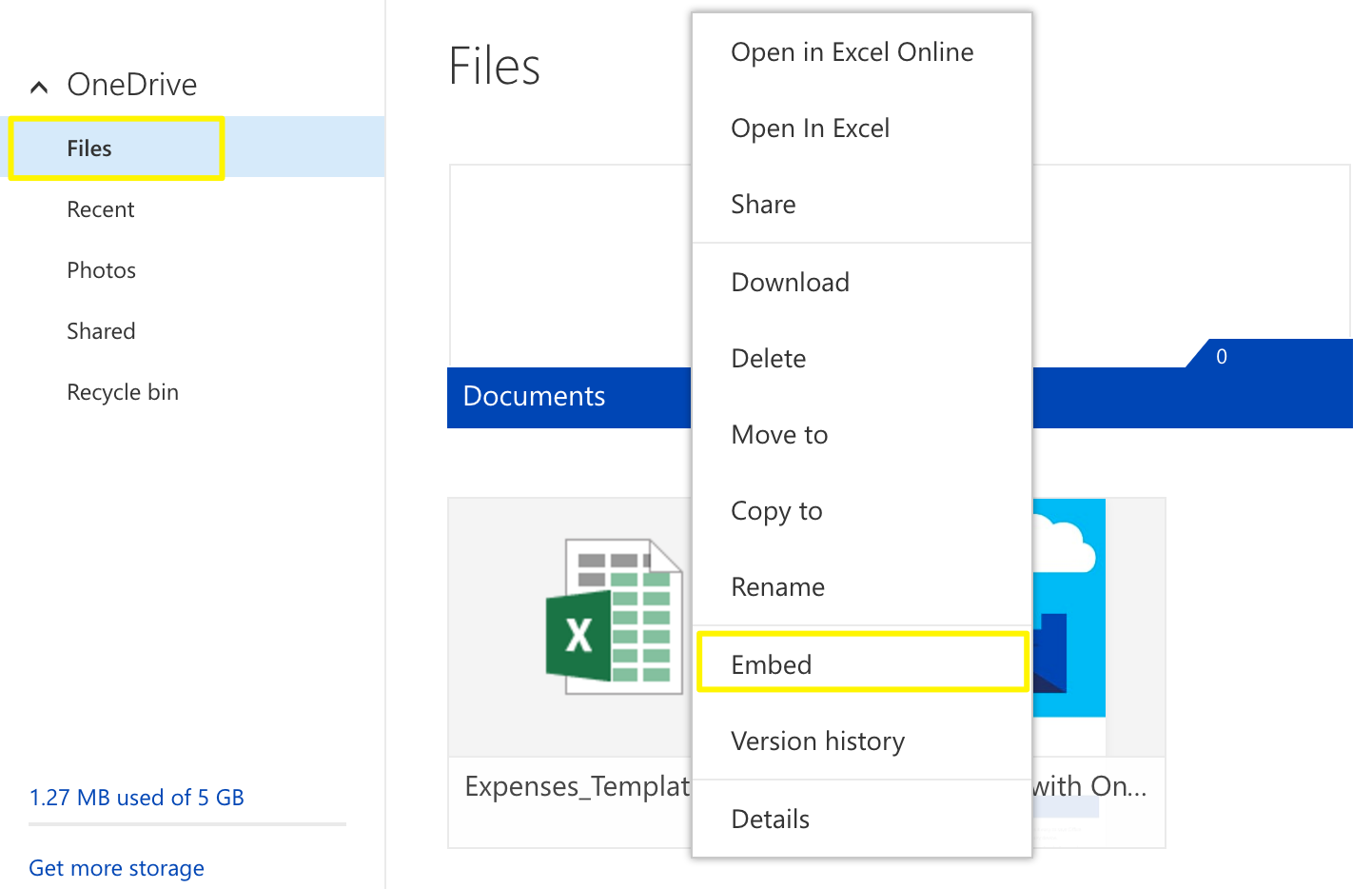
- Right-click the document (or CONTROL + click on Mac)
- Select "Embed" and click "Generate"
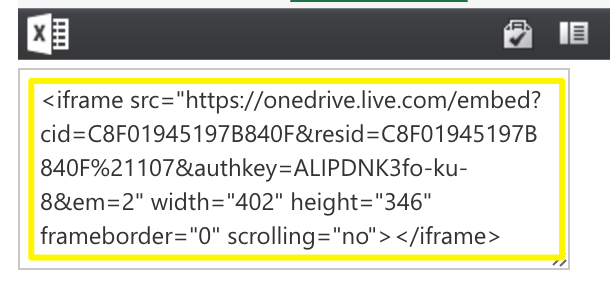
- Copy the generated embed code

OneDrive menu with "Embed" option selected

Highlighted HTML code in yellow
Google Drive Files
- Open your document in Google Drive
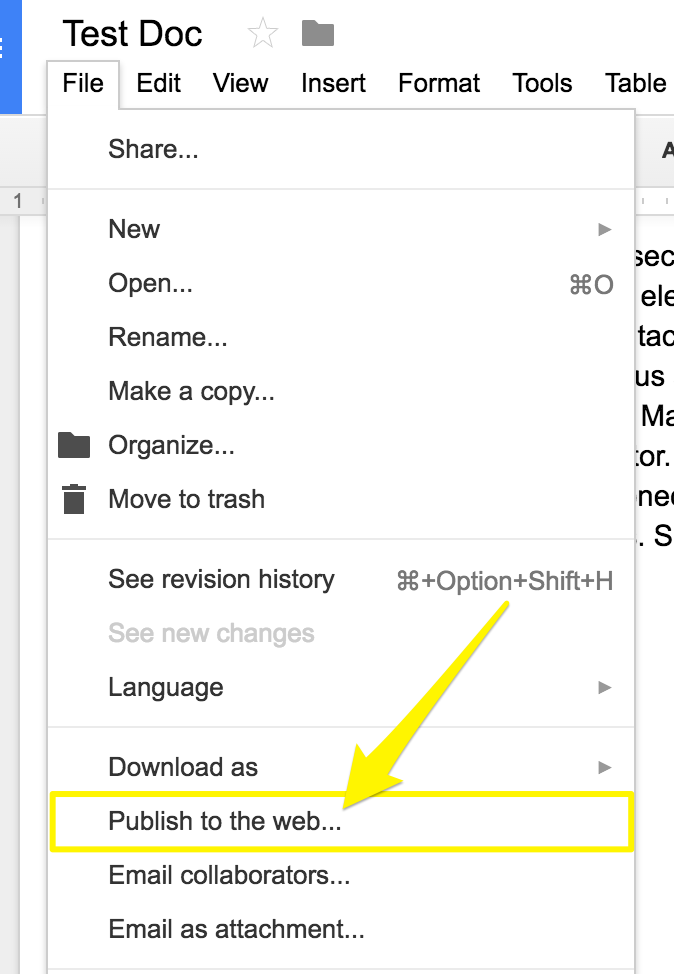
- Click File → Publish to the Web
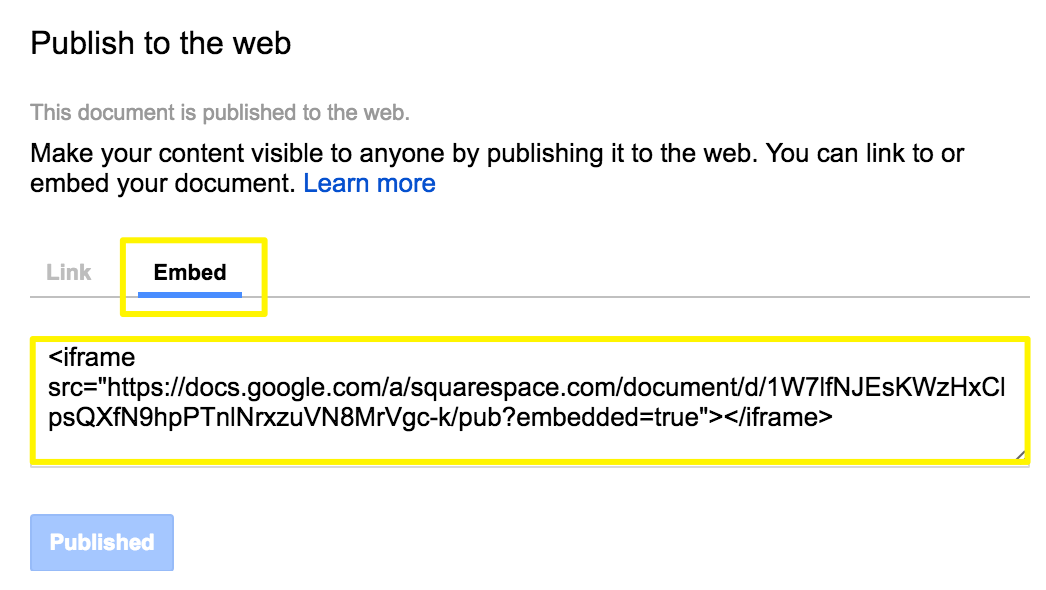
- Click Publish and copy the embed code from the Embed tab

Google Docs screen in editing

Text highlighted on web page
Adding Embedded Files to Your Site
- Open the page editor where you want to add the file
- Add a Code Block at your desired location
- Paste the embed code into the Code Block
- Save and publish your changes
Resizing Tips
- For presentations: Modify height and width values in the embed code
- For documents and spreadsheets: Add height/width parameters after the URL
- Use Spacer Blocks to adjust width
- Set width to 100% to fill the column
Note: Custom code implementations are not supported by customer service and may require developer assistance for troubleshooting or optimization.
Related Articles

How to Connect a Squarespace Domain to Google Sites: Complete Guide