
How to Embed and Display Document Files on Your Site
Embed files like PDFs, Excel spreadsheets, and Google Drive documents directly on your website using these simple methods:
PDFs
- Use Issuu to embed PDF files
- Follow Issuu's documentation for specific embedding instructions
Excel and PowerPoint Files
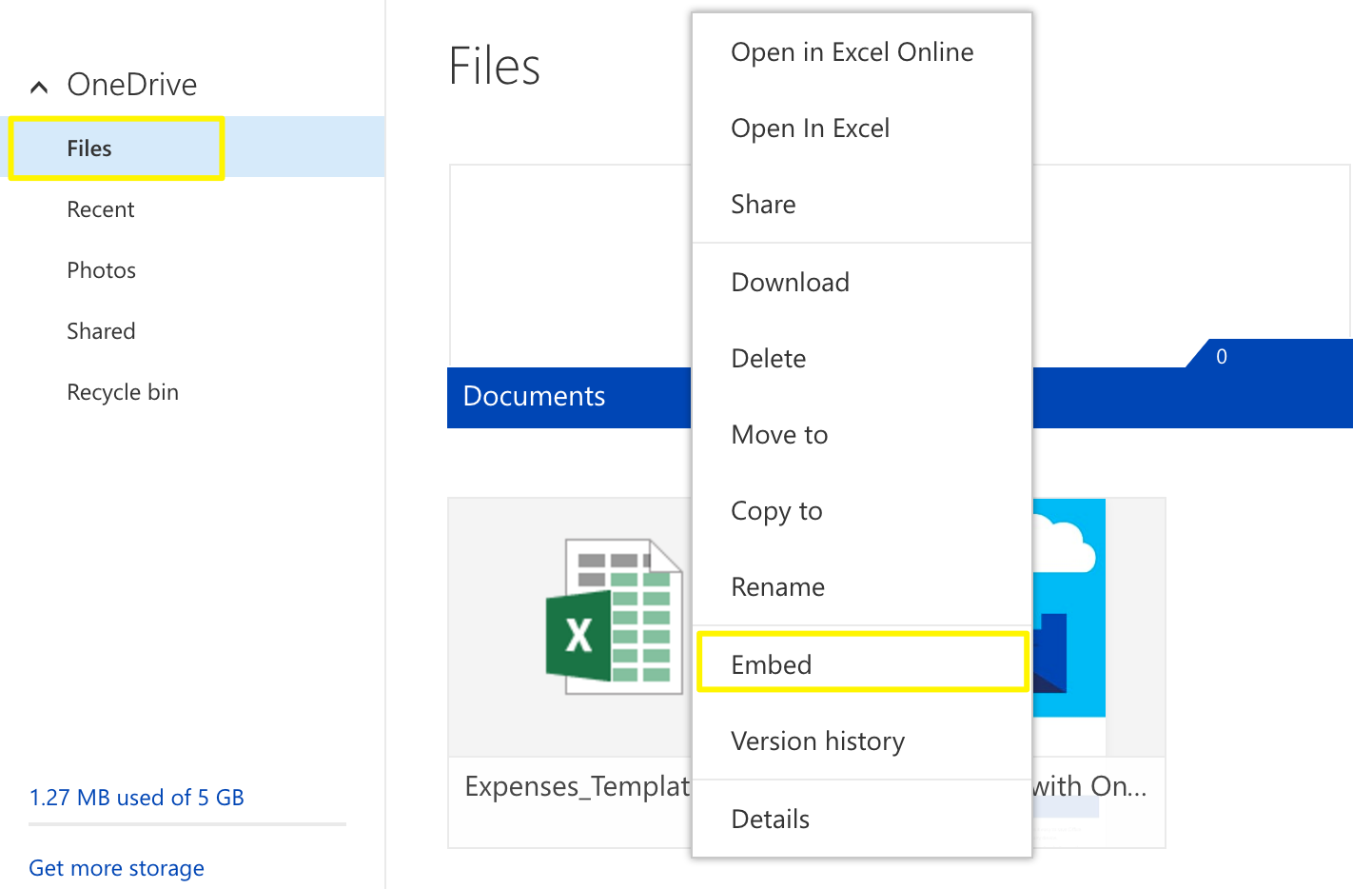
- Upload your file to Microsoft OneDrive
- Navigate to the Files page
- Right-click the document (Control+click on Mac)
- Click Embed
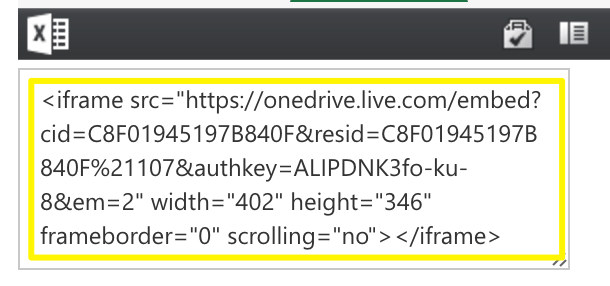
- Click Generate
- Copy the embed code

Green Excel file icon

Black browser window with toolbar
Google Drive Documents
- Open your document
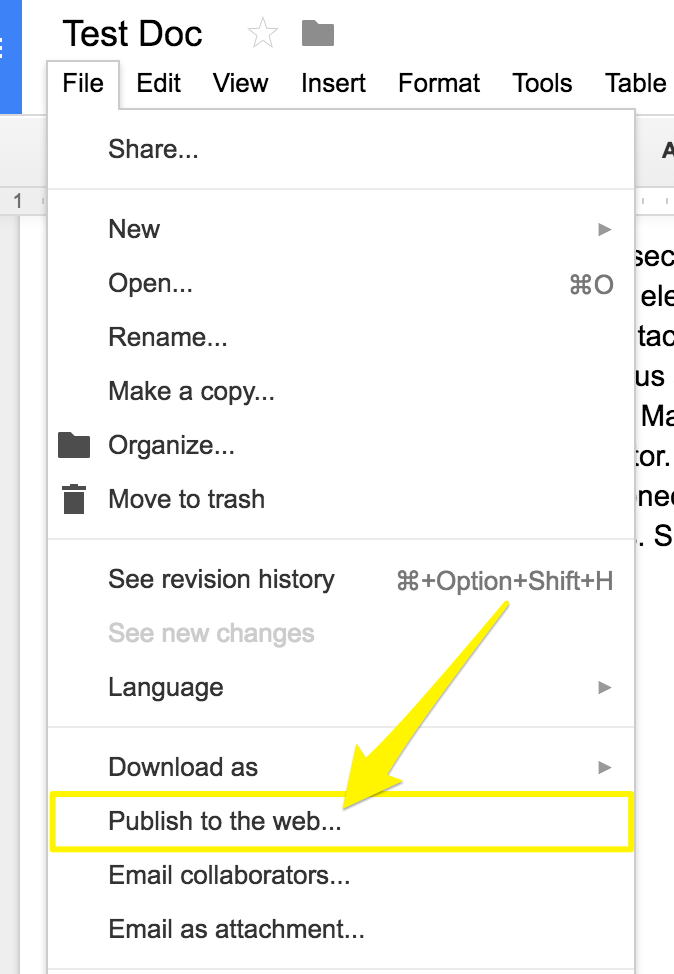
- Click File
- Select "Publish to the web"
- Click Publish
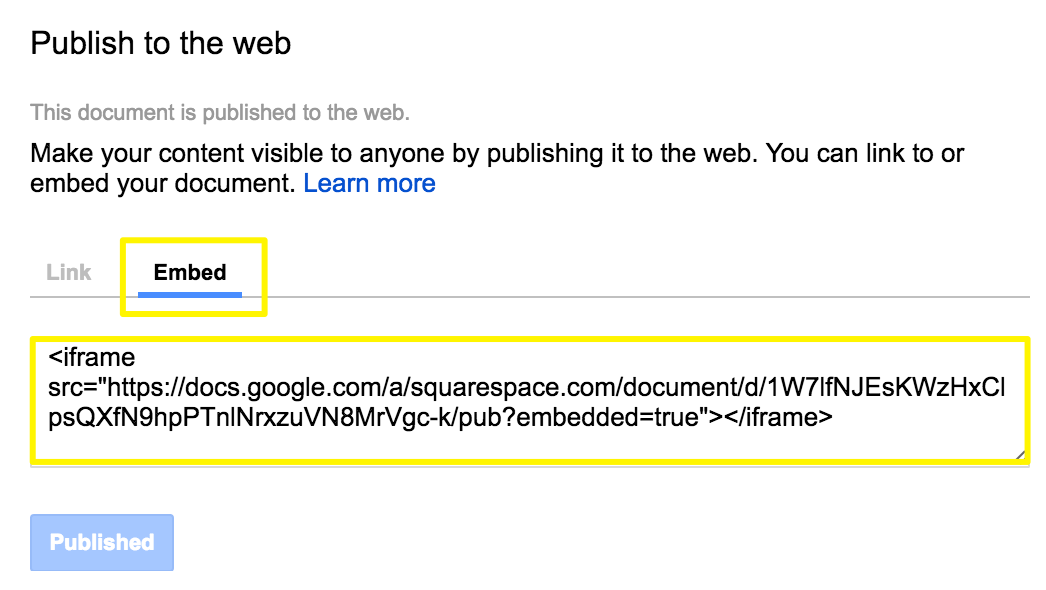
- Copy the code from the Embed tab

File menu with arrow to Publish

Embedded code in a yellow box
To Add Embedded Files to Your Site:
- Add a Code block where you want the file to appear
- Paste the embed code
- Click Save or Publish
Customize Document Display:
- For Google Slides: Adjust height and width in the embed code
- For documents and spreadsheets: Add this after the URL:
&embedded=true" style="border: none; width: 100%; height: 600px"
- Modify the height value (600px) as needed
- Use Spacer blocks to adjust width
- Document will fill column width when set to 100%
Note: Custom code modifications are not officially supported and may require additional troubleshooting or developer assistance.
Related Articles

How to Connect a Squarespace Domain to Google Sites: Complete Guide