
How to Create Text Quote Breaks in Squarespace Classic Editor
Text quotes create visual interest by highlighting key passages within your content. Here's how to create them in the Squarespace Classic Editor:
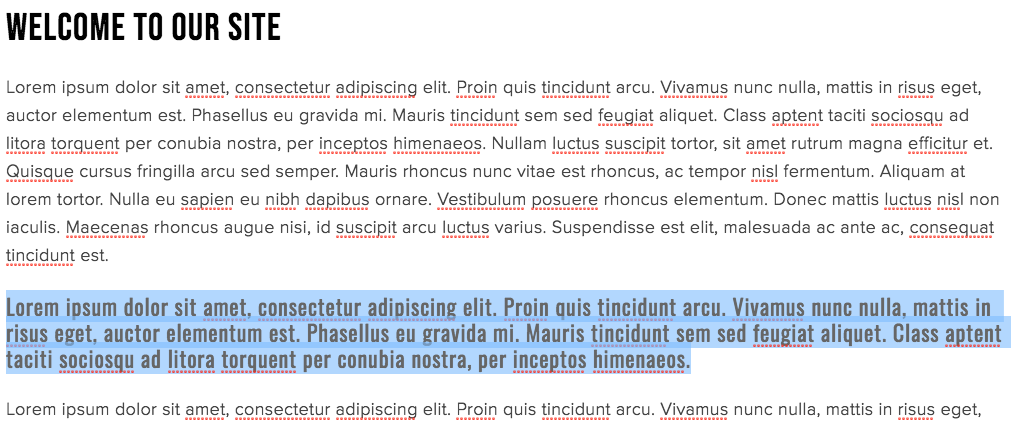
Create the Text Quote
- Add a new text block with your quote
- Format the text using the dropdown menu:
- For 7.1 sites: Use paragraph formatting options
- For 7.0 sites: Use heading formats
- Note: Using heading formats can impact SEO

Rotated image with rounded corners
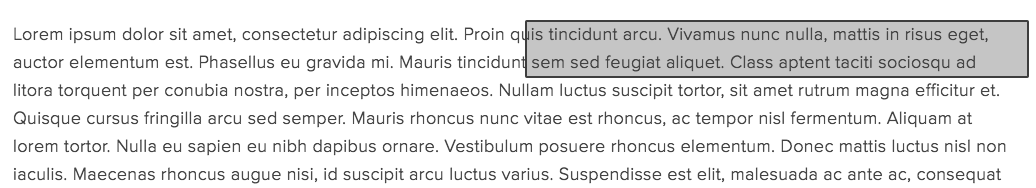
Position Your Quote
- Hover over the block edge until cursor becomes a hand
- Drag the block to desired location
- Use the gray guide box to place accurately

Black text on gray background
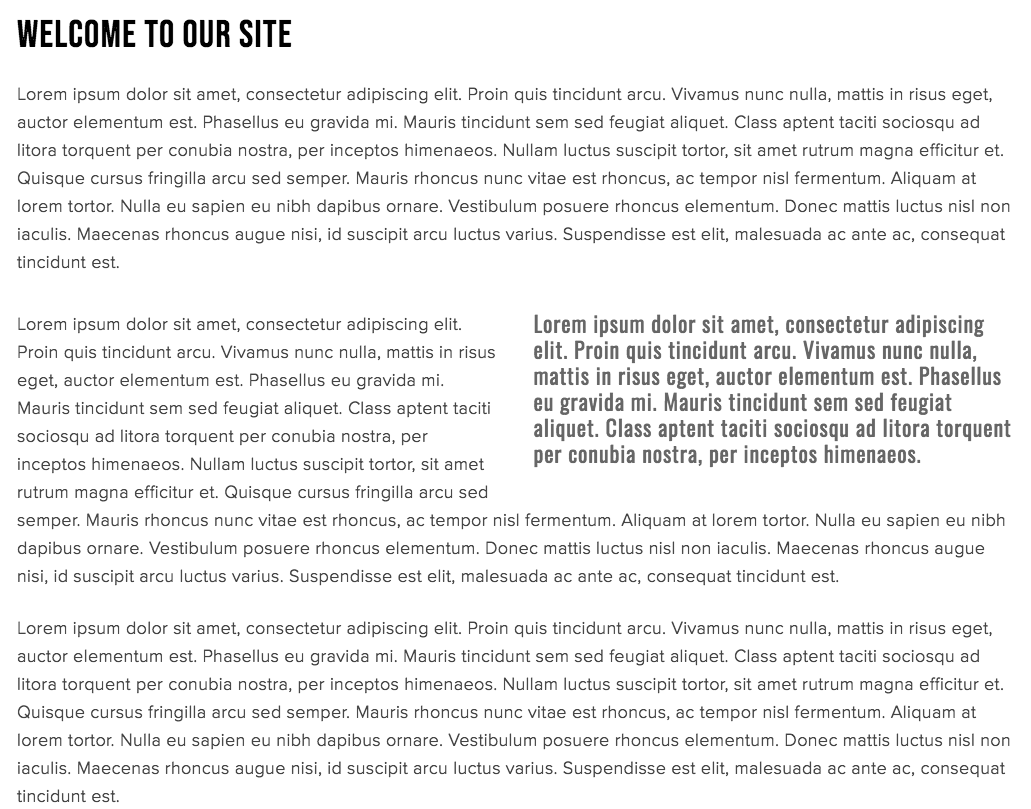
Final appearance example:

Image not available
Style Your Quote
Version 7.1:
- Go to Site Styles > Fonts for typography
- Go to Site Styles > Colors for color options
Version 7.0:
- Return to website menu
- Click Design > Site Styles
- Adjust styling for your chosen format
Pro Tips:
- Any block type can be floated in text
- Perfect for breaking up long content sections
- Commonly used for testimonials, key information, or interview highlights
- Images can also be floated to create visual breaks
Remember to save all changes before exiting the editor.
Related Articles

Upgrading from Marquee to Brine Template: Step-by-Step Migration Guide

