
How to Create and Use Content Link Blocks in Squarespace
Create eye-catching previews of your site's content using Content Link Blocks to seamlessly guide visitors between pages. Unlike standard text links, these blocks display rich visual previews that grab attention.
Content Link Blocks automatically show:
- Featured image (7.0 sites)
- Page title
- Description (7.0 sites)
To add a Content Link Block:
- Edit a page or post
- Click "Add block" at your desired insertion point
- Select "Content Link"
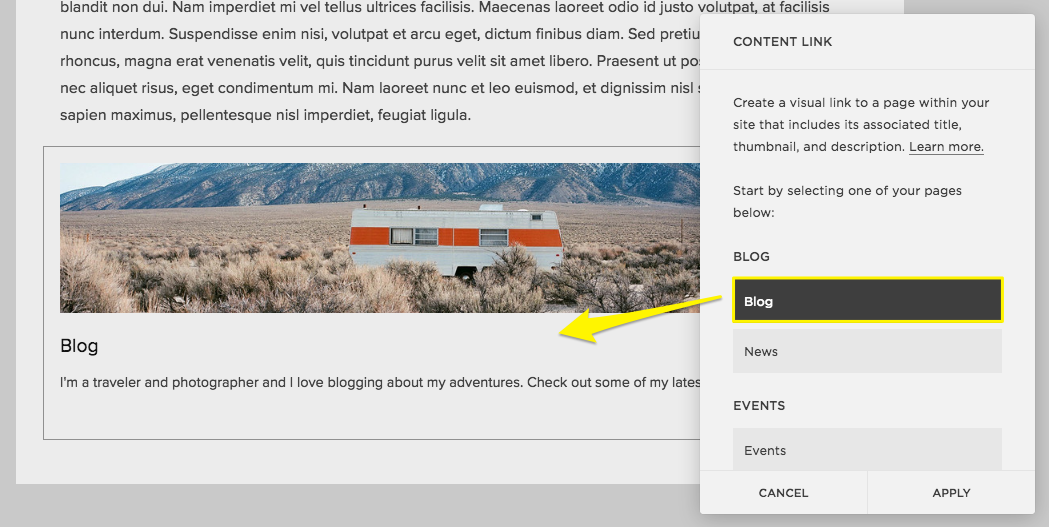
- Click the pencil icon to open the block editor
- Choose the page you want to link to
- For version 7.0 sites, click "Apply" to save

Camper in the desert at sunset
When to use Content Link Blocks:
- Highlight important pages within your site
- Create visual navigation between related content
- Feature content in multiple locations
- Enhance the visual appeal of your page layout
Key difference from text links:
- Content Link Blocks only link to pages within your site
- They display rich previews instead of plain text
- Take up more space but offer better visual engagement
- Help visitors discover more of your content
This feature lets you effectively cross-promote content while maintaining a professional, cohesive look across your site.
Note: Features may vary between version 7.0 and 7.1 of the platform.
Related Articles

Comprehensive List of Removed Squarespace Fonts: What You Need to Know

