How to Create and Manage Website Notification Bars: Step-by-Step Guide
A notification bar displays a custom message at the top of your website to announce promotions, deals, or important updates. It appears on all pages except the homepage and cannot be customized per page.

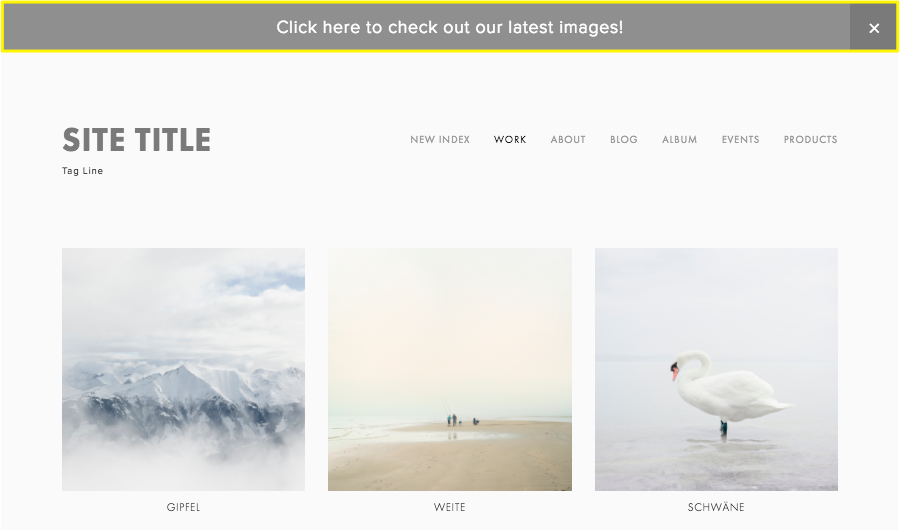
Mountains wrapped in fog
Adding a Notification Bar on Desktop:
- Open the Notification Bar panel
- Select "Enable Notification Bar"
- Enter your message (supports bold, italic, and links)
- Add a clickthrough URL if desired
- Click Save to publish
Adding via Squarespace App:
- Tap More > Marketing > Notification Bar
- Activate the Show button
- Enter your message
- Add links if needed
- Tap Save to publish
Customizing the Design:
Version 7.1:
- Font customization: Site Styles > Fonts > Assign Styles > Notification Bar > Text
- Colors: Site Styles > Colors > Header theme > Adjust Background and Text
Version 7.0:
- Access Site Styles panel
- Scroll to Notification Bar settings
- Modify background color, text color, and font
- Save changes
Important Notes:
- The notification bar matches header color scheme by default
- When header is transparent, it matches the next section's theme
- Visitors can close the notification bar
- Edit and save changes to make it reappear for all visitors
- Use Reset Visibility button while logged in to preview changes
Disabling the Bar:
Desktop:
- Open Notification Bar panel
- Select "Disable Notification Bar"
Mobile App:
- More > Marketing > Notification Bar
- Deactivate Show control
- Save changes
Related Articles

How to Select and Customize Your Squarespace Template: A Complete Guide

