
How to Add and Style Quote Blocks in Squarespace - Complete Guide
Quote blocks are an effective way to highlight important content and testimonials on your website. Here's how to use them effectively:
Adding a Quote Block:
- Click Add Block in the editor and select Quote
- Click the pencil icon to edit
- Add quote text in the first field
- Add source/attribution in the second field
- Use Design tab for animations and background colors (v7.1 only)
Styling Your Quotes:
Font Customization:
- Go to Site Styles > Fonts > Assign Styles
- Scroll to quote blocks section
- Customize Text and Font styles
Color Settings:
- Navigate to Site Styles > Colors
- Click pencil icon on color theme
- Modify Text and Font colors in quote blocks section
Design Options:
- Add stroke (solid/dotted outline)
- Set transparency via Blend Mode
- Add blur effects to Element or Background
- Choose from various animations:
- Fade In
- Slide Up
- Blurred Entry
- Reveal

Squarespace Support Page
Alternative Quote Formatting Methods:
- Text Block Quote Formatting:
- Highlight text
- Click quote icon for special formatting
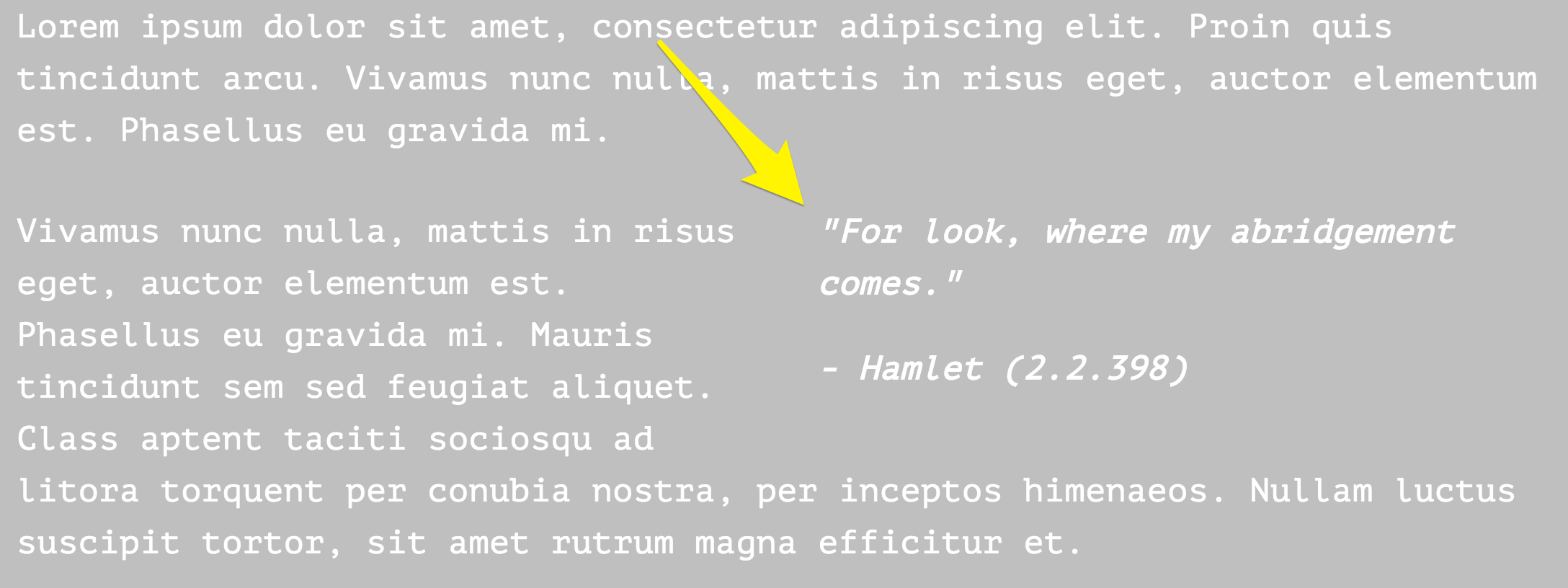
- Wrapped Text Method:
- Create magazine-style quotes by wrapping text blocks

white text on black background
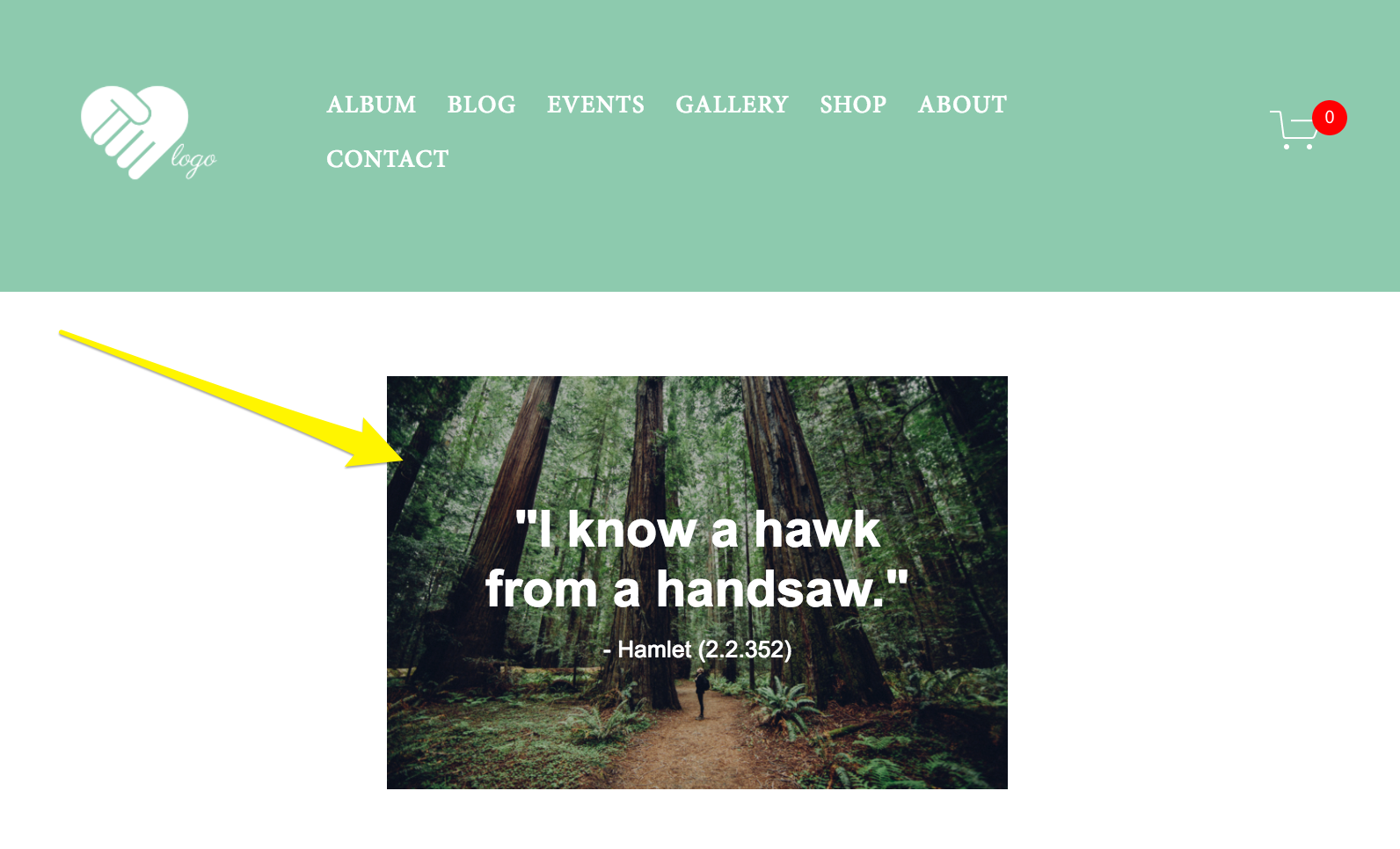
- Image Overlay Quotes:
- Place quotes over images in Dynamic Editor
- Use poster image blocks in classic editor

Squarespace Username List
- Header Formatting:
- Format quote text as Header 2 or 3
- Customize through site styles panel
Remember to save your changes after making any adjustments to quote styling.
Related Articles

Comprehensive Guide: How to Select and Customize Your Squarespace Template