How to Add and Customize Social Share Buttons in Squarespace 7.0
Share your content across social media platforms using share buttons to increase visibility and drive more traffic to your site.
Share Buttons Available:
- Pinterest (requires featured images)
- Tumblr

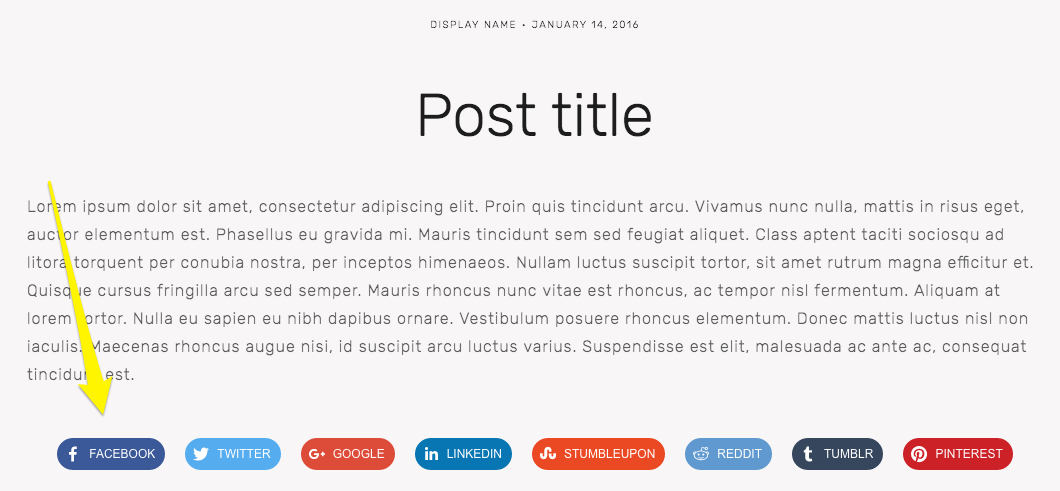
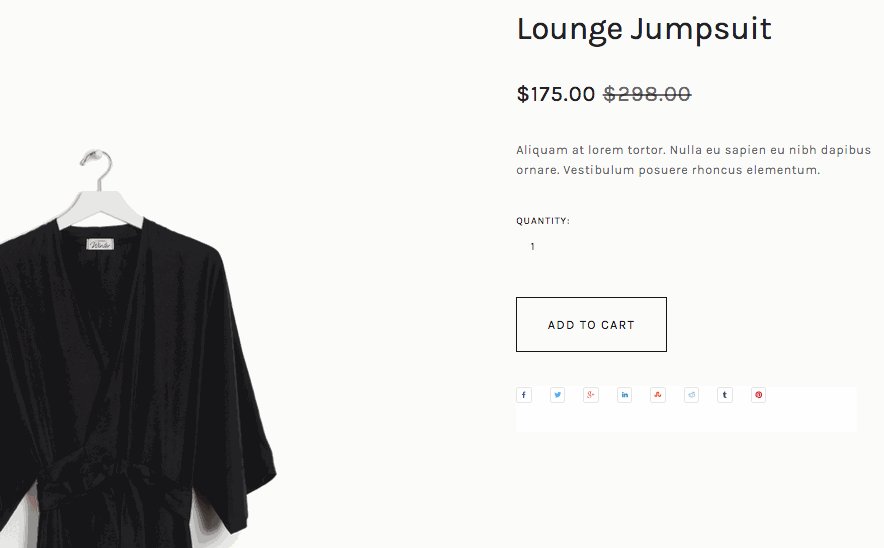
Squarespace share button
Adding Share Buttons:
- Open share buttons panel
- Select desired social media platforms
- Save changes
Share buttons automatically appear on:
- Album Pages (below title)
- Events (below descriptions)
- Blog posts (below content)
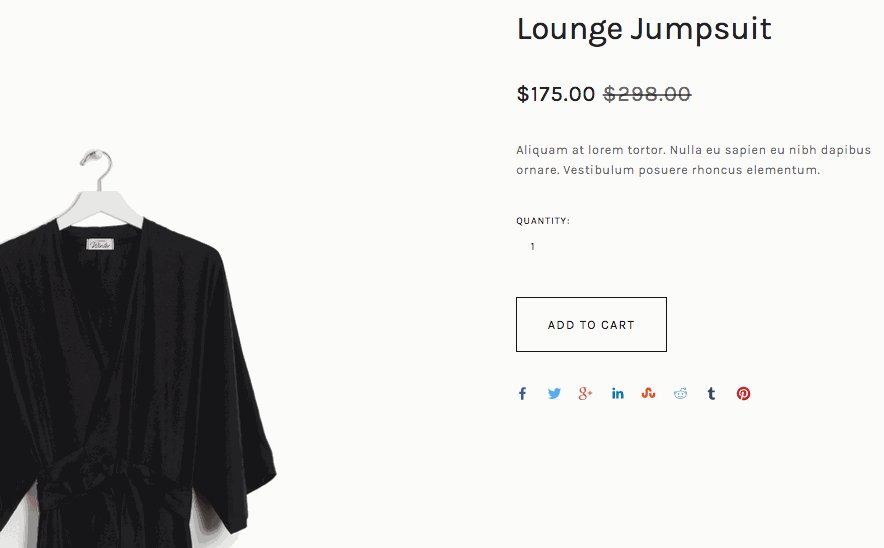
- Products (below descriptions and Add to Cart buttons)

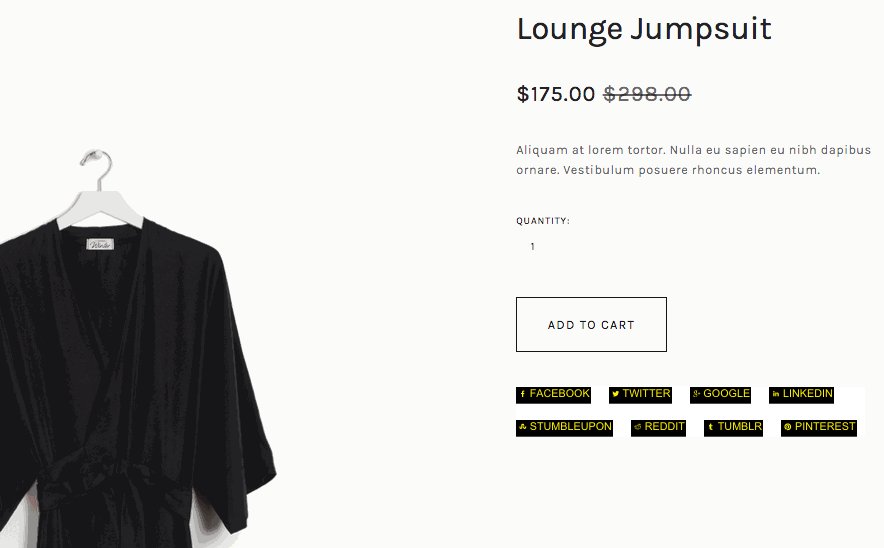
Social media icons in a row
Advanced Share Button Options:
- Available for Brine, Farro, Skye, Tremont, and York templates
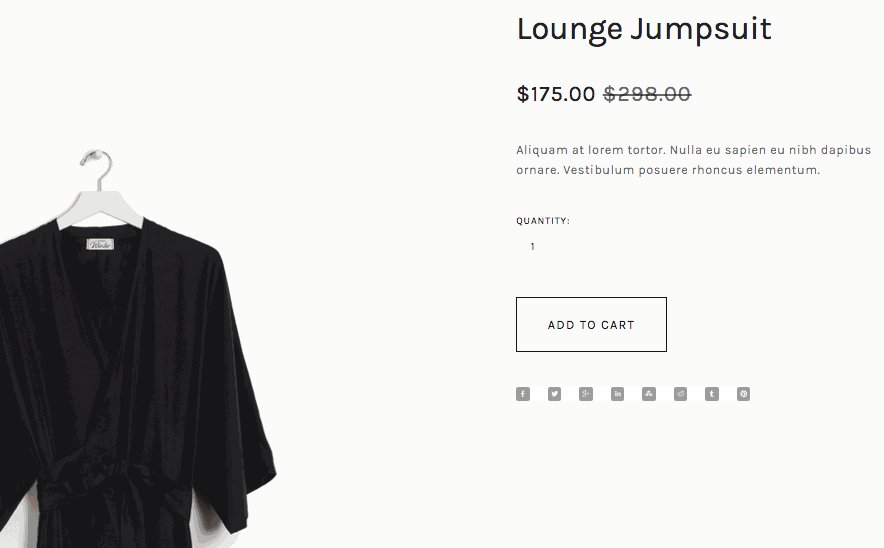
- Customize size, spacing, color, and style
- Choose between icon only, solid, outline, or raised styles
- Add labels and adjust button options

Black dress suit on a hanger
Hiding Share Buttons:
- Remove all: Uncheck all social media sites in share buttons panel
- Products only: Adjust in Site Styles settings
- Blog pages/posts: Template-specific settings available
- Album/Event pages: Use Hide share link and Show social media buttons toggles
Important Notes:
- Facebook shares may appear in friends' news feeds based on settings and algorithms
- Pinterest sharing requires featured images
- Advanced share buttons provide direct sharing on Facebook profiles
You can further enhance social media integration by:
- Adding social media icons to headers/footers
- Embedding social media content via blocks
- Connecting your social accounts through Connected Accounts settings
The share buttons feature helps expand your reach while giving visitors an easy way to share your content across their preferred platforms.
Related Articles

How to Select and Customize Your Squarespace Template: A Complete Guide