
How to Add Social Media Share Buttons on Your Website: A Comprehensive Guide
Social media share buttons enable visitors to share your content across various platforms. Here's how to add and customize them:
Available Share Button Options:
- Pinterest (requires featured images)
- Tumblr
Adding Share Buttons:
- Open Share Buttons panel
- Check desired social media platforms
- Click Save
- Share buttons will appear automatically

Click alert button
Display Types:
- Standard Share Link: Reveals buttons in overlay menu
- Advanced Share Buttons: Displays directly on page with styling options

Row of social media icons
Common Display Locations:
- Album pages: Below title
- Events: Below descriptions
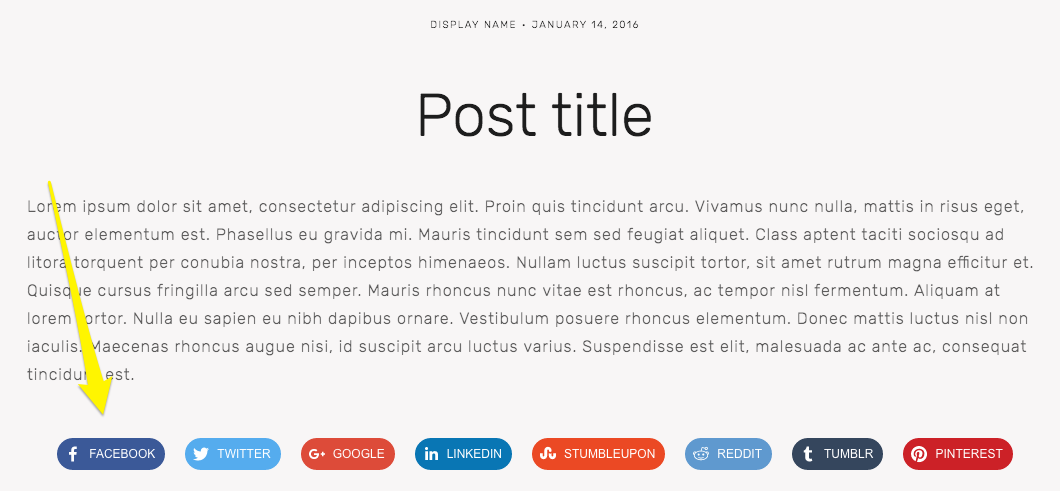
- Blog posts: Below content
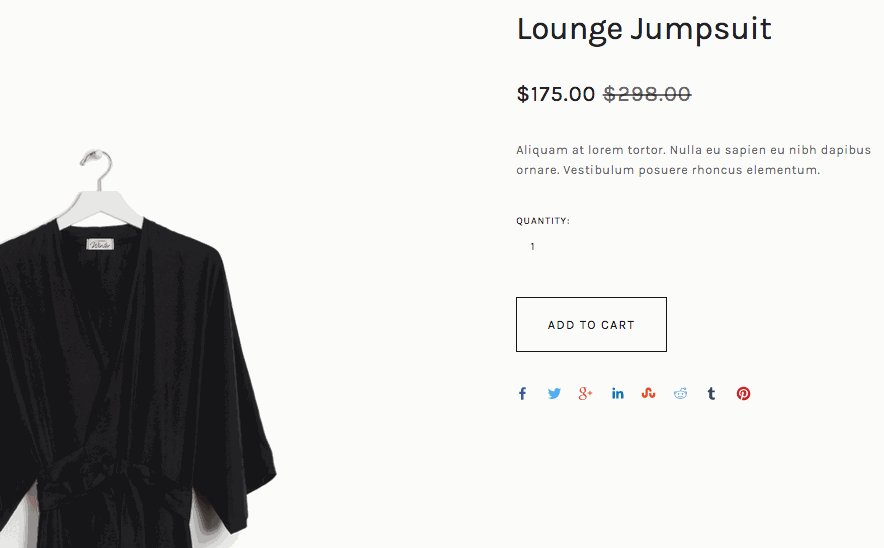
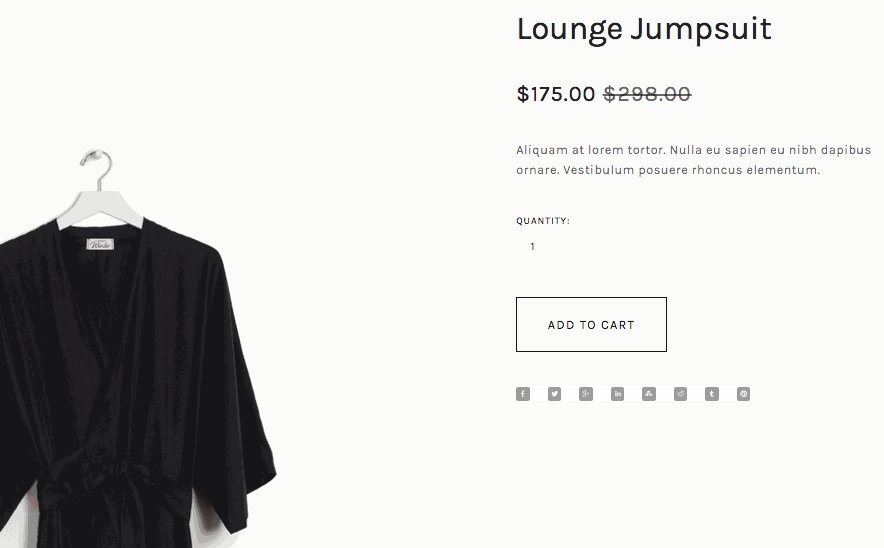
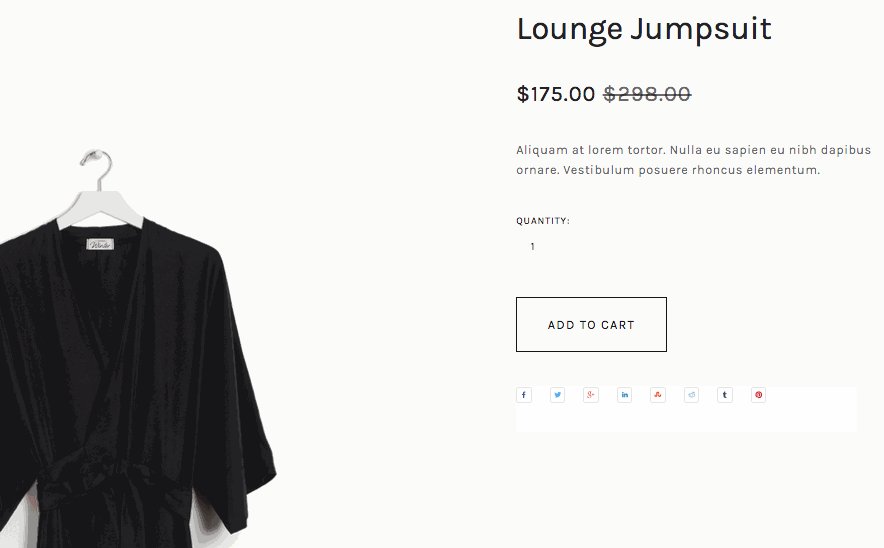
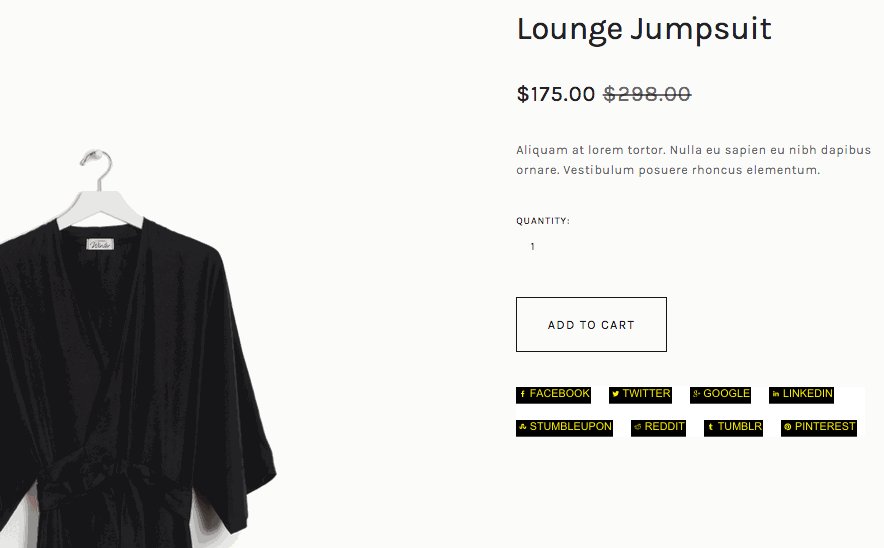
- Products: Below descriptions and Add to Cart buttons

Gray jumpsuit on hanger
Customizing Advanced Share Buttons:
- Go to blog post or product page
- Open Site styles panel
- Navigate to Share Buttons section
- Adjust style, size, spacing, and colors
Hiding Share Buttons:
- All pages: Uncheck all social media sites in Share Buttons panel
- Product pages only: Uncheck "Show Share Buttons" in Site styles
- Blog pages: Varies by template family
- Album/Events pages: Check "Hide Album Share Link" or uncheck "Show Social Buttons"
Important Notes:
- Facebook shares may appear in friends' News Feeds
- Pinterest sharing requires featured images
- Share button appearance varies by template family
- Some templates offer additional customization options
For enhanced social media integration, consider:
- Adding social media icons to headers/footers
- Embedding social media feeds
- Connecting social media accounts through Connected Accounts
Related Articles

Report: Essential Guide to Squarespace Pages and Content Management

