
How to Add and Customize Menu Blocks on Your Restaurant Website
Restaurant menus display beautifully on your website using Menu Blocks. Unlike PDF menus, they're SEO-friendly and fully customizable. Here's how to create and format them effectively:
Creating Menu Blocks
- Edit a page/post and select "Menu" from the block options
- Open the block editor using the pencil icon
- Use the Content tab for menu items and sections
- Use the Design tab for styling
- Reference the Formatting Guide for tips
Adding Menus & Sections
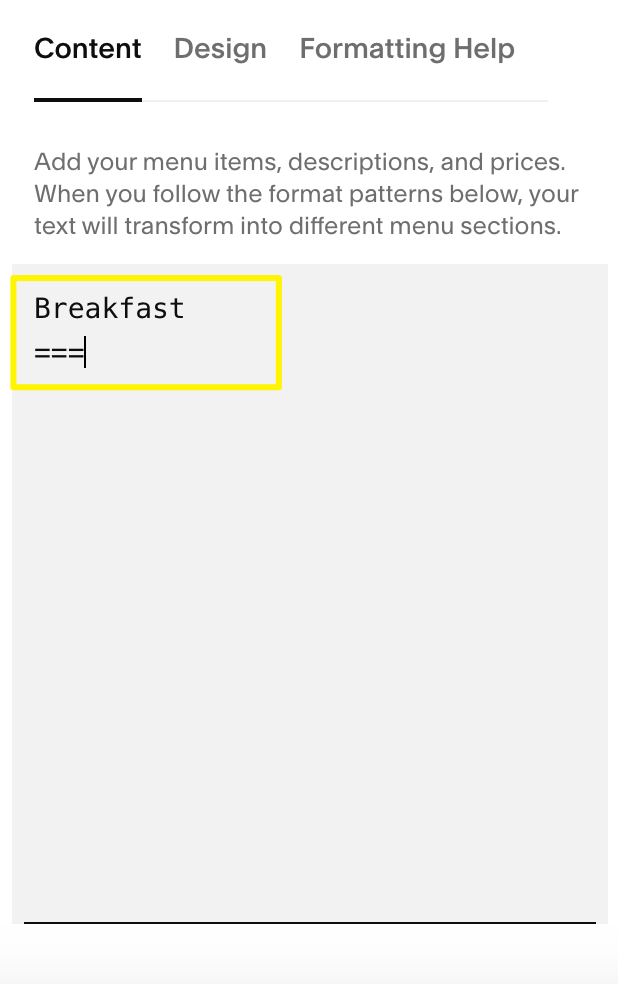
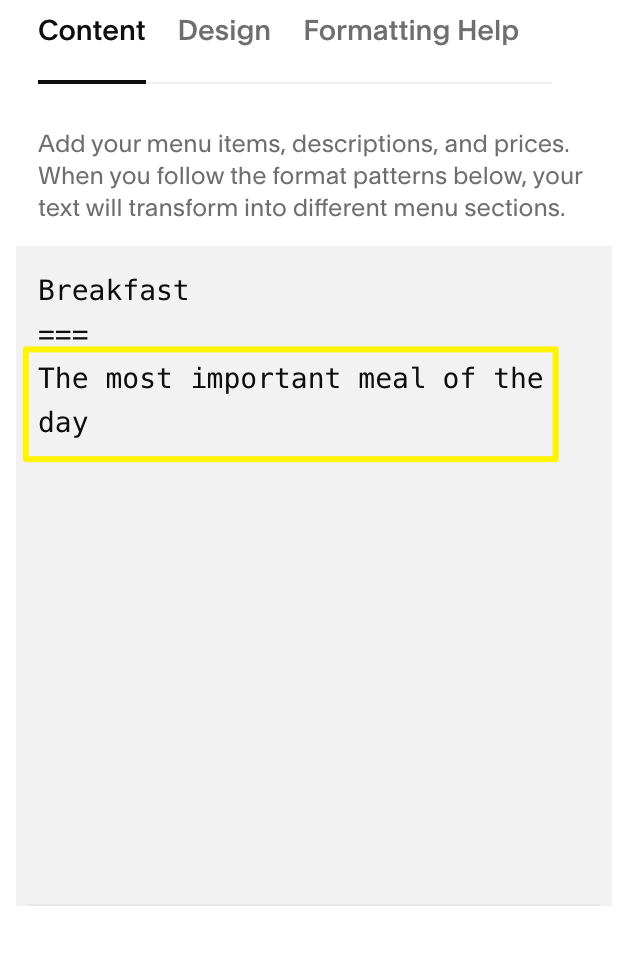
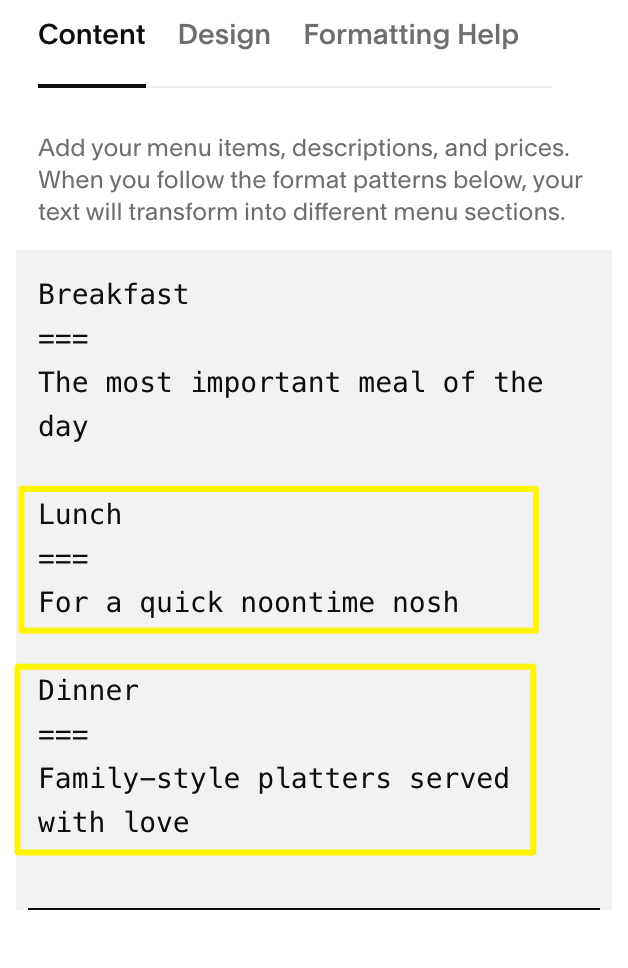
For each menu (like Breakfast, Lunch, Dinner):
- Type the menu name
- Add three or more equal signs (===) below it
- Include an optional description

Gray text on a white background
For menu sections (like Appetizers, Entrees):
- Type the section name
- Add three or more dashes (---) below it
- Include an optional description

Breakfast menu in black and white
Adding Menu Items
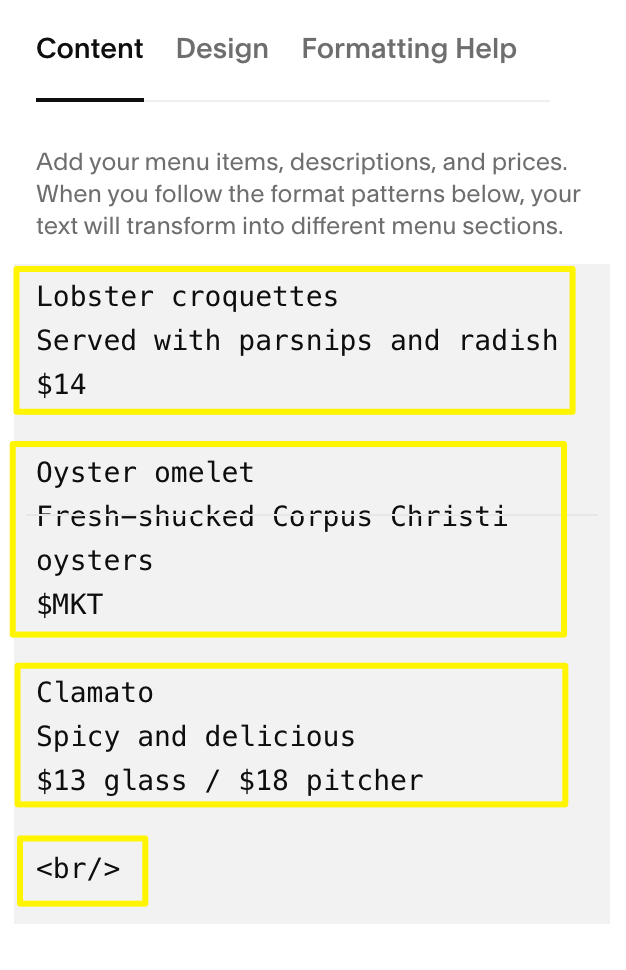
For each item:
- Enter the item name
- Add description below
- Include price underneath
- Use slashes for price variations (glass/bottle)
- Use $MKT for market prices
- Add options with + on new lines

Menu with food categories
Customization Options
Design tab settings:
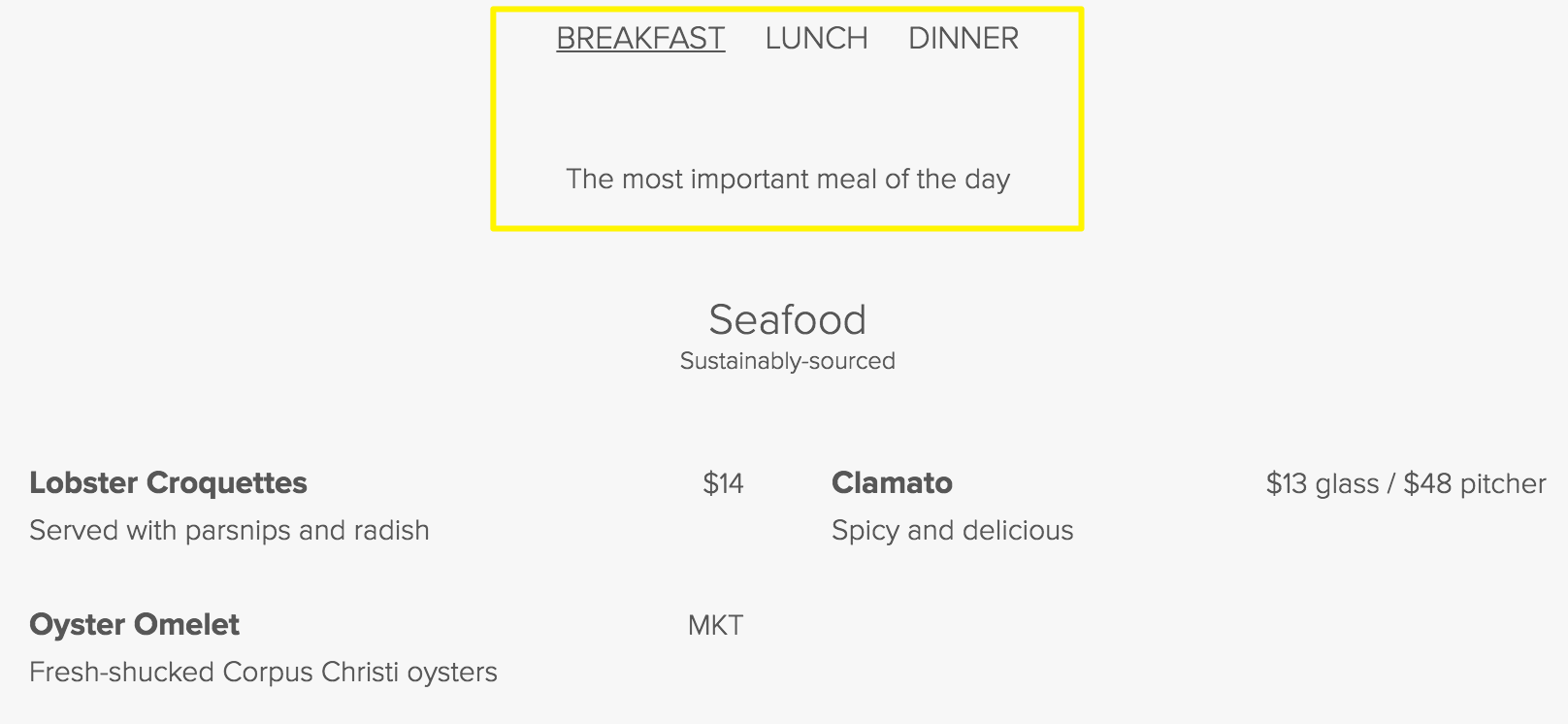
- Choose Centered or Multi-column layout
- Select currency symbol ($ € £ ¥)
- Adjust fonts and colors via Site Styles

Seafood on a white background
Troubleshooting Tips
-
For alignment issues:
- Balance content between sections
- Add HTML tag for odd-numbered items
-
To fix extra padding:
- Place shortest menu first
- Keep content volume consistent
-
For text entry:
- Use keyboard shortcuts for paste
- Mac: ⌘ + SHIFT + V
- Windows: CTRL + SHIFT + V
-
To ensure proper formatting:
- Use minimum three equal signs/dashes
- Press ENTER after each entry
- Avoid using spacebar for separation

Text table
This block-based approach creates professional, responsive menus that enhance your restaurant's online presence while maintaining search engine visibility.
Related Articles

Menu Blocks Guide: How to Create and Format Restaurant Menus in Squarespace