
How to Add Alternative Text to Images for Improved SEO and Accessibility
Adding Alternative Text to Images - A Complete Guide
Alternative text (alt text) is essential for image accessibility and SEO. When properly implemented, it helps screen readers describe images to visually impaired users and allows search engines to better understand image content.
Key Best Practices:
- Keep descriptions clear and concise (under 12 words)
- Use complete sentences without hyphens
- Include relevant keywords naturally
- Omit unnecessary words like "image of" or "photo"
- Focus on describing the image's key elements

Yellow right-pointing arrow
Adding Alt Text to Different Content Types:
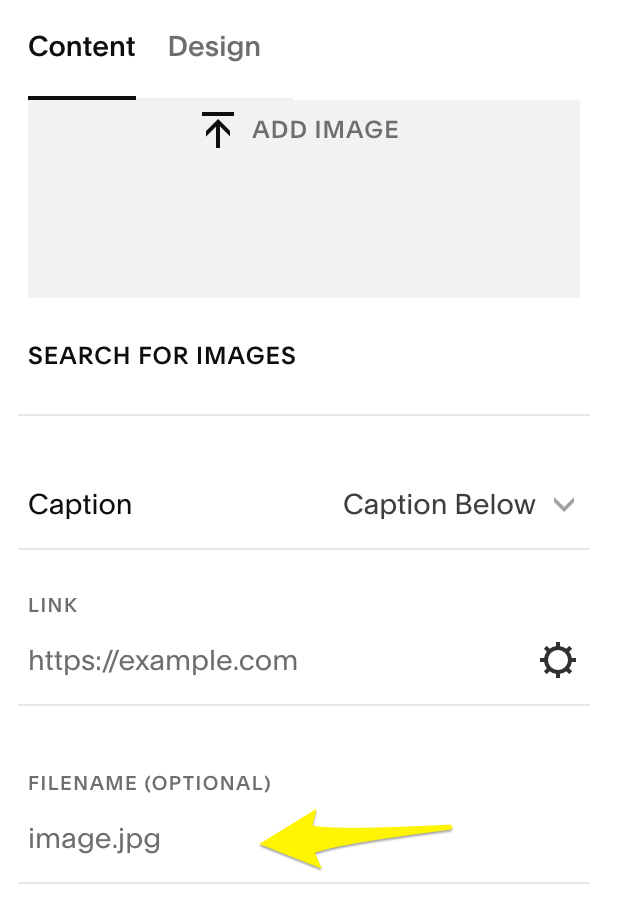
Basic Images:
- File names serve as default alt text if none is specified
- Update file names in the asset library for better defaults
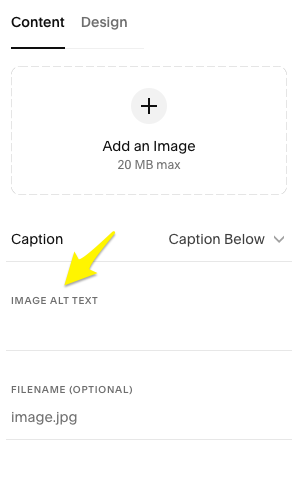
Image Blocks:
- Access through Content tab
- Enter up to 250 characters
- Alt text required for screen reader recognition

Image add button
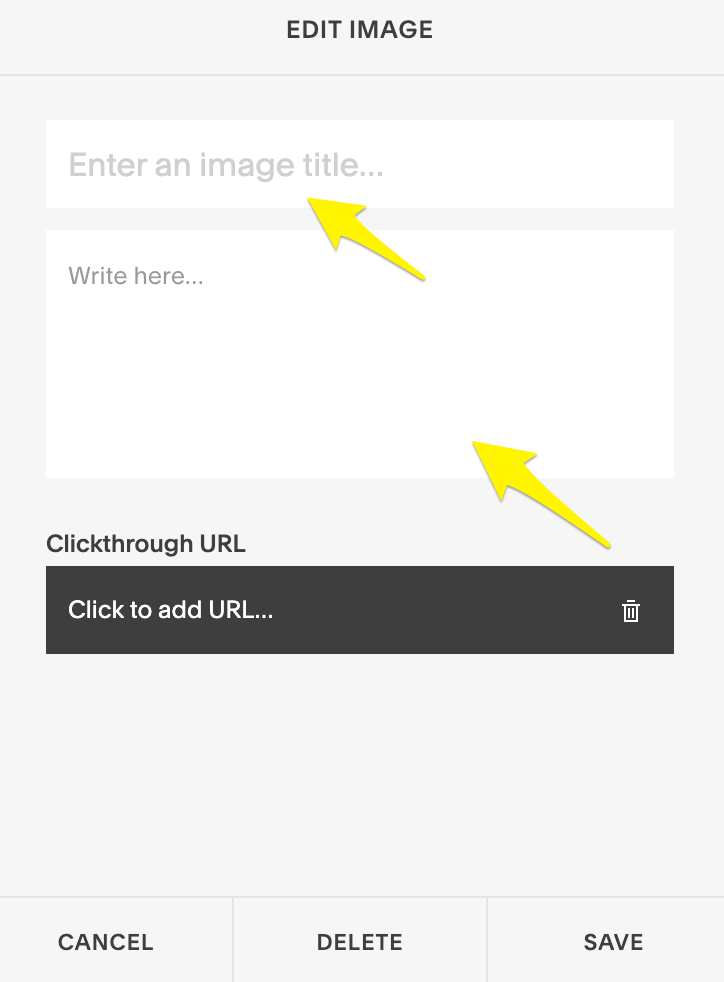
Gallery and Automated Layouts:
- Gallery descriptions automatically become alt text
- For automated layouts, edit through Content tab
- Enable "Show image" in Elements tab if needed

Editing image on mobile
Special Cases:
Site Logo:
- Site title automatically serves as alt text
Blog/Event Featured Images:
- Post/event titles function as alt text
Product Images:
- Add up to 200 characters
- Product name used as default
- Edit through product metadata
Email Campaigns:
- Available for images, blog posts, and products
- Cannot add alt text to campaign headers
Background Images:
- No direct alt text support
- Use image blocks as alternative
- Custom code solutions available but unsupported
Remember: Alt text is crucial for both accessibility and SEO. Prioritize clear, descriptive text that helps users understand the image's purpose and content.
Related Articles

How to Set Up a Podcast Blog with Squarespace: Complete Guide

