Mobile Design Updates for Version 7.0: Layout Guide and Best Practices
Mobile device compatibility transforms your cover page display automatically to enhance readability and user experience. Here's what you need to know:
Device Responsiveness
- Content automatically stacks in a single column
- Layout adjusts based on screen size
- Display varies by chosen layout and content
Preview Options
- Use device preview feature to check appearance
- Test on actual mobile devices
- Access via regular URL (no separate mobile address)
Background Image Guidelines
- Use images without text or borders
- Select images that crop well
- Follow background image best practices
Text Optimization
- Keep body text concise
- Choose appropriate font sizes
- Include spaces between words to prevent cutoffs
Mobile Layout Adjustments
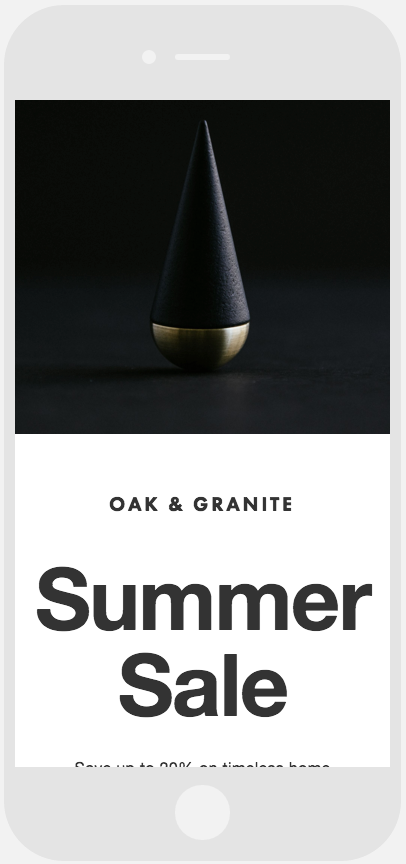
Split Layouts (Flash and Spotlight):
- Images stack above text
- Content displays vertically

Modern black conical ornament
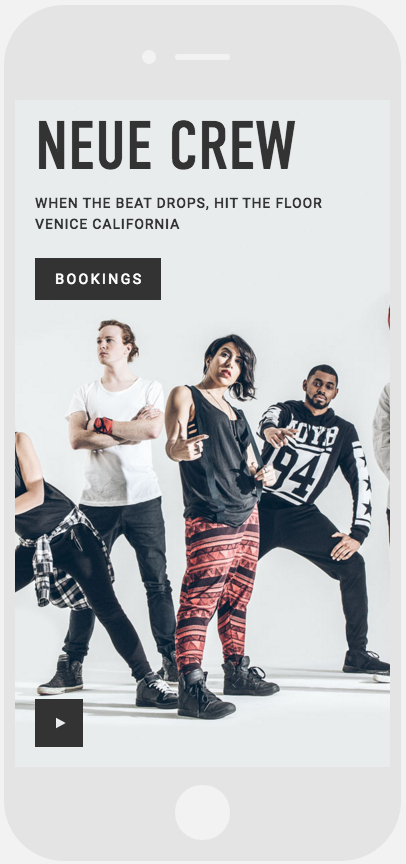
Text Split Layouts (Debut and Projector):
- Left-side text stacks above right-side text
- Maintains readability

Ballet dancers posing
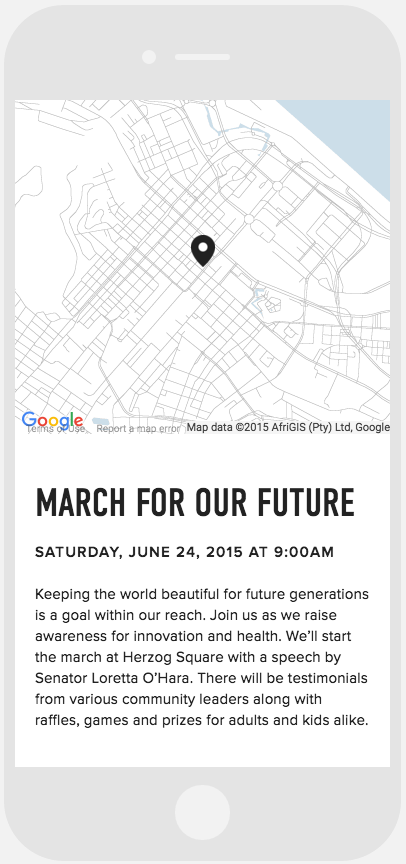
Harbor Layout:
- Horizontal division
- Map overlays text content

Pin location on the map
Remember to preview your cover page across different devices to ensure optimal display and user experience.
