
Malware Detection and Reporting: A User's Guide
The Creative Editor is a powerful drag-and-drop tool for customizing content on Squarespace 7.1 sites. It allows flexible content placement and responsive design across all devices.
Availability and Uses:
- Available on Squarespace 7.1 sites for:
- Block sections
- Footers
- Portfolio projects

A tranquil scene of mountains and a lake
Key Features:
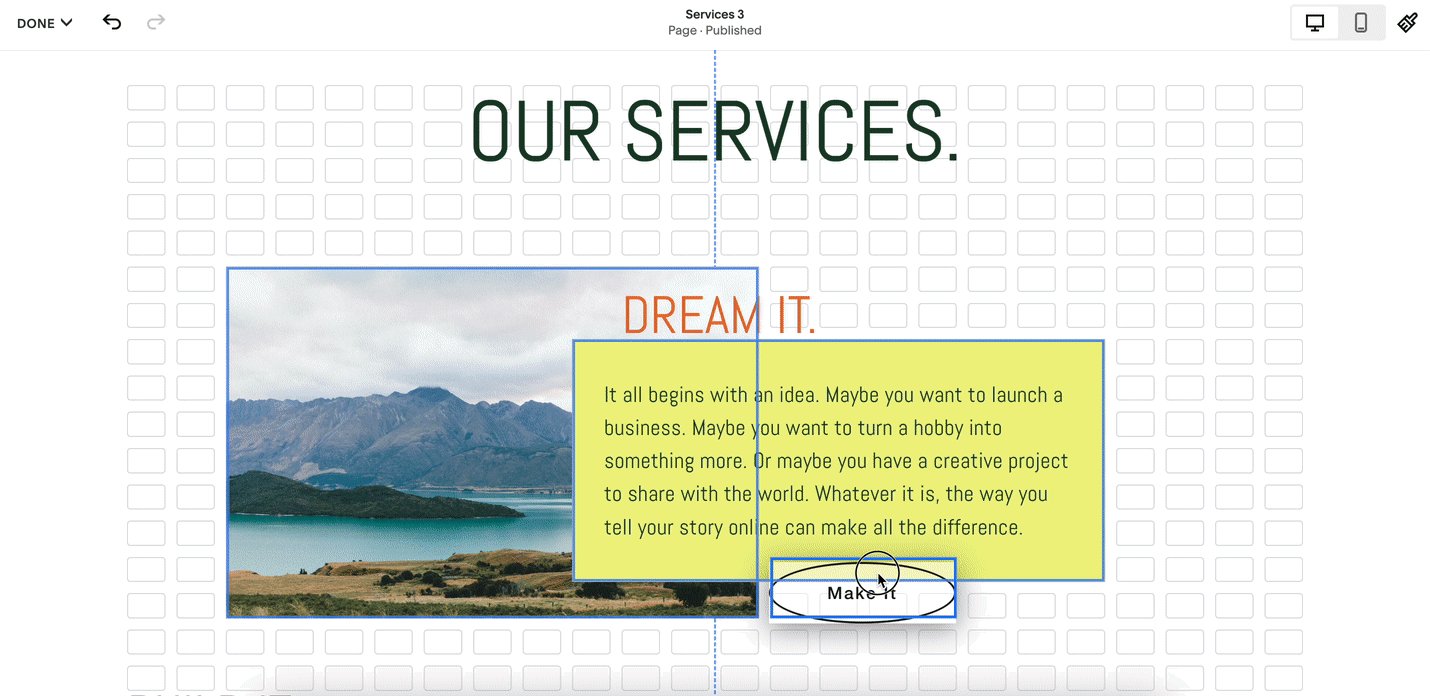
- Flexible grid system
- Block overlapping capabilities
- Independent mobile and desktop layouts
- Block pinning options
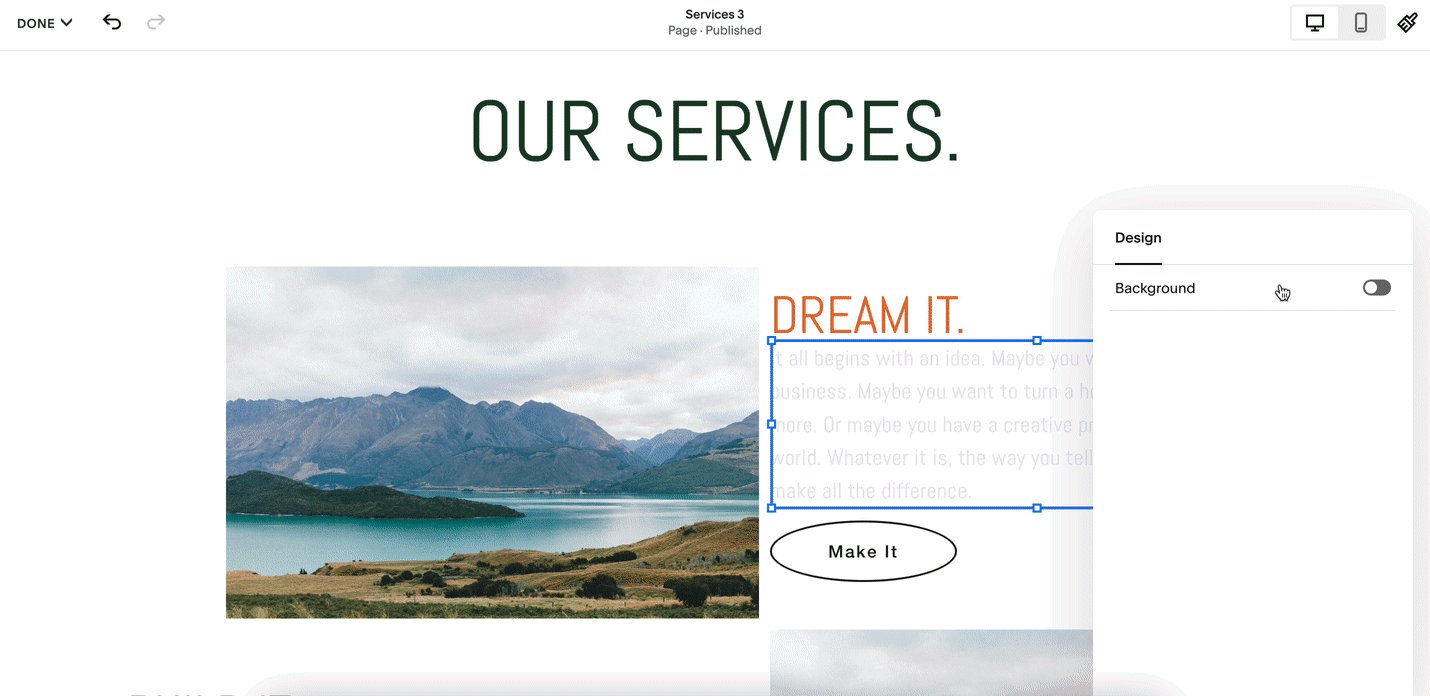
- Background color customization
- Adjustable padding settings
Adding Creative Editor Sections:
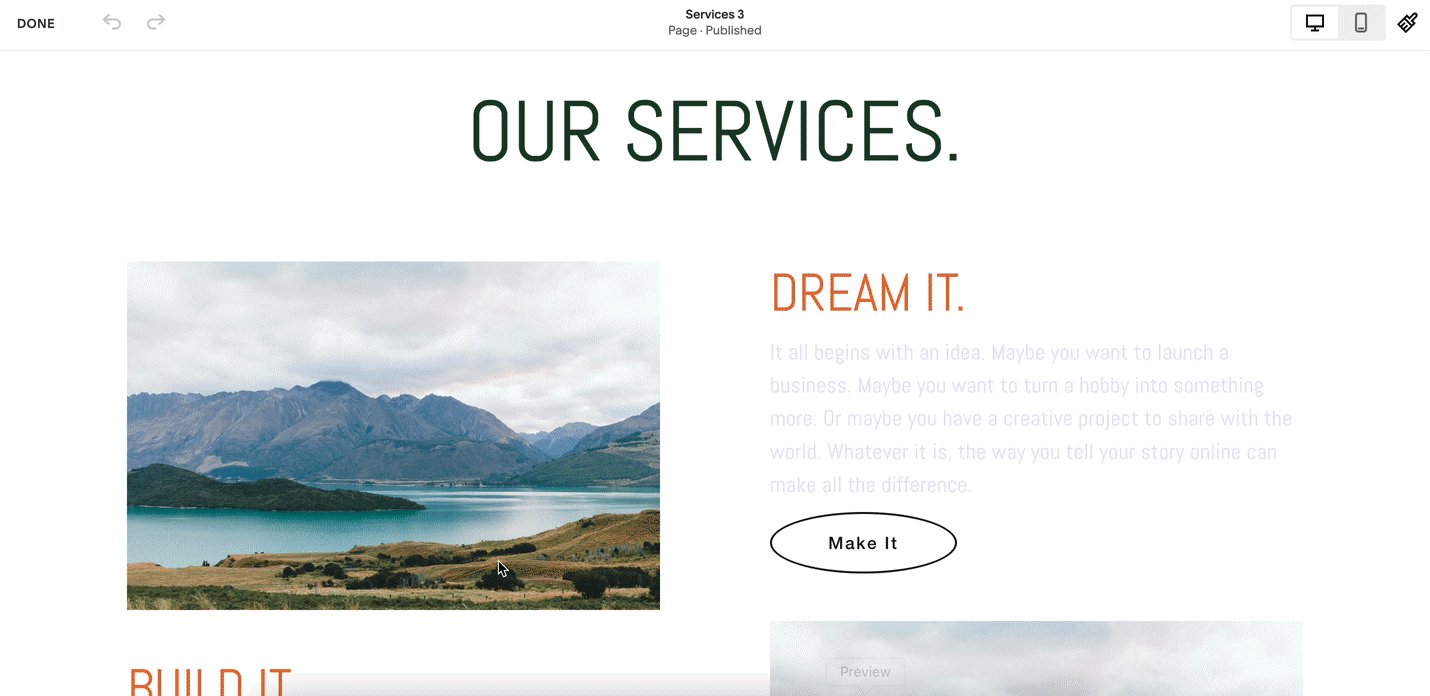
- Click "Edit" on the page
- Select "Add Section"
- Choose "Add Blank Section" or pick from pre-made templates
- Adjust section height using the blue arrow icon (max 1000 rows)

Barbecue dishes laid out on a table
Working with Blocks:
- Add up to 60 blocks per page for optimal performance
- Pin blocks to create fixed scrolling elements
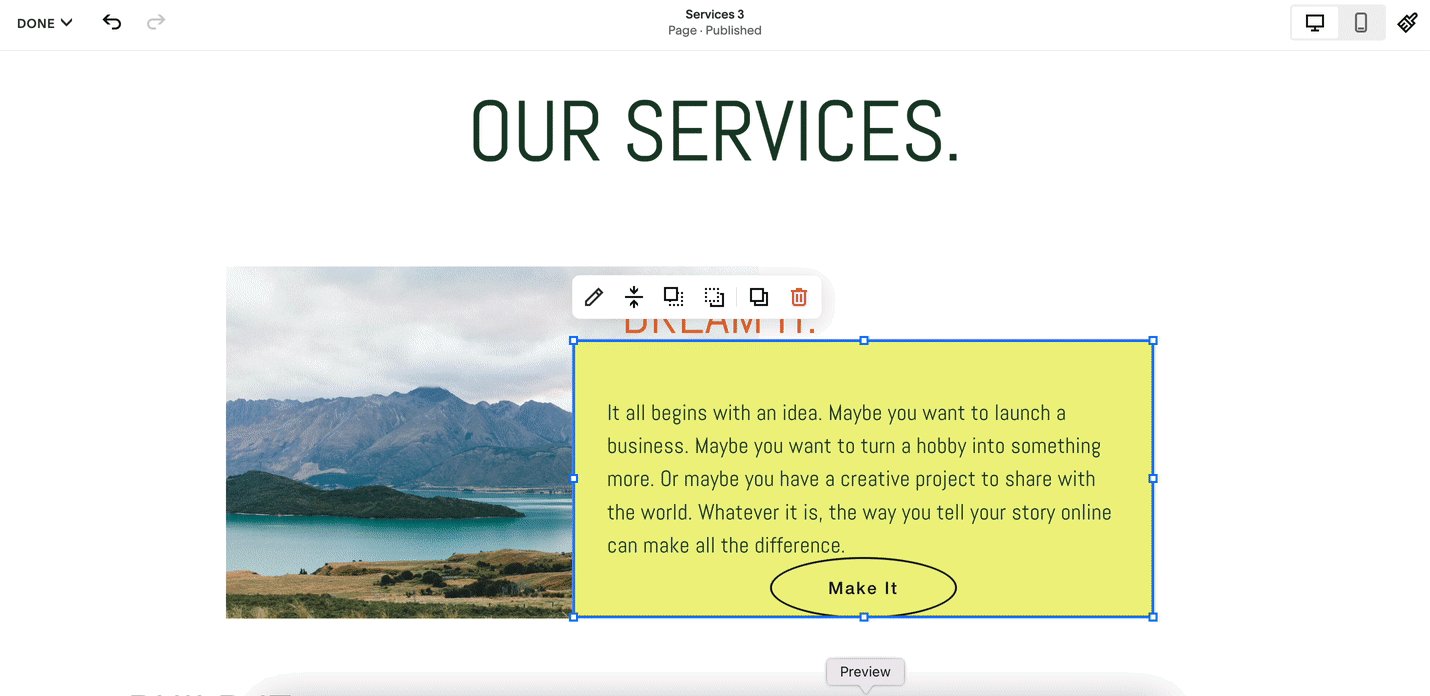
- Duplicate and copy/paste blocks between sections
- Set background colors for better readability
- Adjust padding using fit/fill options
Mobile Optimization:
- Access mobile view via device icon
- Arrange blocks independently from desktop layout
- Use arrow buttons for quick block repositioning
- Save changes specific to mobile view
Section Styling Options:
- Background settings
- Color themes
- Grid spacing
- Fullscreen options
- Height adjustments
- Dividers
- Anchor links
The Creative Editor maintains proper responsiveness across all devices while offering greater design flexibility than the Classic Editor. Content changes apply to both mobile and desktop layouts, while positioning remains independent for each view.
Best Practices:
- Regularly check mobile layout after adding new content
- Limit total blocks to 60 per page for optimal loading
- Consider accessibility when overlapping blocks
- Test pinned block effects with various content lengths
- Use background colors to improve text readability
Remember that Classic Editor is still used for blog posts, event descriptions, and product information in version 7.1, while version 7.0 sites exclusively use Classic Editor.
Related Articles

Upgrading from Marquee to Brine Template: Step-by-Step Migration Guide

