
Index Pages Guide: Understanding Version 7.0 Layout Features
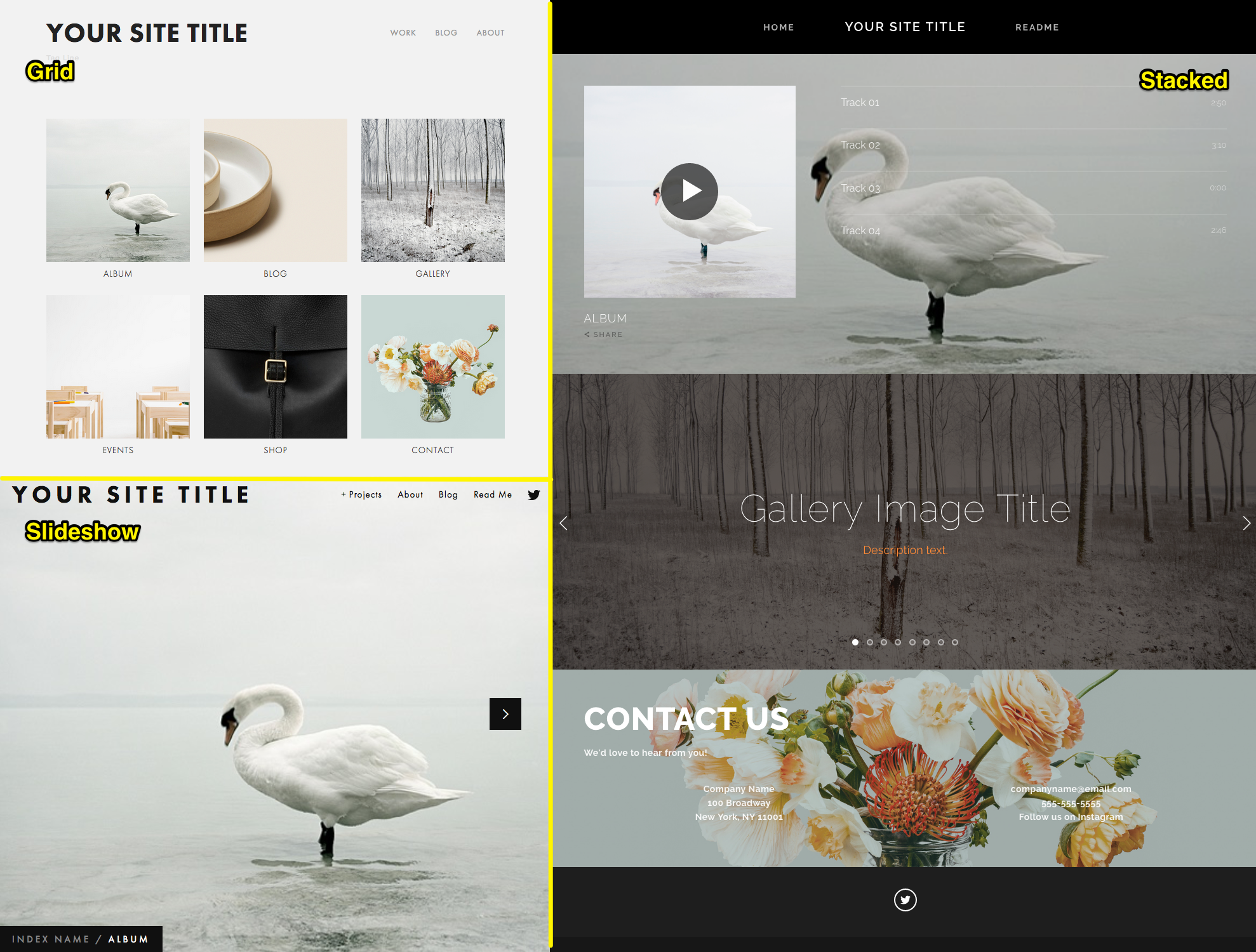
In version 7.0, index pages organize content from multiple sub-pages into unified layouts. They come in three main designs:
- Grid: Creates clickable image navigation
- Stacked: Arranges content in vertical sections
- Slideshow: Displays full-screen images with content overlays
Creating an Index Page:
- Click + in Pages panel
- Select Index
- Enter page title
- Save

White swan swimming
Managing Content:
- Add pages: Click "Add page" below index or drag existing pages
- Edit pages: Click "Edit" on individual pages
- Reorder: Drag and drop in Pages panel
- Featured images: Add through page settings Media tab

Website navigation bar on Squarespace
Password Protection:
- Grid/Slideshow: Protect individual sub-pages
- Stacked: Main index password protects all sub-pages
Supported Templates:
- Bedford
- Brine
- Montauk
- Pacific
- Tremont
- York
Additional Features:
- Style customization through Site Styles panel
- Special URL formatting with hashtags for certain templates
- SEO and social sharing considerations
- Options to display other content types using layout pages
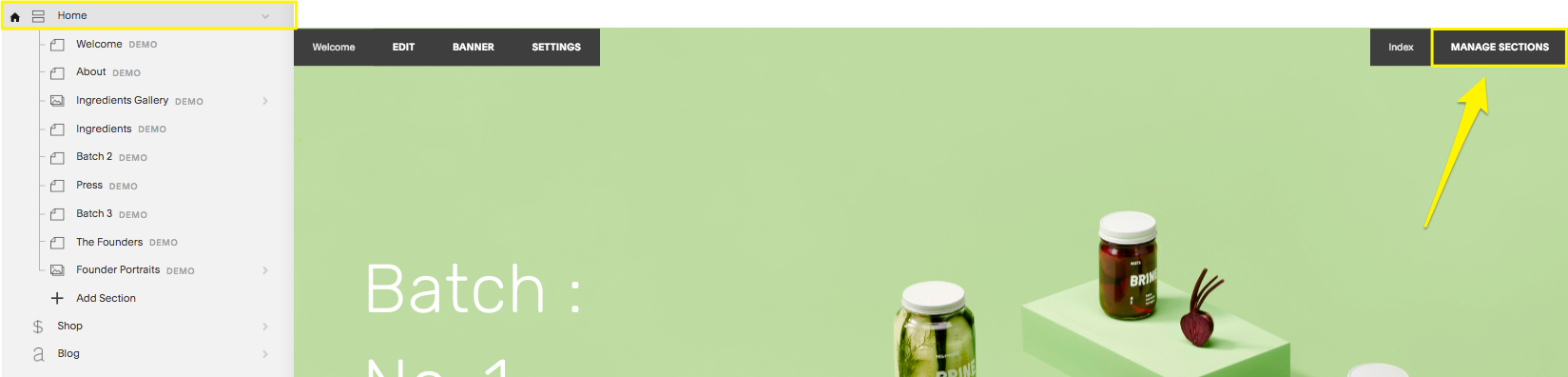
- Manage sections tool for stacked indexes
For templates without index support, recreate the look using:
- Layout pages with image grids
- Stacked content sections
- Cover pages with multiple images
Related Articles

Comprehensive List of Removed Squarespace Fonts: What You Need to Know

