
How to Use Share Buttons in Squarespace V7.0: A Complete Guide
Here's your feature article on "Share Buttons" rewritten for clarity and SEO:
Easily add and manage social media share buttons to help visitors share your content across various platforms.
Share buttons can be added to:
- Blog posts
- Products
- Events
- Album pages
Available sharing options include:
- Pinterest (for pages with featured images)
- Tumblr

Black Google Calendar Share Icon
How to Enable Share Buttons:
- Open the Share Buttons panel
- Select desired social media platforms
- Click Save
- Enable for specific page types if needed

Icon and Color Palette Sample
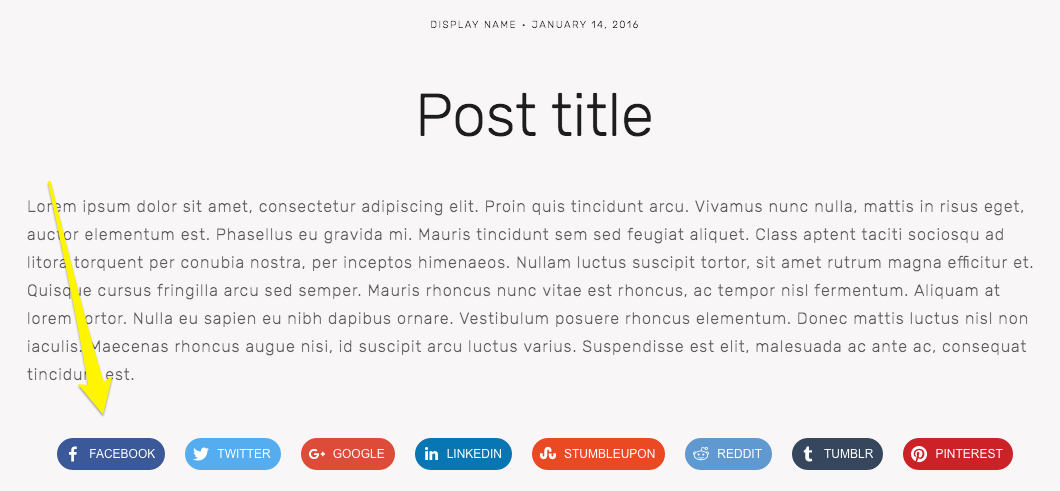
Default Button Locations:
- Album Pages: Below album title
- Events: Below event descriptions
- Blog Posts: Below post content
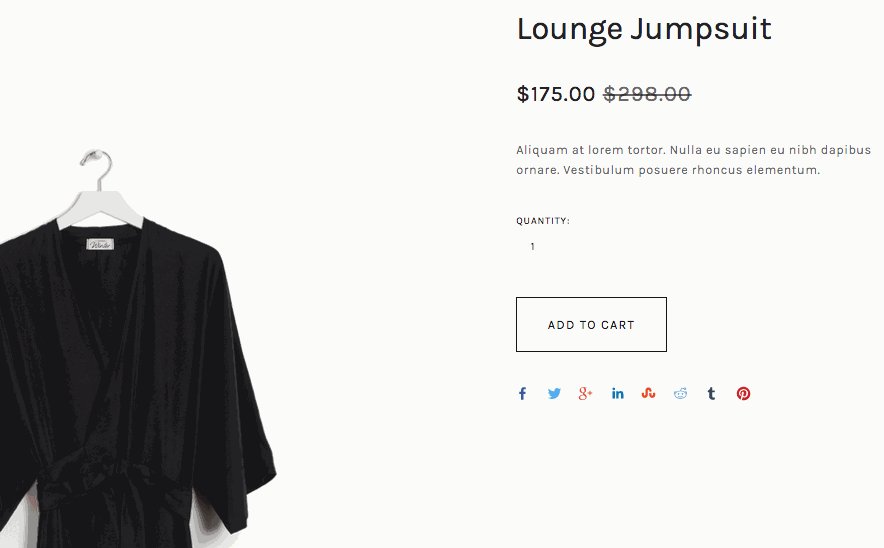
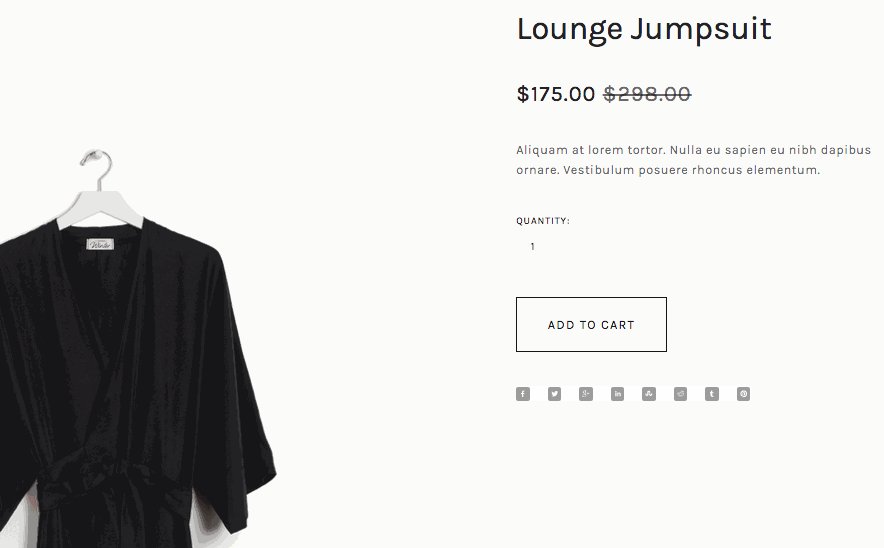
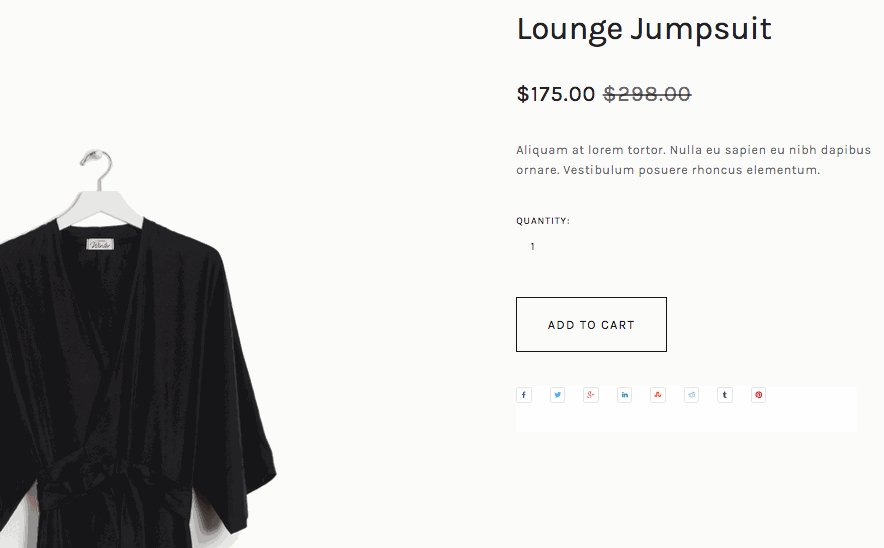
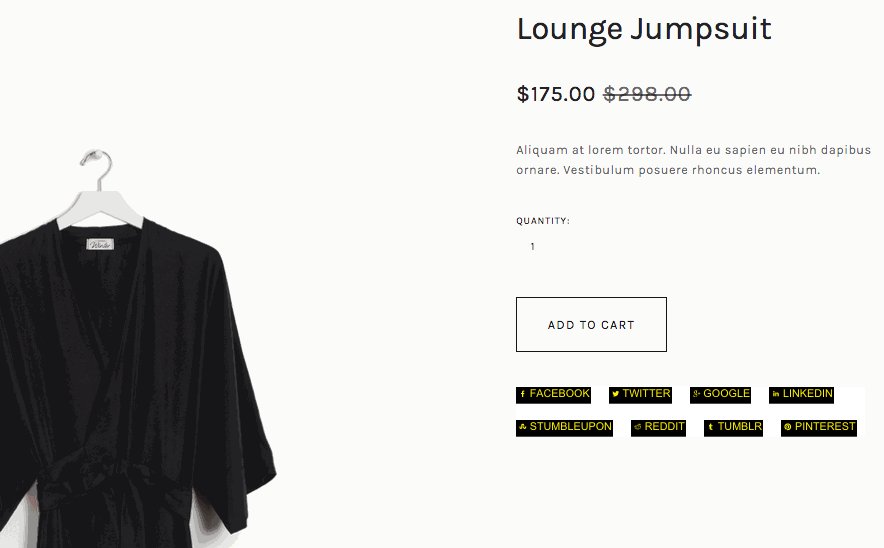
- Products: Below description and Add to Cart button
Advanced Share Button Features:
- Available in Brine, Farro, Skye, Tremont, and York templates
- Customizable size, spacing, color, and style
- Options for icon-only, solid color, outline, or top-aligned display

Black Jumpsuit
How to Hide Share Buttons:
- Site-wide: Uncheck all social media options in Share Buttons panel
- Product pages only: Disable in Site Style settings
- Blog pages only: Adjust template-specific settings
- Album/Event pages: Enable "Hide Album Sharing Link" or disable "Show Social Buttons"
Important Notes:
- Facebook sharing appears as a "Like" icon in some cases
- Pinterest sharing requires featured images
- Share button display varies by template family
- Some templates show buttons directly, others use overlay menus
- Custom code modifications are not supported
Additional Features:
- Add social media icons to headers and footers
- Embed social media content in pages
- Connect your site to social platforms
- Customize button appearance through Site Style panel
These share buttons help expand your audience reach and increase site traffic through social sharing.
Related Articles

Deep linking: How to Link Specific Gallery Images in Squarespace 7.0