
How to Enable Store Features: Quick View, Image Zoom, and Hover Effects
Making product images interactive in Squarespace improves the shopping experience through quick view options, image zoom capabilities, and hover effects. Here's how to implement these features:
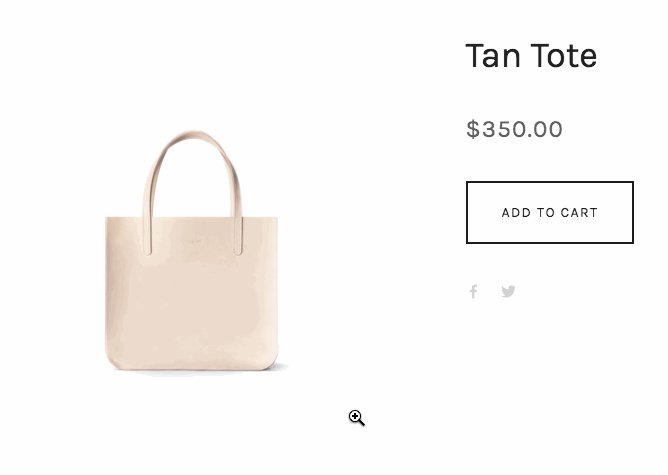
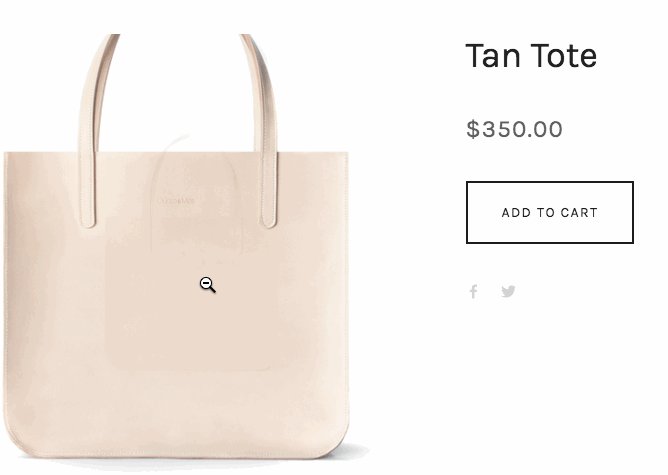
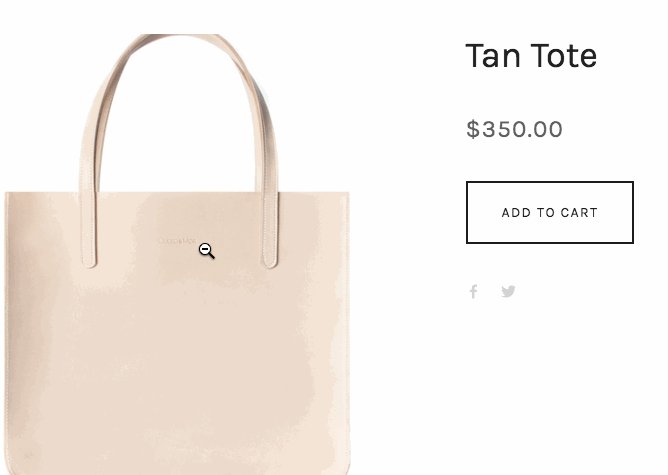
Image Zoom
Enable shoppers to see product details by enlarging images on hover or click:
For Version 7.1:
- Edit the product detail page
- Click the pencil icon
- Select [Action on Hover] dropdown
- Choose [Zoom]
For Version 7.0:
- Go to [Website] → [Design] → [Site Styles]
- Find [Product: Image Zoom]
- Enable image zoom
- Adjust zoom ratio (1-5)
- Set activation to Click or Hover

Brown Leather Tote Bag
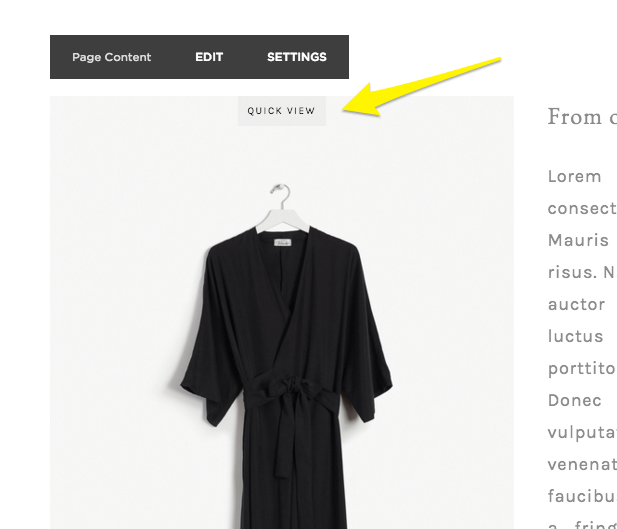
Quick View
Allow customers to preview products without leaving the current page:
To add quick view to product blocks:
- Open product block editor
- Go to [Design] tab
- Toggle [Product Quick View] on
To add quick view to summary blocks:
- Select store page in [Content] tab
- Go to [Design] tab
- Enable [Product Quick View]
To add quick view to store pages:
- Open page settings
- Navigate to [Advanced Settings] → [Quick View]
- Toggle [Enable Quick View]

Black Dress on White Hanger
Hover Effects
Different templates offer various hover effects:
Version 7.1:
- Displays alternate product image on hover
Version 7.0 (Brine, Farro, Skye, Tremont, York):
- Alternative Images
- Fade
- Product Info Overlay
Note:
- Image zoom and quick view aren't available on mobile
- Format product images before uploading
- Quick view button text can't be customized
- Product images appear square in quick view
These features are available in specific template families and versions. Check your template's compatibility before implementation.
Related Articles

How to Connect a Squarespace Domain to Your Website

