
How to Embed and Display Files on Your Website: A Complete Guide
Display formats for files on your website using simple, third-party embeds that work seamlessly with your content.
PDF Files Use Issuu to embed PDF files directly into your website pages.
Excel and PowerPoint
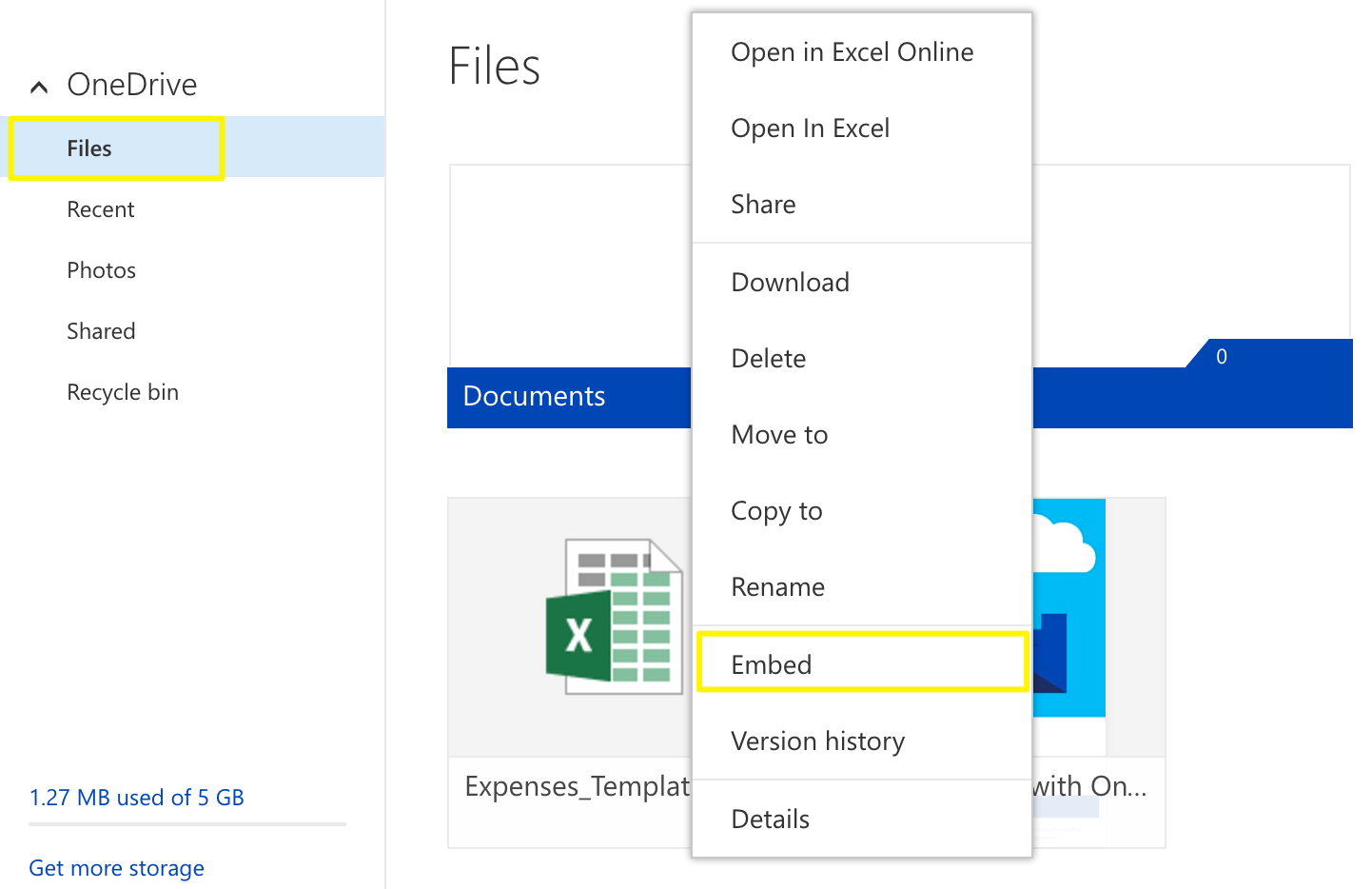
- Upload your file to Microsoft OneDrive
- Open the Files page
- Right-click the document and select Embed
- Click Generate
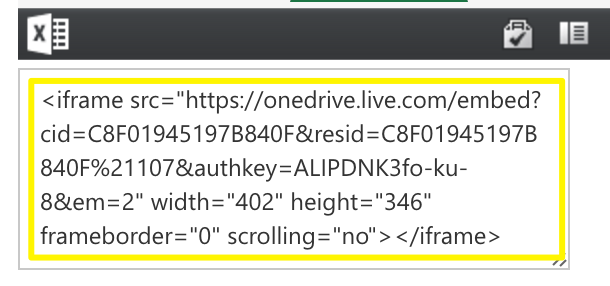
- Copy the embed code

Open Excel file button

Squarespace menu options for website templates
Google Drive Documents
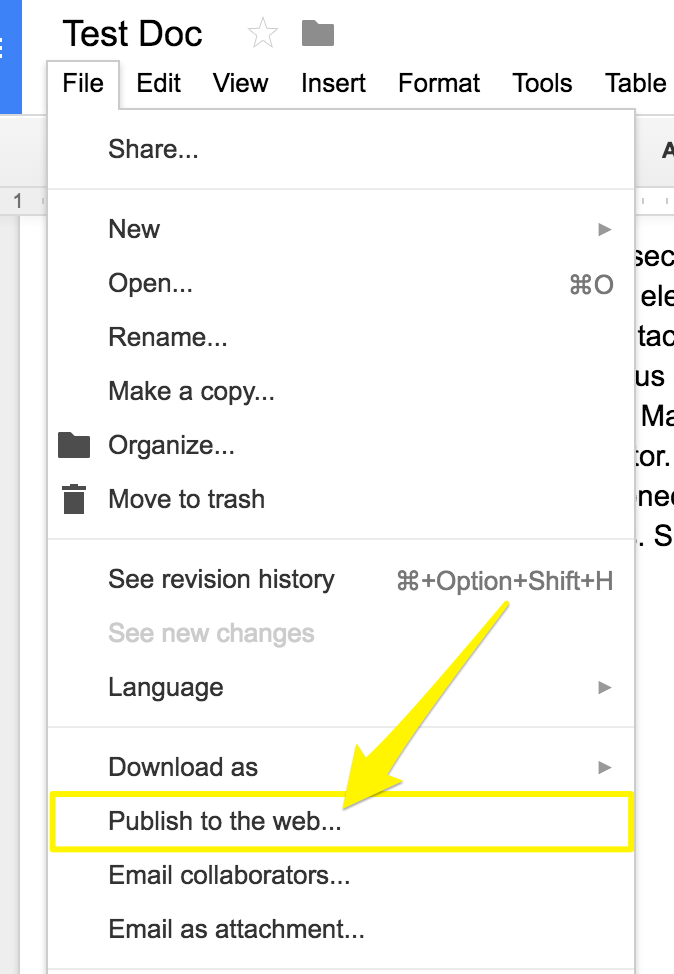
- Open your document
- Click File > Publish to the web
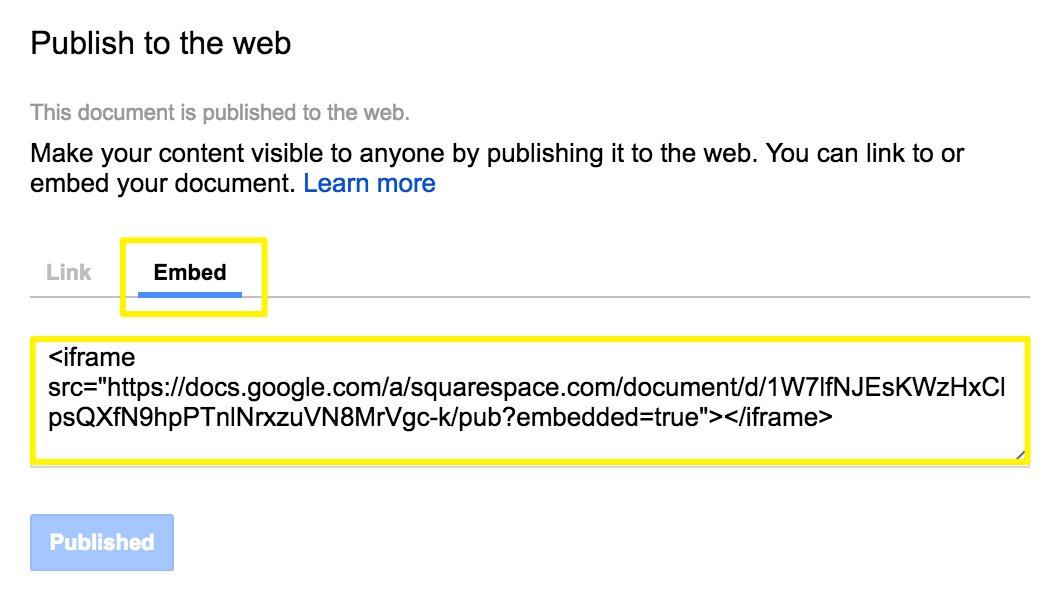
- Click Publish
- Copy the code from the Embed tab

Web link and publishing options

Squarespace website embed dialog
Adding Embedded Files to Your Site
- Open the page editor where you want to display the file
- Click an insertion point to add a code block
- Paste the embed code
- Click Save to publish
Resizing Tips
- For Google Slides: Adjust height and width values in the embed code
- For documents and spreadsheets: Add height and width parameters after the URL
- Use spacer blocks to adjust width
- Set width to 100% to fill the column
Note: Custom code modifications fall outside standard support scope. For best results:
- Follow best practices for custom code
- Test thoroughly across devices
- Consider hiring an expert for complex customizations
Related Articles

Comprehensive List of Removed Squarespace Fonts: What You Need to Know

