How To Create Anchor Links: A Complete Guide to In-Page Navigation
Anchor links allow visitors to jump directly to specific sections of your webpage. Here's how to implement them effectively:
Step 1: Add the Destination Point
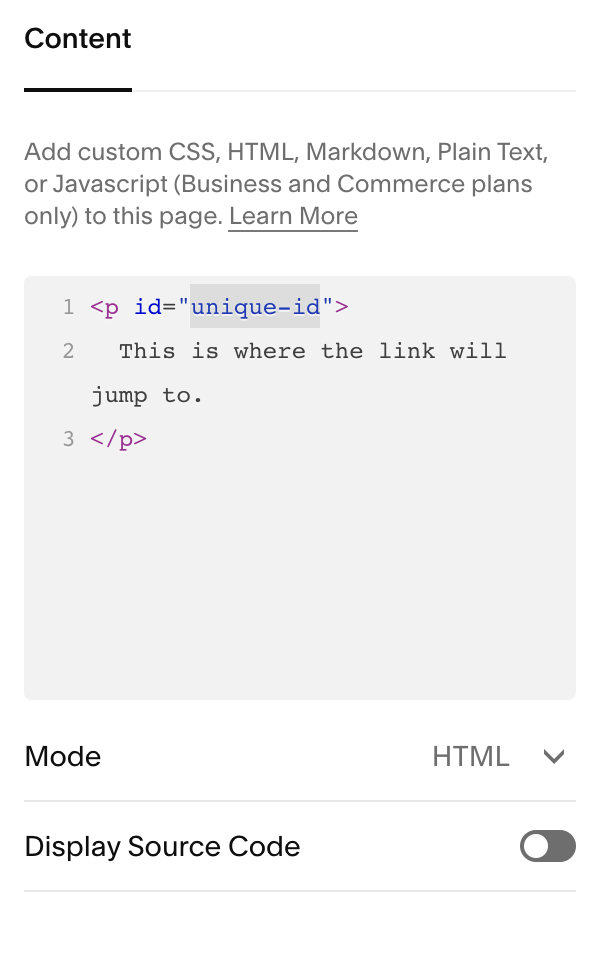
Add a Code Block where you want the link to lead to, with this format:
<div id="unique-id">This is the link destination</div>
Replace "unique-id" with your chosen identifier (no spaces, use hyphens instead).

HTML code box in modal
Step 2: Create the Link
- Add your link text in a Text Block
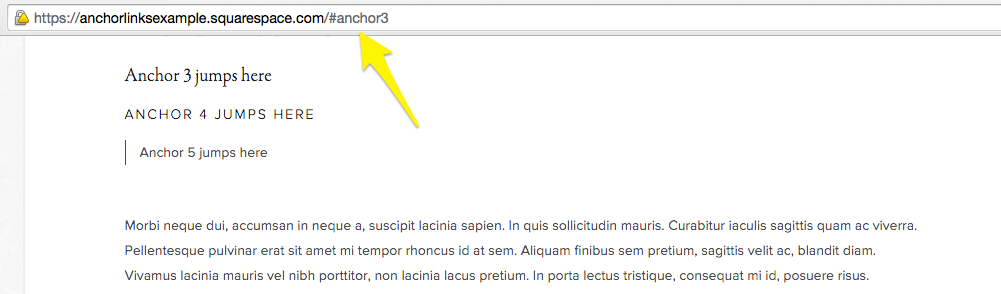
- Format the URL as:
https://yoursite.com/page-slug/#unique-id
- For same-page links, you can use:
#unique-id
Step 3: Save and Publish
Click Save to activate the anchor link.
Best Practices:
- Use unique IDs for each anchor on a page
- IDs are case-sensitive
- Include full URLs for cross-page links
- Test links while logged out
- Avoid spaces in IDs
- Consider mobile compatibility
Troubleshooting Tips:
- Verify exact ID matches in both link and destination
- Check for proper URL formatting
- Use straight quotes in HTML
- Ensure www. is included if part of main domain
- Test in incognito mode

Yellow arrow points to link
Special Features:
Link to Page Top:
<div id="top"></div>
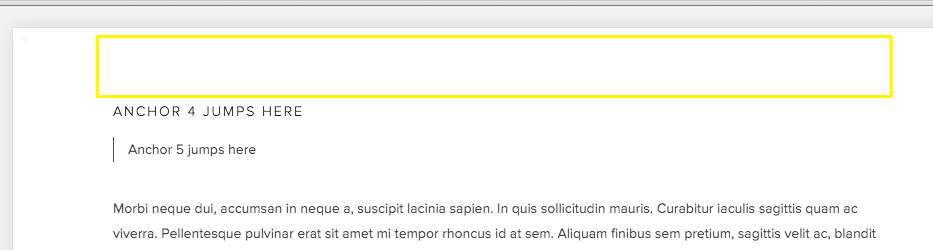
Add Space Before Anchor:

White rectangle with yellow border
Mobile Considerations:
- Behavior varies by device and browser
- Full URLs may cause page reloads on mobile
- Consider testing alternative formats for mobile optimization
- Be aware of potential Safari browser limitations
These anchor links provide easy navigation within long pages and improve user experience when properly implemented.
Related Articles

Add Pages to Site Navigation: A Step-by-Step Guide