
How to Change Site Colors: A Complete Guide for Squarespace Users
Set and customize your site's colors using the Site Styles panel. Here's how to make effective color changes:
Change Site-Wide Colors:
- Open Site Styles panel and click Colors
- Click Edit Palette to choose from:
- Preset palettes with curated colors
- Generate from an image
- Create from a primary color
- Save your changes
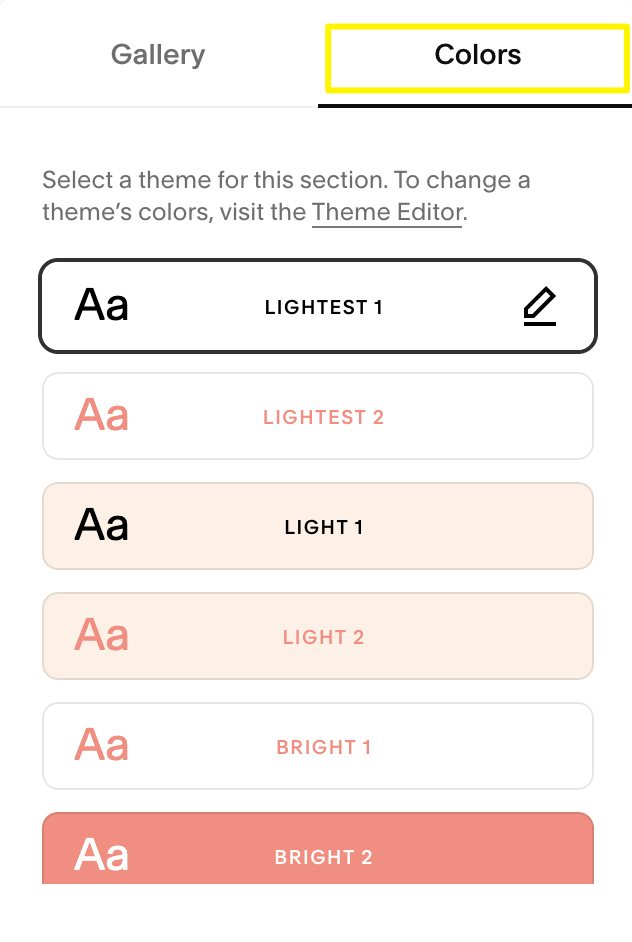
Change Section Colors:
- Open Pages panel
- Select page and click Edit
- Click Edit Section
- Choose a theme from the Colors tab
- Save changes

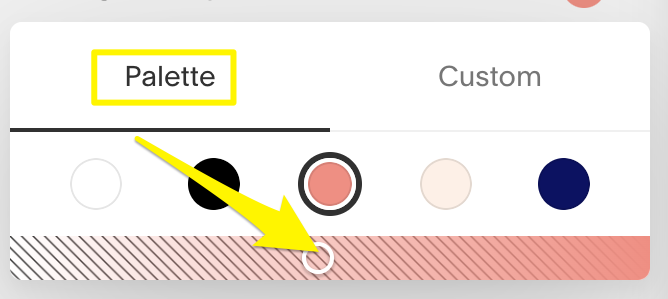
Color palette with directional arrow
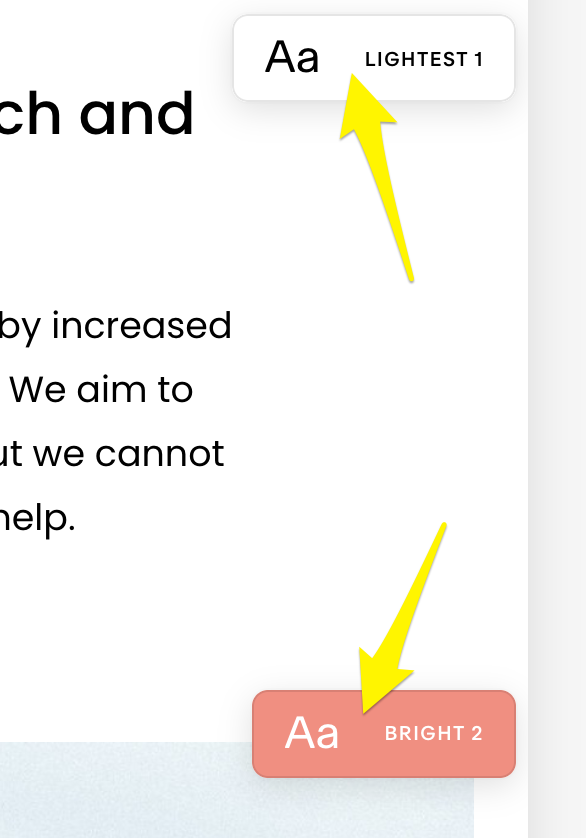
Types of Color Themes:
- Theme 1: Black/white text with colored backgrounds
- Theme 2: Colored text with themed backgrounds
- Bright: Colored text or backgrounds with contrasting elements

White rect with text: Cancel order
Customize Theme Colors:
- Select theme in Site Styles
- Choose specific elements to modify
- Use preset colors or custom picker
- Adjust opacity if needed
- Save changes

Website color palette selector
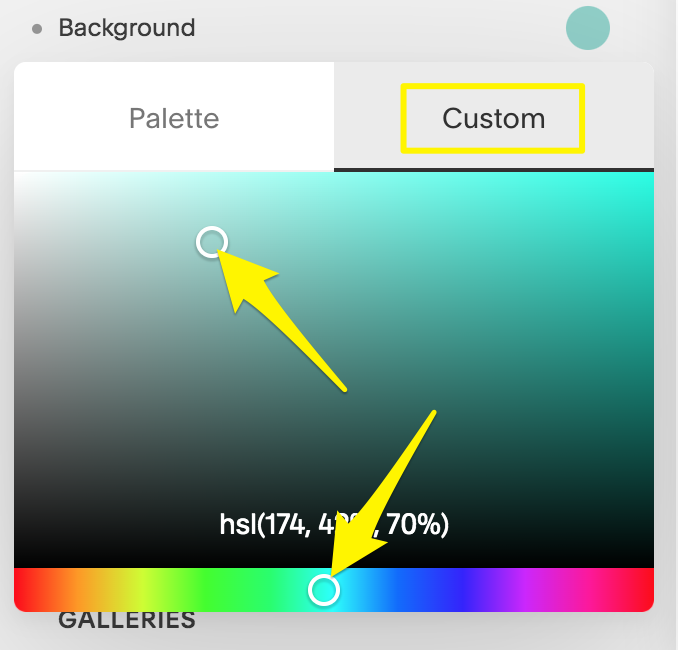
Color Picker Tips:
- Use HEX, RGB, RGBa, or HSL values
- Adjust transparency with opacity slider
- Save custom colors for consistency

Custom color palette with dropper tool
Additional Features:
- Change inset border colors for sections
- Modify block background colors
- Customize built-in page themes
- Adjust announcement bar and mobile menu colors

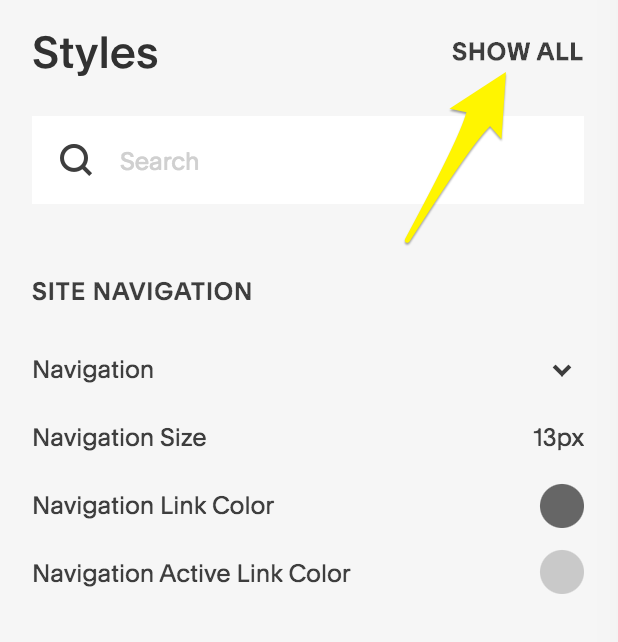
Squarespace color palette dropdown menu

Yellow arrow points to search
Remember to maintain good contrast for accessibility and test colors across different devices before finalizing changes.