
How to Add Different Types of Buttons to Your Website: A Complete Guide
Let's create buttons on your site to enhance visitor engagement and guide them to important actions.
Quick Button Options:
- Button Block
- Most versatile option
- Add anywhere in your content
- Links to pages, files, emails, or phone numbers
- Fully customizable appearance

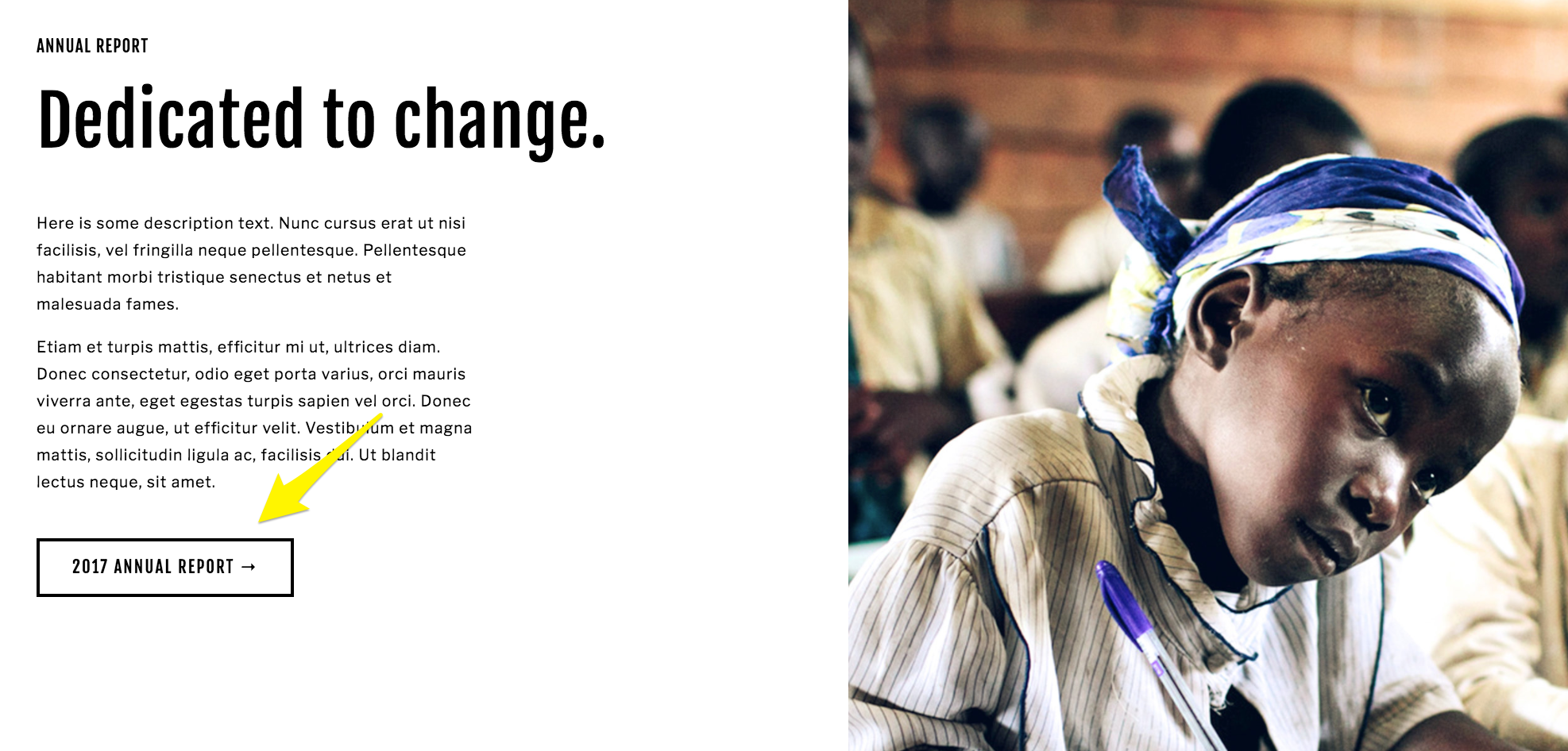
A classroom where an African girl studies
- Header Button
- Prominent placement at page top
- Immediate call-to-action
- High visibility for important links

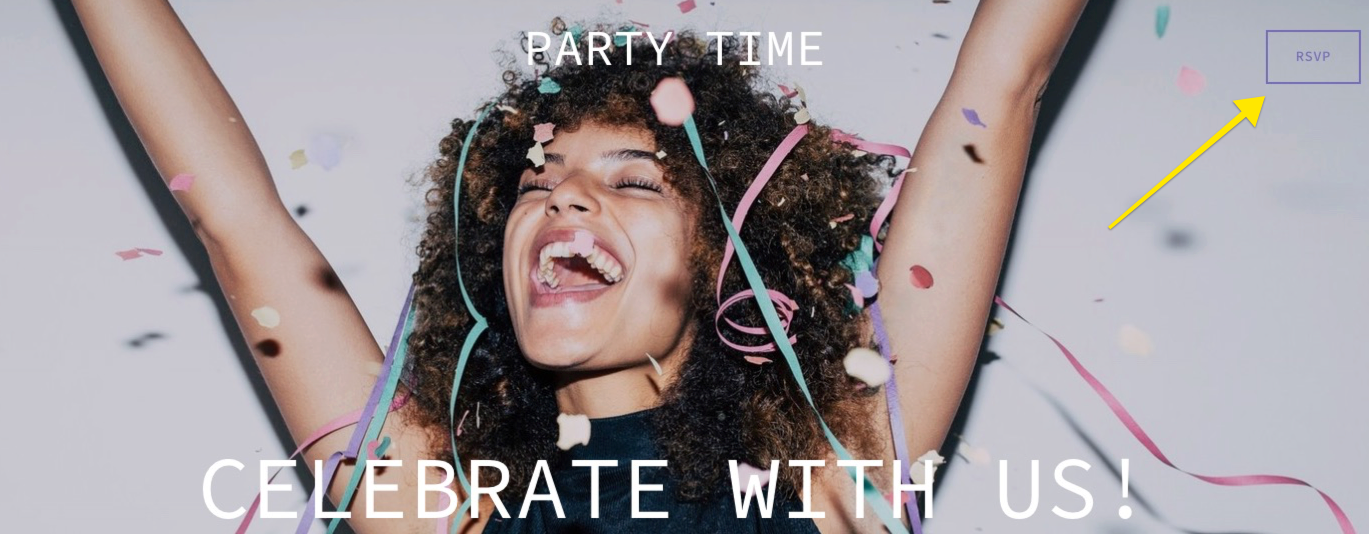
A woman rejoicing with confetti
- Banner Button
- Eye-catching with background images
- Perfect for primary actions
- Customizable background and styling

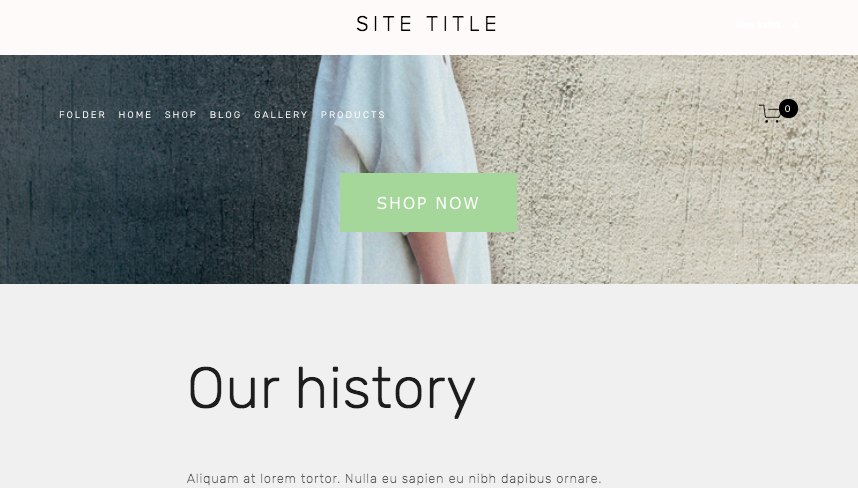
A woman in a white dress and a wall
- Footer Button
- Placed at page bottom
- Great for secondary actions
- Additional navigation option

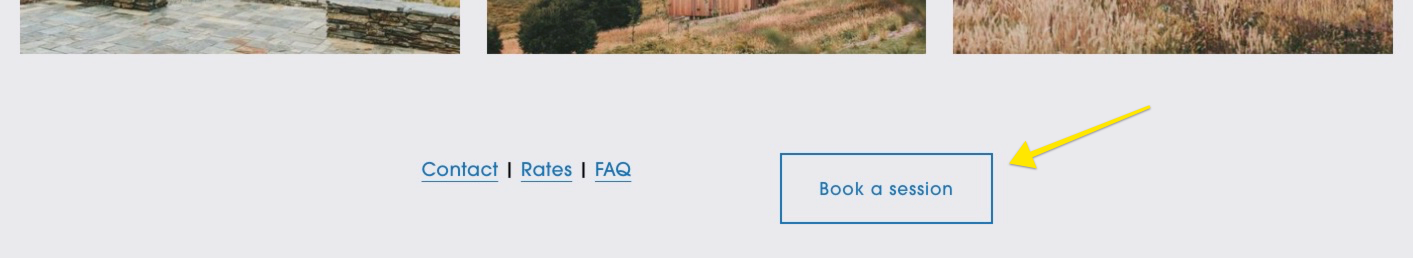
"Reserve Session" button
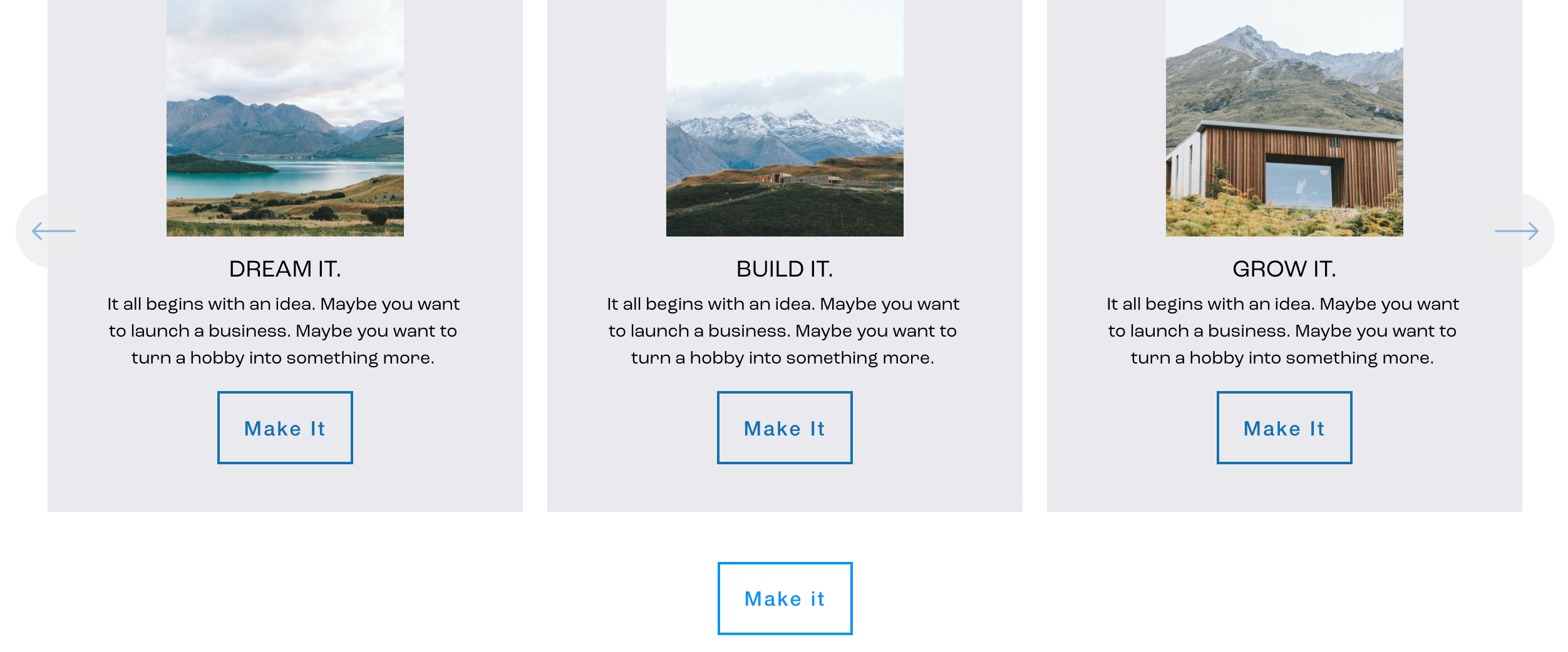
- Auto Layout Button
- Organized in columns and rows
- Perfect for multiple CTAs
- Flexible positioning options

Landscape photo of mountains
Special Button Types:
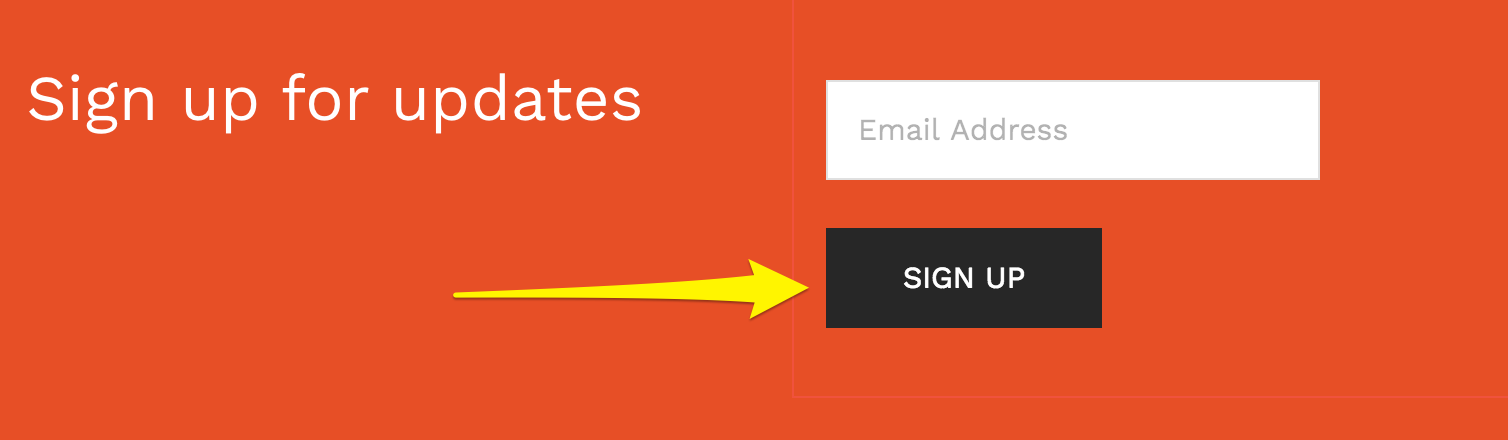
- Form/Newsletter Buttons: Customizable submit buttons
- Commerce Buttons: "Add to Cart" and donation options
- Image Block Buttons: Link directly from images
- Promotion Popup: Up to two buttons per popup
- Pinterest Save Button: Enable social sharing

Button to register for updates
Styling Tips:
- Keep text under 25 characters
- Customize colors to match your site
- Choose appropriate size and shape
- Maintain consistent styling
- Use clear, action-oriented text
Track Performance:
- Monitor button clicks through analytics
- Compare effectiveness
- Track conversion rates
- Analyze purchase funnel data
Remember to test your buttons across different devices to ensure they're easily clickable and visible to all visitors.
Related Articles

How to Add and Customize Buttons on Your Website

