
How to Add and Customize Buttons on Your Website
Adding buttons is a powerful way to enhance user interaction on your website. Here's a comprehensive guide on different ways to implement buttons effectively:
Button Blocks
Button blocks are the most versatile option for adding calls-to-action anywhere on your site. They can:
- Link to internal/external content
- Connect to files, email addresses, or phone numbers
- Be customized to match your site's design
- Fit naturally within any section layout

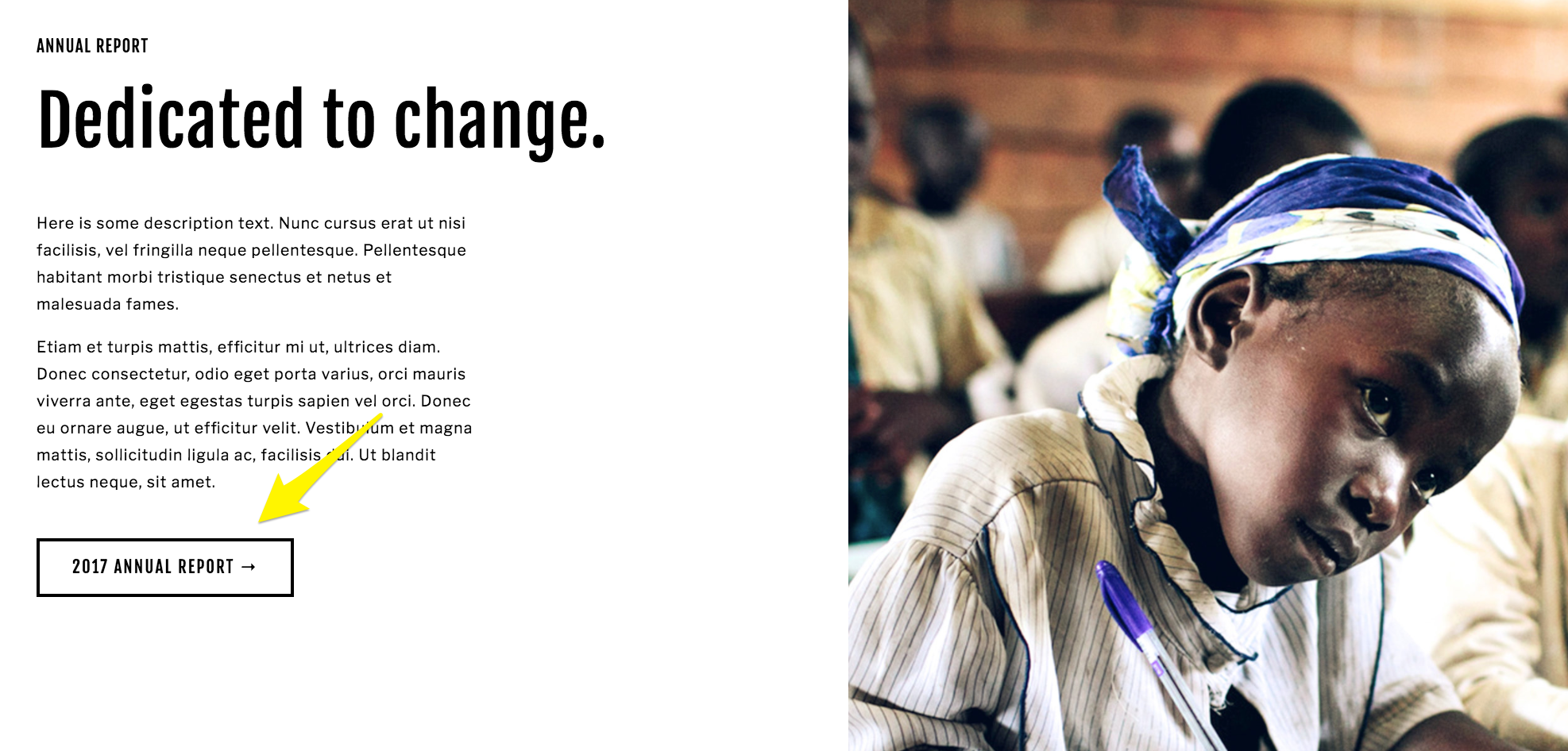
Young African schoolgirl in class
Strategic Button Placements
Header Buttons Place important calls-to-action at the top of your page for immediate visibility.

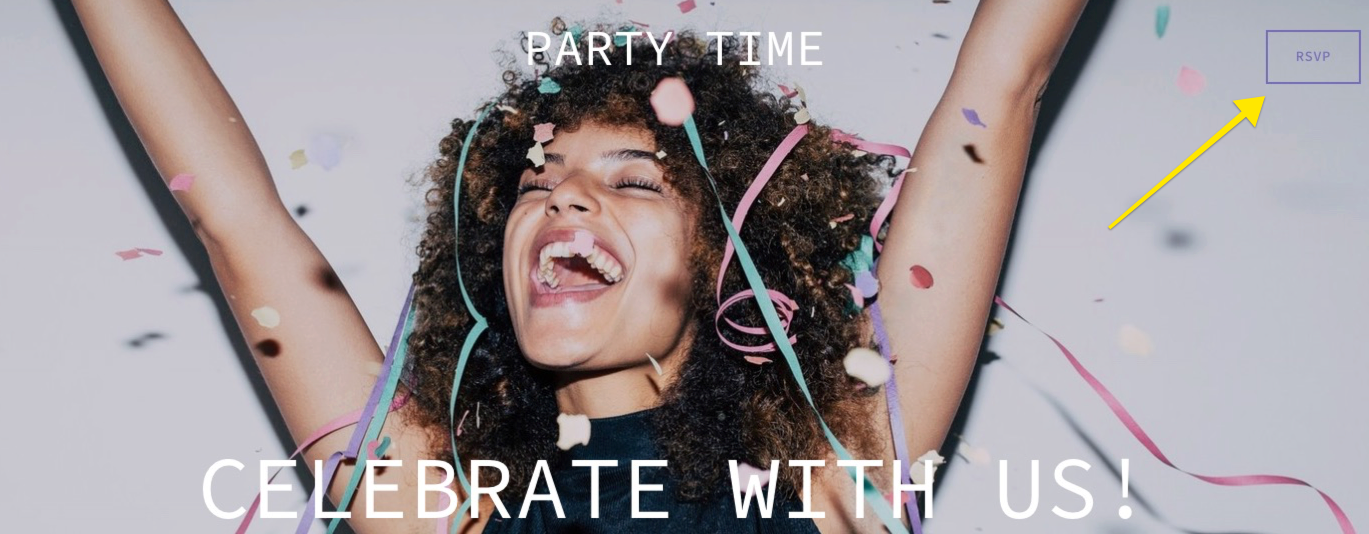
Happy woman with confetti
Banner Buttons Add high-visibility buttons on background images or banners to capture attention.

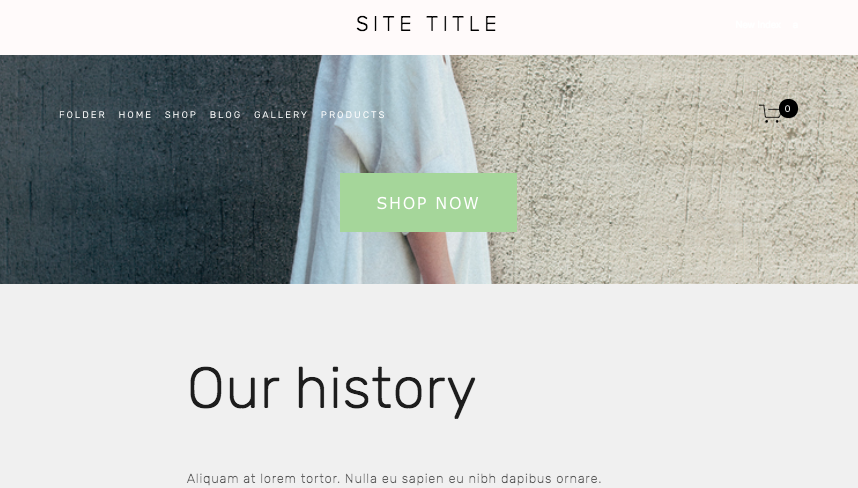
Woman in white dress against wall
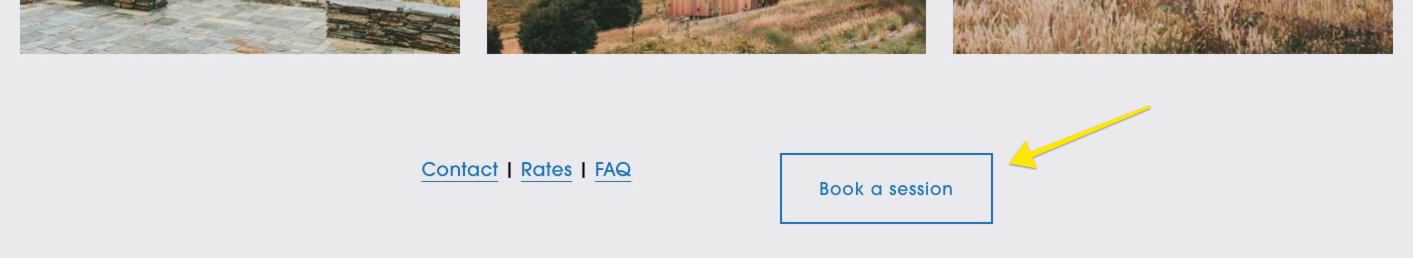
Footer Buttons Include buttons at the bottom for important information after content exploration.

"Book a session"
Special Button Features
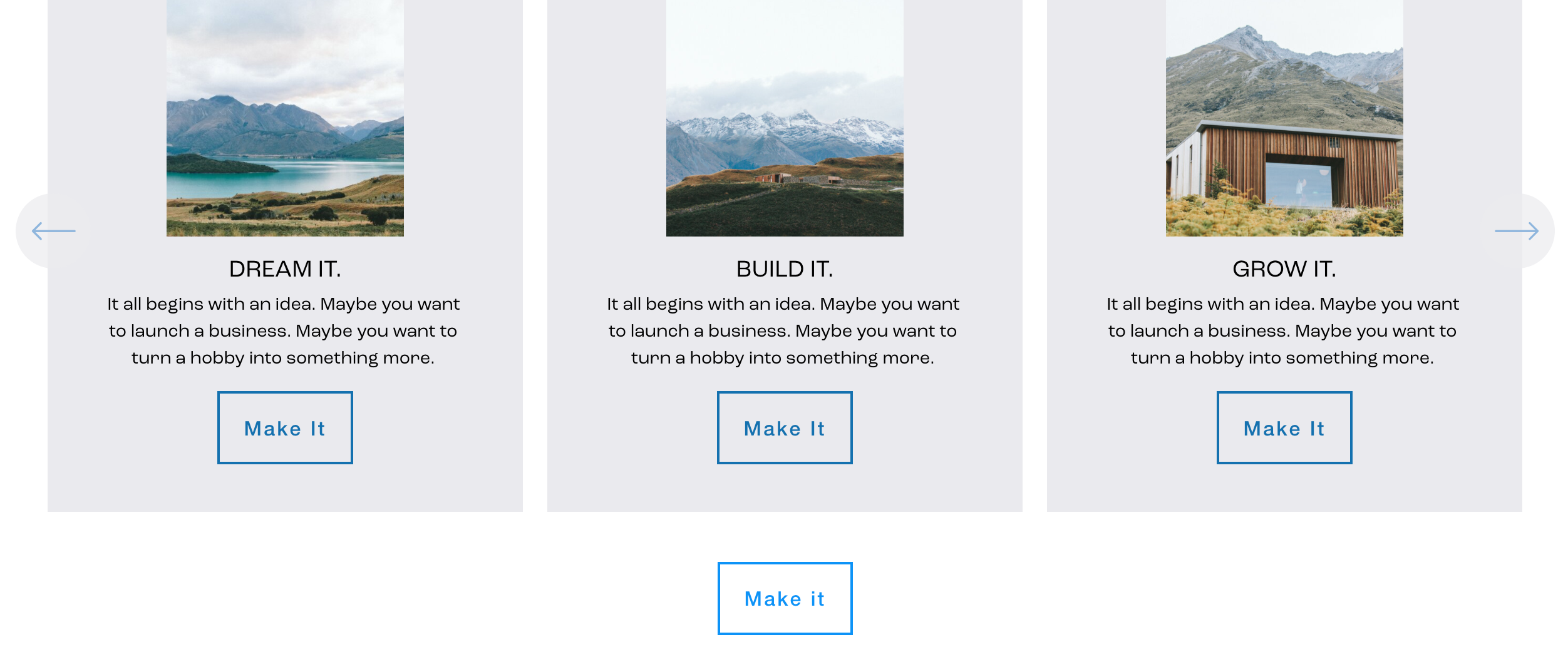
Automatic Layouts Create organized button arrangements in columns and rows for projects, team showcases, or multiple calls-to-action.

Snowy mountain landscape
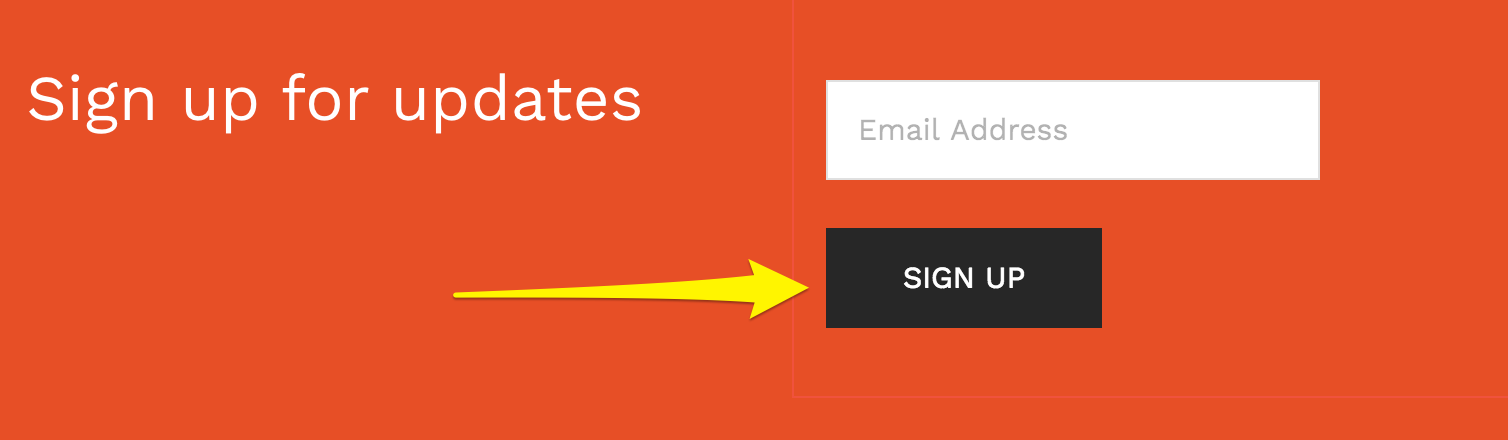
Form and Newsletter Integration Include customizable submission buttons for contact forms and newsletter signups.

Arrow pointing to the sign-up button
Commerce Features
- Add to Cart buttons for products
- Donation buttons for fundraising
- Express checkout options
- Pinterest Save buttons for sharing
Customization Tips
For optimal button design:
- Keep text under 25 characters
- Choose contrasting colors
- Maintain consistent styling
- Consider button placement carefully
- Test different sizes and shapes
Analytics Integration
Track button performance through:
- Click-through rates
- Conversion analysis
- Customer journey mapping
- A/B testing results
Optimize your buttons based on analytics data to improve user engagement and achieve better conversion rates.
Related Articles

How to Choose a Squarespace Template

