
How to Add and Customize Gallery Blocks in Squarespace
Gallery blocks help you showcase images and videos in various layouts on your website. Here's how to use them effectively:
Where to Add Gallery Blocks
You can add gallery blocks to:
- Blog posts
- Individual events
- Product additional info
Note: Gallery blocks aren't supported in page sections, collection landing pages, portfolio sub-pages, or footers.
How to Add a Gallery Block
- Click an insert point and select Gallery
- Use the Content tab to add media
- Use the Design tab to customize layout
Adding Content
You can add:
- Up to 250 images and videos
- Your own uploaded images
- Stock images
- Embedded videos from YouTube and Vimeo
Available Layouts
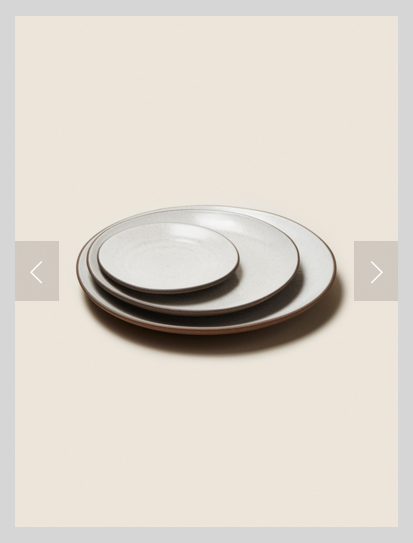
- Slideshow
- Displays one item at a time
- Supports auto-play and navigation arrows
- Can show thumbnail strip below main image
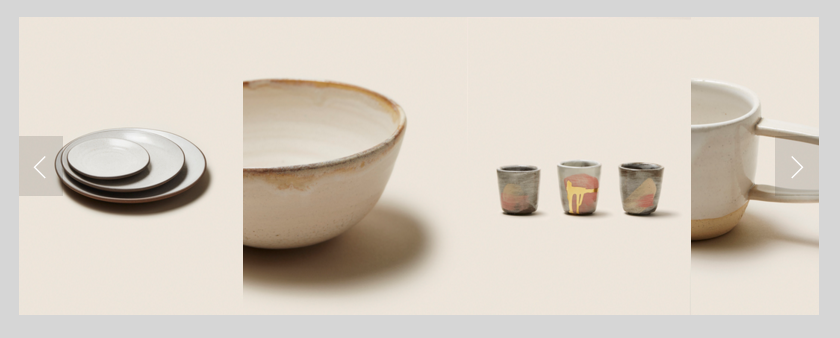
- Carousel
- Shows items in horizontal strip
- Supports auto-scroll
- Number of visible items varies by screen size
- Grid
- Displays items in even grid layout
- Can auto-crop images
- Supports lightbox view
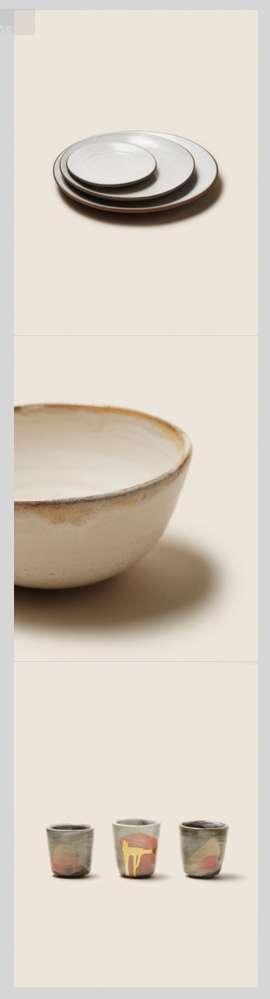
- Stack
- Shows items in single column
- Full-width display
- Minimal spacing between items
Customization Options
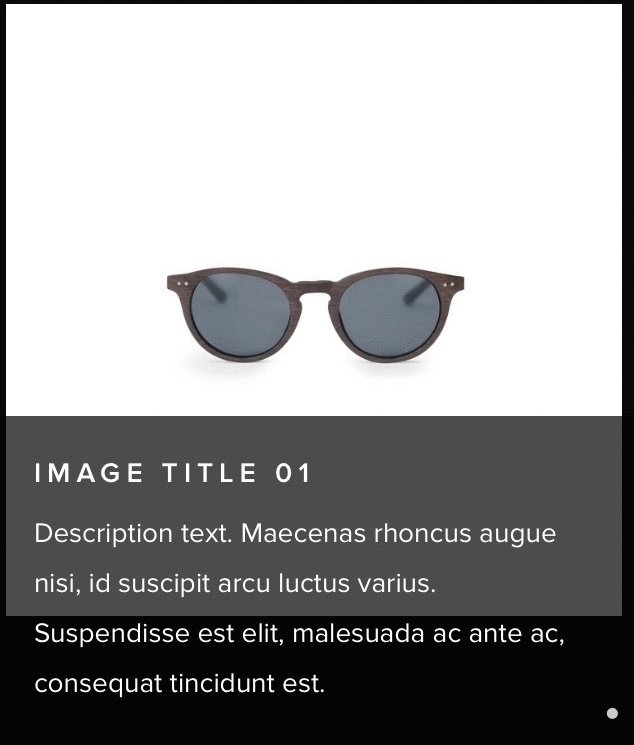
- Add titles and descriptions
- Set clickthrough URLs
- Adjust image cropping
- Change transition timing
- Control navigation display
- Modify thumbnail spacing
Mobile Display
Layouts adjust automatically for mobile devices:
- Slideshow maintains format
- Carousel may show fewer items
- Grid displays in two columns
- Stack remains unchanged
Best Practices
- Keep galleries smaller for faster loading
- Use consistent image sizes
- Add descriptive titles for SEO
- Consider mobile viewing experience
- Test navigation on all devices

Stack of three white plates

Three white ceramic dinner plates

White ceramic tableware set

Grid of colorful ceramic plates

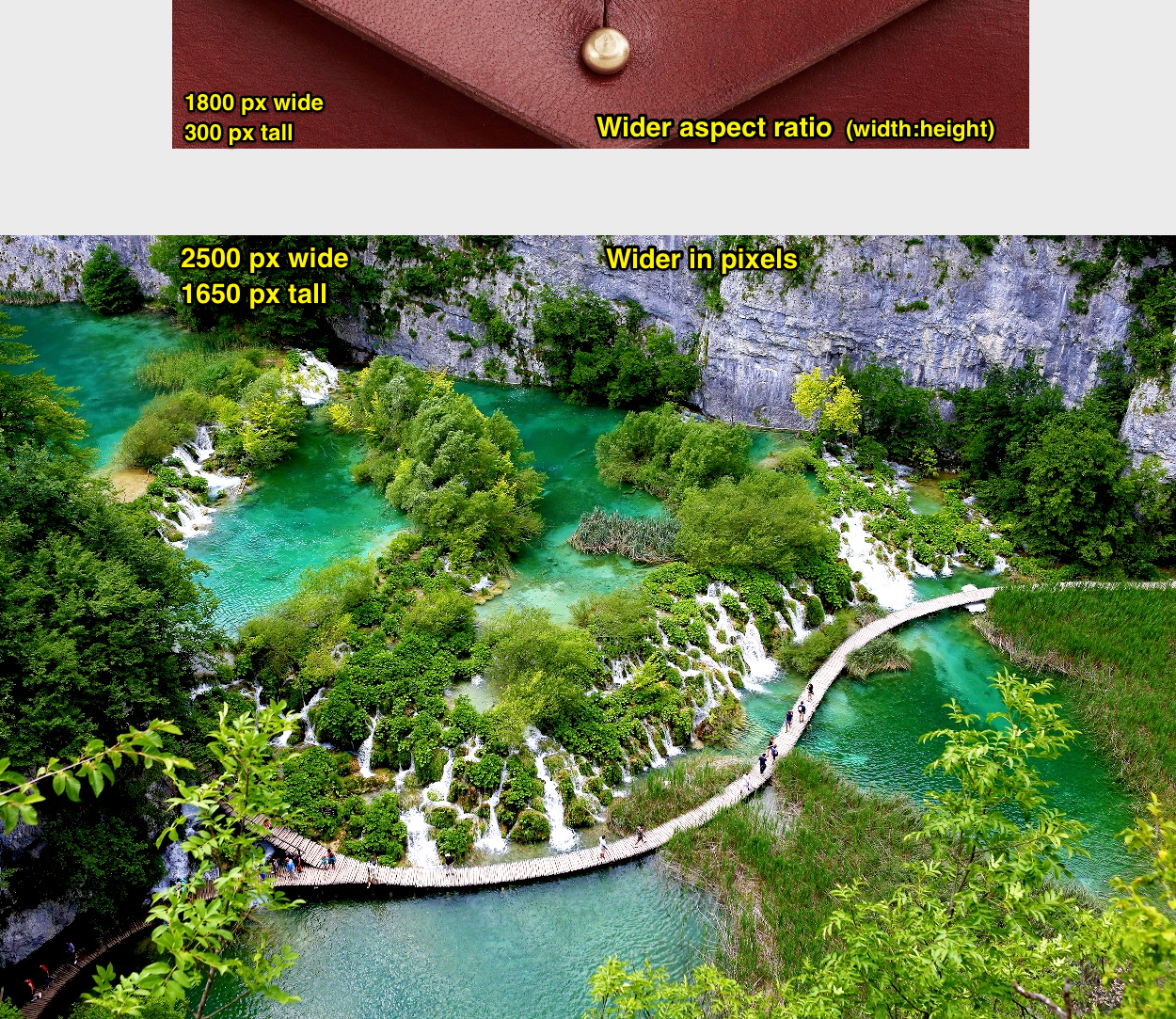
Scenic mountain lake in turquoise water

Pearl button on brown textile

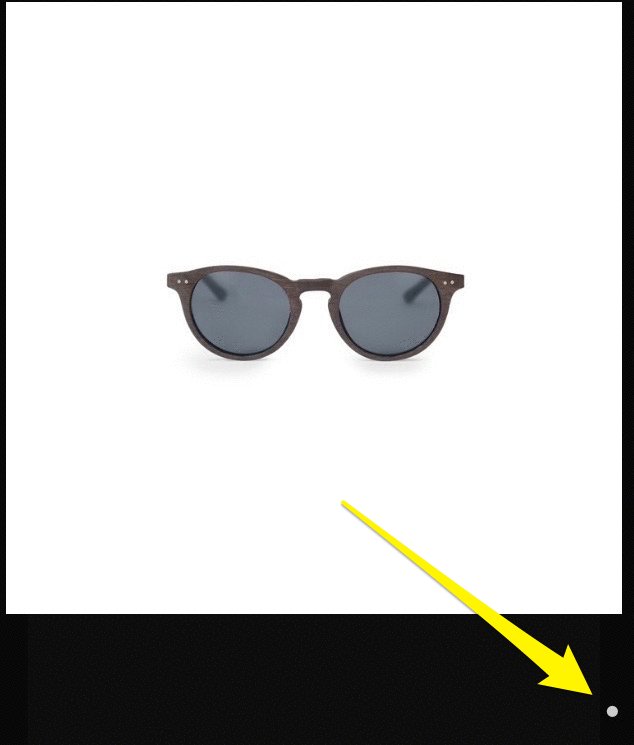
Sunglasses with reflective yellow lenses
Related Articles

Report: Essential Guide to Squarespace Pages and Content Management

