How to Add Alt Text to Images: A Complete SEO and Accessibility Guide
Alternative text helps make images more accessible for site visitors and improves SEO. When images cannot load, this text appears instead, and screen readers use it to describe images to visually impaired users.
Best Practices for Writing Alternative Text:
- Be descriptive yet concise (12 words or fewer)
- Include relevant keywords naturally
- Use complete sentences without hyphens
- Omit unnecessary words like "photo" or "image"
- Focus on describing what someone who can't see the image needs to know

Squarespace design menu
Where to Add Alt Text:
Image Blocks:
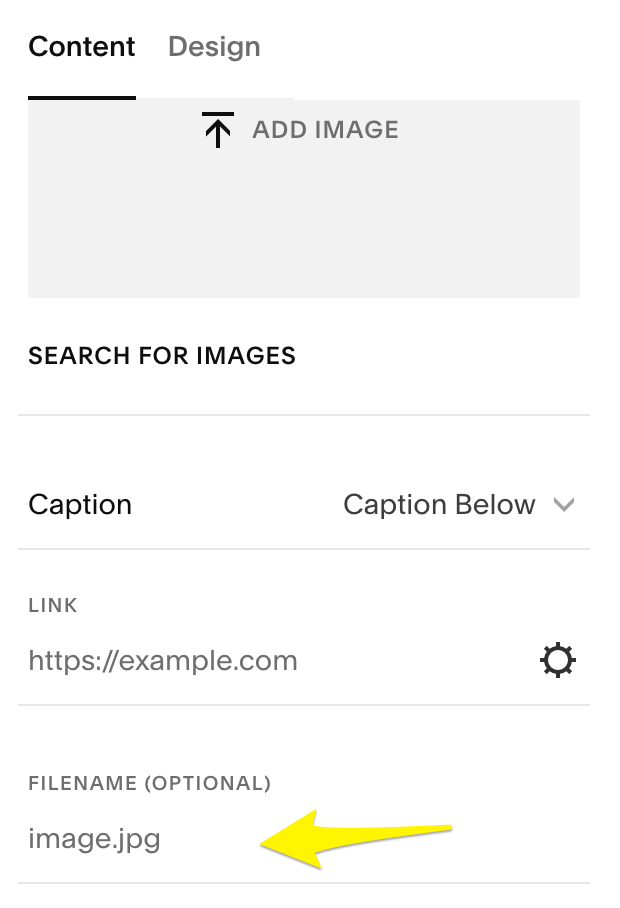
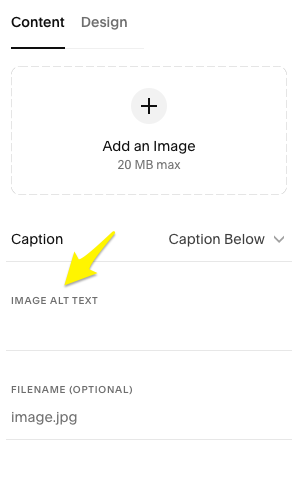
- Click Content tab in image block editor
- Enter alt text (up to 250 characters)
- Changes save automatically

Add image button
Fluid Layouts:
- Edit Content in section
- Select Content tab
- Click desired image
- Enter alt text
- Save changes
Gallery Sections:
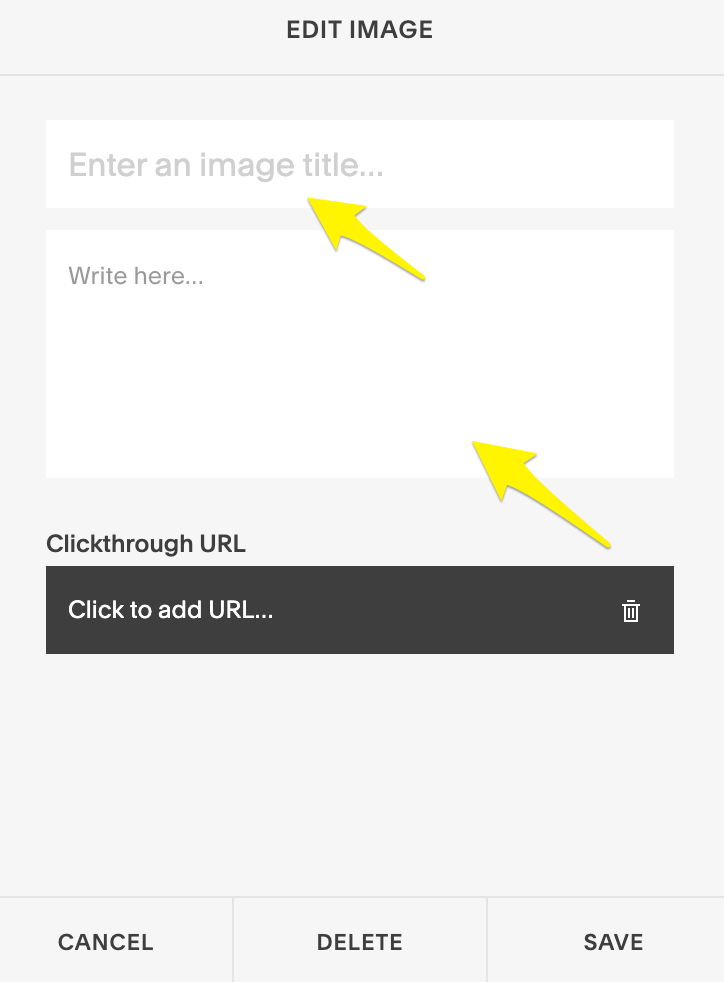
- Image descriptions automatically become alt text and captions
- Edit individual images through gallery block settings

Editing window with yellow arrows
Special Cases:
- Site logo: Site title serves as alt text
- Blog/event featured images: Post title becomes alt text
- Page featured images: File name serves as alt text
- Product images: Add up to 200 characters or product name becomes default
- Email Marketing: Available for images, blog posts, and products
- Background images: Cannot add alt text directly (requires custom code)
Note: Image blocks and fluid layouts require manual alt text addition. Without it, images may be hidden from assistive technologies. For purely decorative images, alt text isn't necessary according to Web Content Accessibility Guidelines.
Related Articles

How to Report Malware and Stay Secure Online