Best Practices for Adding Image Alt Tags: A Comprehensive Guide
Alt text makes your images accessible to all visitors while boosting SEO. Here's how to implement it effectively:
Key Benefits of Alt Text
- Makes content accessible for screen readers and when images fail to load
- Helps search engines understand image content
- Improves overall site SEO
- Acts as image description when browsers can't display images
Best Practices for Writing Alt Text
- Be descriptive yet concise (12 words or fewer)
- Use natural language without hyphens
- Include relevant keywords naturally
- Omit unnecessary words like "picture of" or "photo"
- Focus on describing what someone who can't see the image needs to know

Yellow right arrow icon
Adding Alt Text to Different Content Types
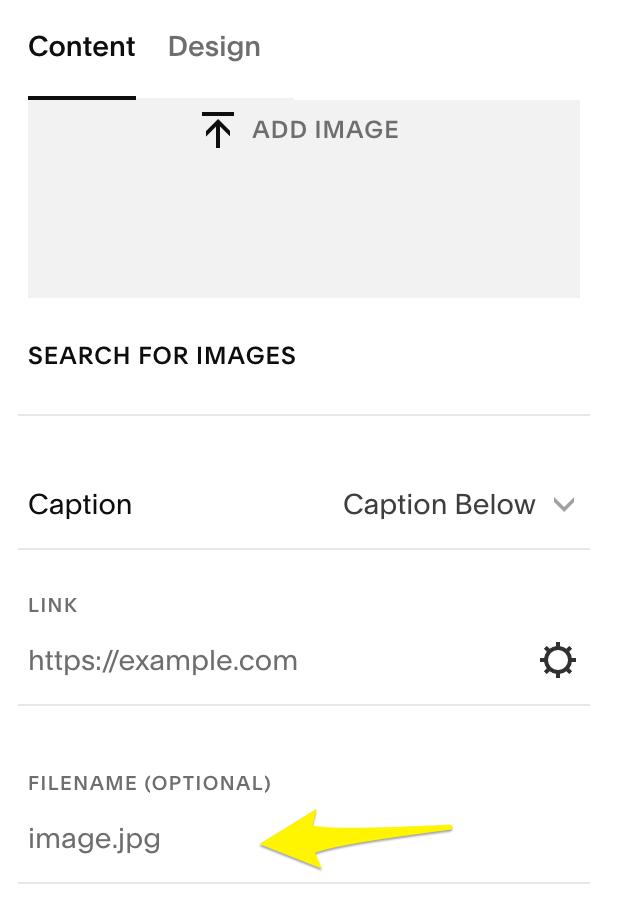
Image Blocks:
- Click the Content tab in image block editor
- Enter alt text (up to 250 characters)
- Changes save automatically

Image caption text below
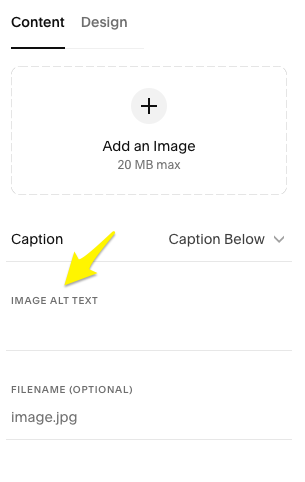
Auto Layouts:
- Click Edit Content
- Select Content tab
- Choose image
- Add alt text in Image Alt Text field
- Save changes
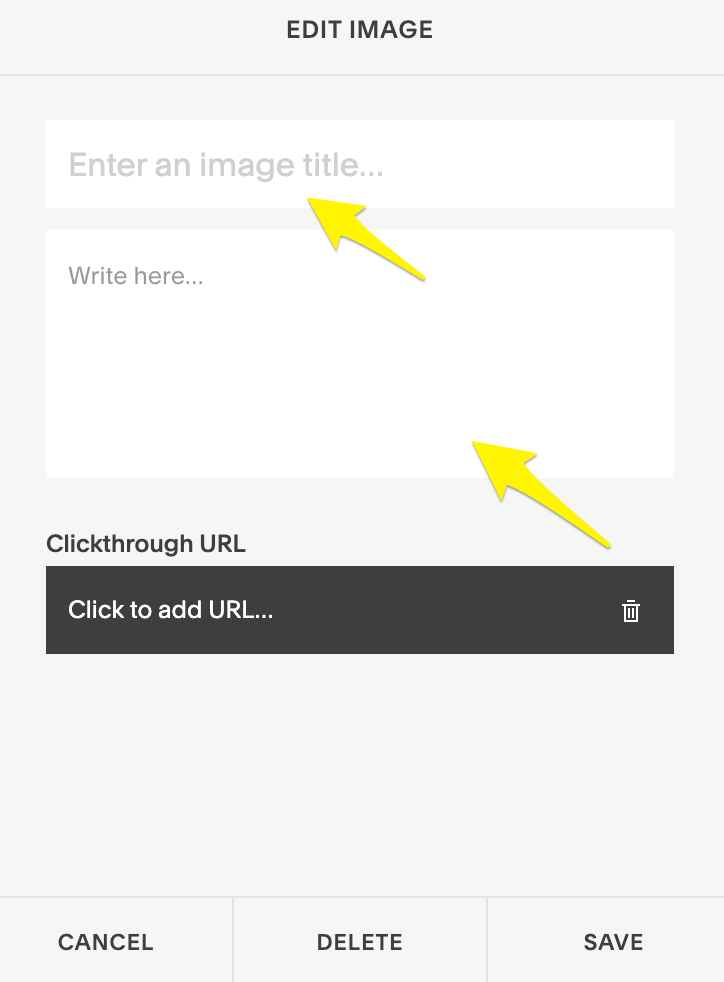
Gallery Sections and Blocks:
- Gallery sections: Image descriptions automatically become alt text
- Gallery blocks: Add alt text in "Enter an image title" field

Squarespace text editing interface
Default Alt Text Behavior
- Blog/Event featured images: Post/event title serves as alt text
- Page featured images: File name becomes alt text
- Product images: Product name becomes default alt text if none provided
- Site logo: Site title serves as alt text
Special Cases
- Background images: Cannot add alt text directly (decorative images don't require it)
- Video thumbnails: Cannot add custom alt text
- Email campaigns: Add alt text to images, blog posts, and products in campaign settings
Remember: For purely decorative images, alt text isn't necessary according to Web Content Accessibility Guidelines.
Related Articles

Where to Add Geographic Modifiers in Blog Posts for Local SEO Success