
Guide for Choosing Website Fonts and Colors: A Comprehensive Tutorial
Fonts and colors play a crucial role in establishing your website's character and making a lasting first impression. Here's how to choose them effectively:
Font Selection Guidelines
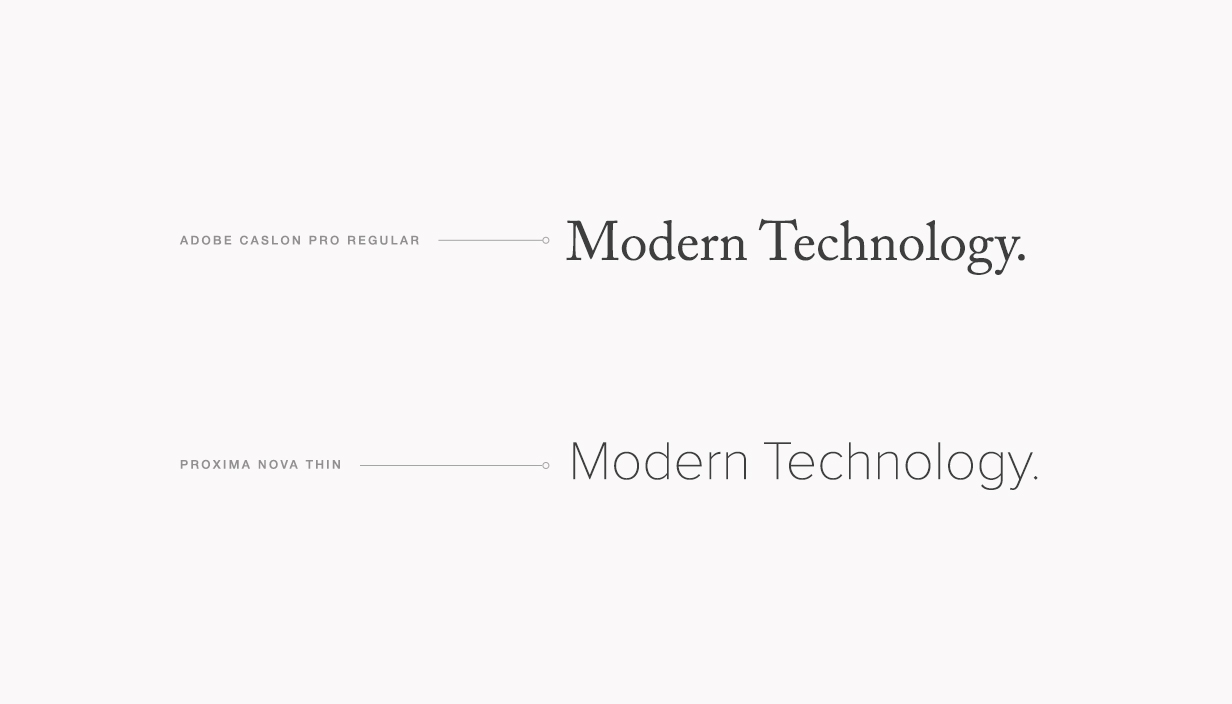
Consider your brand's personality when selecting fonts. Serif fonts (with decorative strokes) convey tradition and formality, while sans-serif fonts project modernity and simplicity.
Sans-serif fonts typically work better for web content due to better screen readability. However, choose based on your specific needs:
- For traditional content (like history blogs): Consider serif fonts
- For modern content (like tech websites): Opt for sans-serif fonts

Adobe Caslon and Proxima Nova Fonts
Key Questions for Font Selection:
- What's your website's main purpose?
- Who is your target audience?
- What tone does your brand convey (casual, formal, modern, classic)?
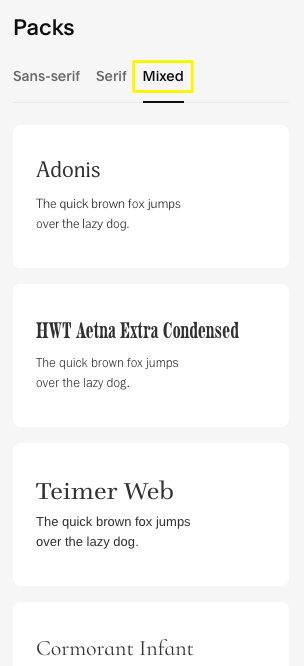
Font Pairing Tips
Limit yourself to two complementary fonts for optimal readability:
- Pair a simple sans-serif with an ornate serif
- Combine thin fonts with bold characters
- Use different sizes to create visual hierarchy

Color Options in Squarespace
Color Selection Strategy
Choose colors that reflect your content:
- For swimwear: Consider light blue and yellow
- For photography: Use black and white
- For fitness: Implement bright, energetic colors
- For nature-focused sites: Apply earthy tones

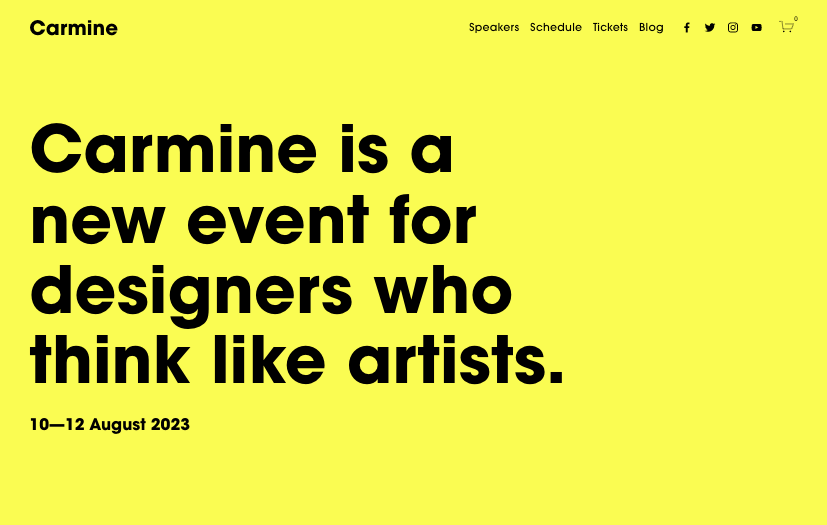
Black Text on Yellow Background
Color Implementation Best Practices:
- Maintain high contrast for readability
- Avoid clashing combinations (like yellow on white)
- Use your brand colors for consistency
- Limit accent colors to minor elements
- Consider extracting colors from your brand images
Remember, your website should reflect your brand's identity while maintaining functionality and readability. Experiment with different combinations before finalizing your design, but keep it simple and consistent throughout.
For professional results, consider:
- Reviewing design best practices
- Seeking community feedback
- Consulting with professional designers