
Create Custom Checkout Form: Complete Guide for Order Information Collection
Built right into your online store, custom checkout forms allow you to gather essential information from customers during purchase. Here's how to set one up:
Setting Up Your Form:
- Go to the "Checkout" menu
- Navigate to Additional Fields
- Enable Custom Checkout Form
- Click Edit Custom Checkout Form
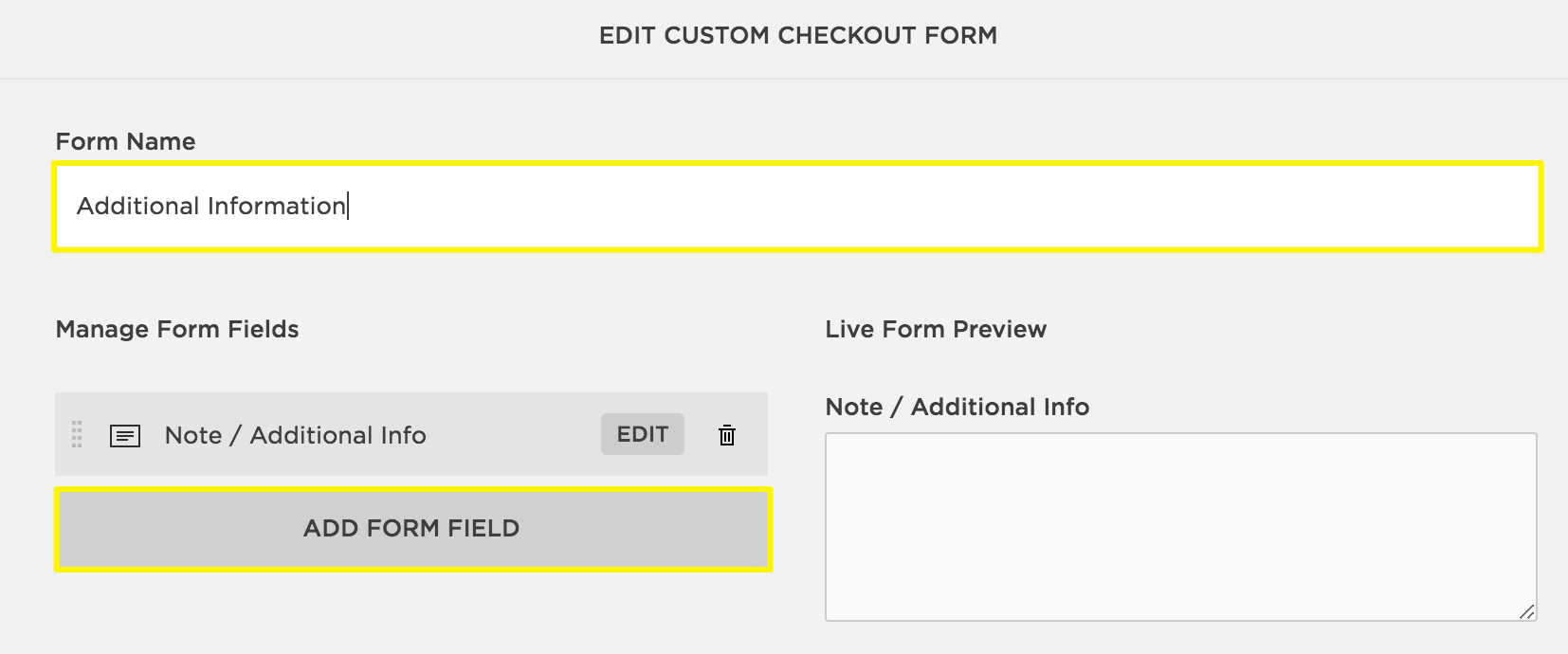
Creating Form Fields:
- Replace the default Form Name with your preferred title
- Add new fields by clicking Add Form Field
- Customize each field with:
- Title
- Description
- Required/Optional status

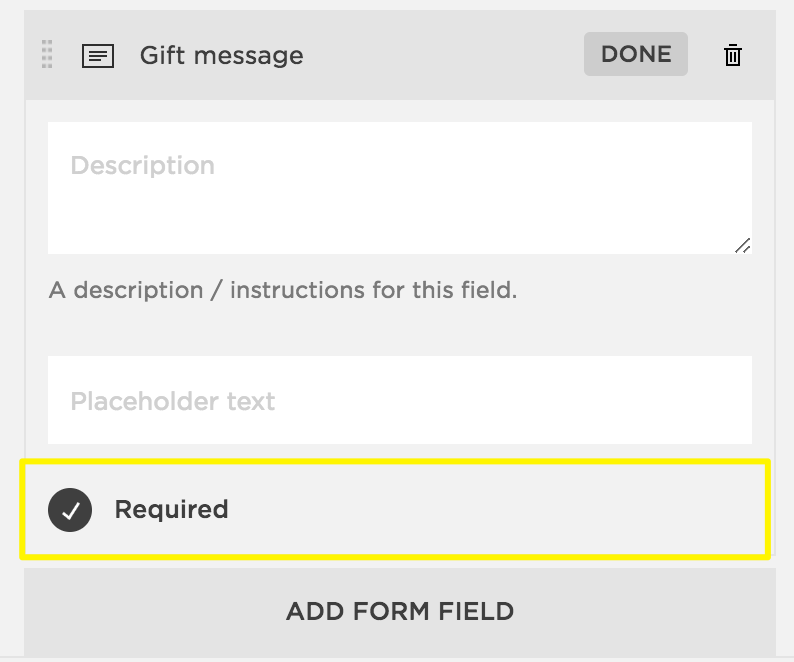
Customizable Checkout Form Fields
For each field, you can add instructions and mark it as required if needed.

Gray Input Field in the Form
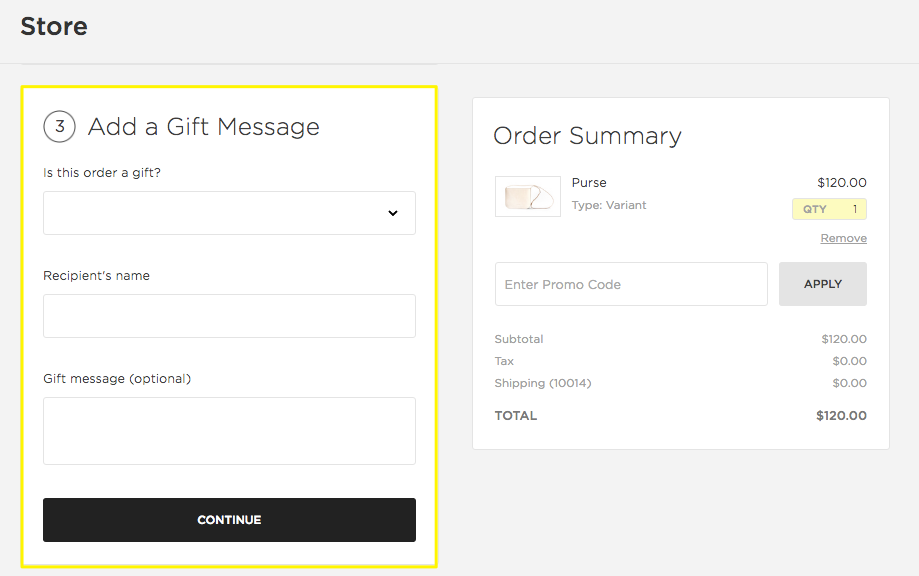
Form Placement and Visibility:
- Appears below Shipping field (physical products)
- Shows below Email field (digital products)
- Not visible for personal sales
- Integrates with Apple Pay on supported devices

Order Summary of a Squarespace Website
Popular Use Cases:
- Gift messages
- Delivery instructions
- Referral surveys
- Terms of service agreement
Accessing Form Submissions:
- View in Order Details
- Check email notifications
- Export in CSV format with orders
Remember to test your form by placing a sample order to ensure everything works as intended.
Apple Pay Integration:
- Form displays on order summary page
- Optional fields appear in collapsible menu
- Customers complete form before checkout
This feature helps you collect vital customer information while maintaining a smooth checkout experience.
Related Articles
Set Sale Pricing and Manage Product Promotions

